iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
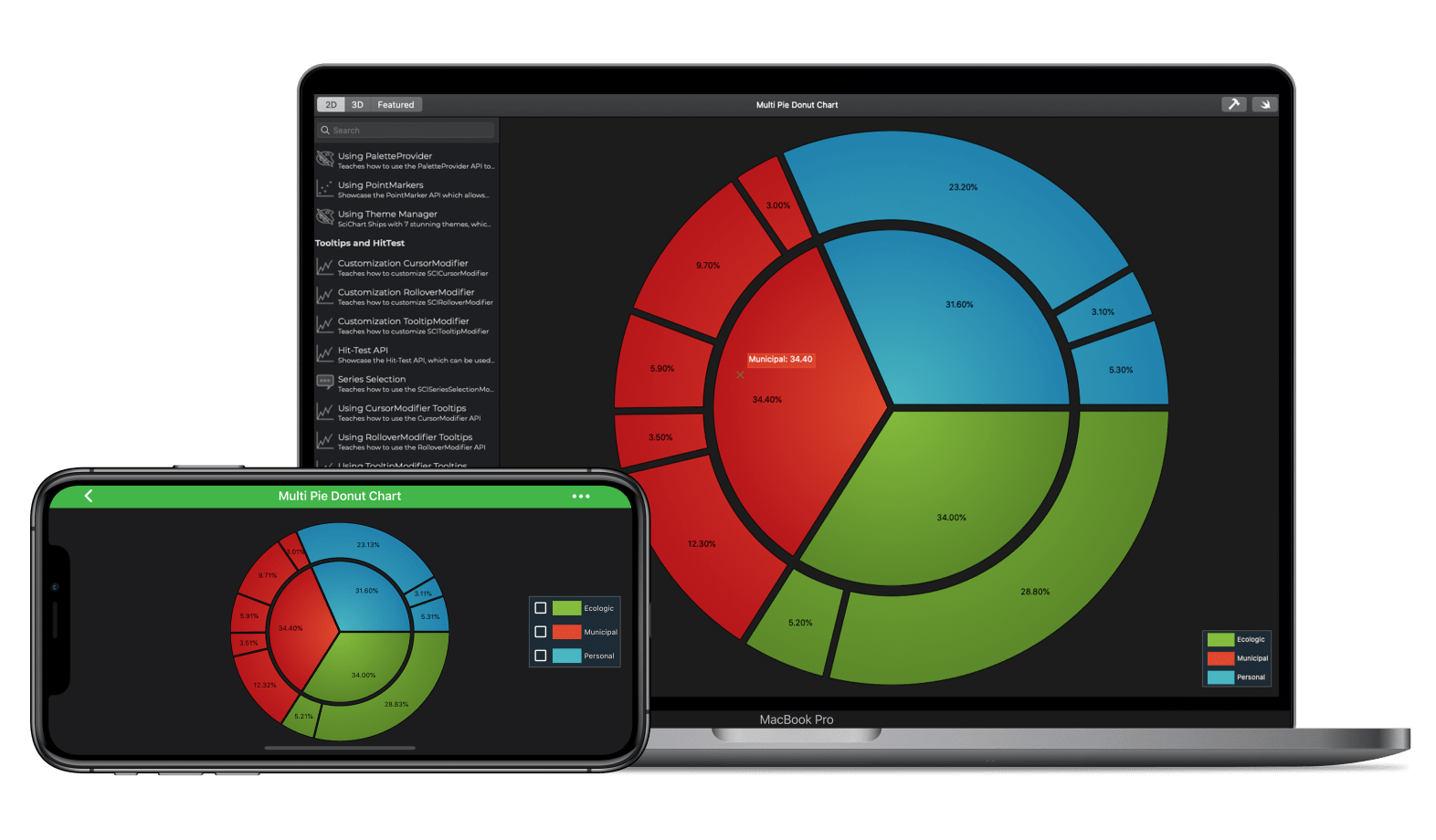
This example demonstrates how to create an iOS Nested Pie Chart in code.
See Documentation on how to use this type here:
The iOS Pie Chart Documentation.
The SCIPieChartSurface can be used to render either Pie, Donut or Nested Pie charts in Swift or Objective-C.
Nested charts can be animated on show, have legends and support selection of segments, as well as showing and hiding of labels. Data is provided by a number of SCIPieSegments, which are stored in a SCIPieRenderableSeries.
The Swift and Objective-C source code for the iOS and macOS Nested Pie Chartexample is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).