iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
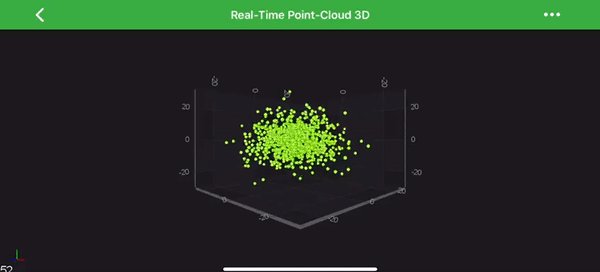
With the high-performance demanding applications in mind SciChart allows realtime plotting of millions of datapoints. We have created a selection of example to demonstrate how to render different charts in realtime. This example showcases the 3D Realtime iOS Point-Cloud example, it updates a SCIXyzDataSeries3D DataSeries in real-time to render a SCIScatterRenderableSeries3D renderable series.
Read more in SciChart 3D iOS Tutorials and Documentation:
The Swift and Objective-C source code for the iOS and macOS RealTime Point-Cloud 3D Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).