iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
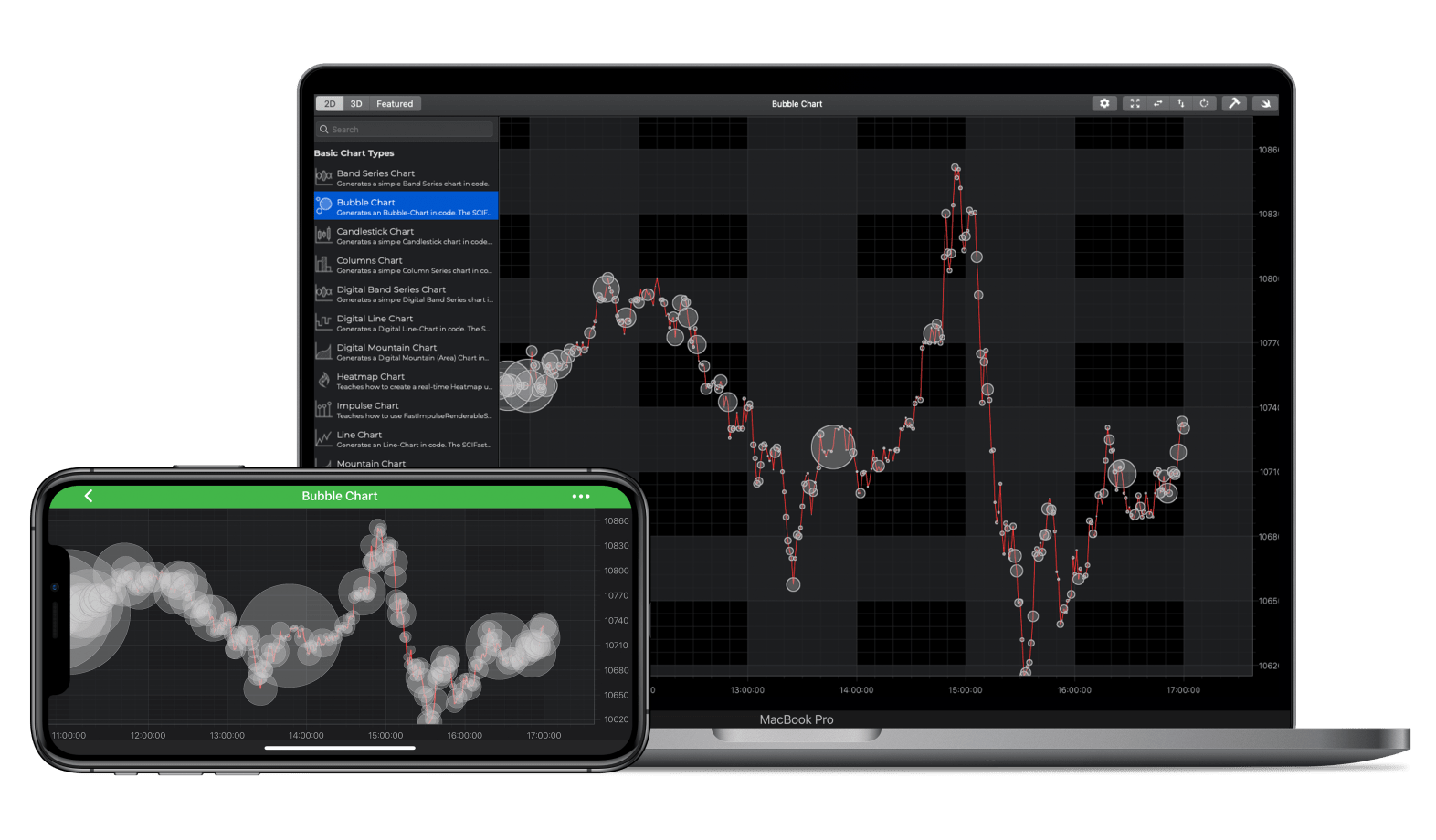
Generates an iOS bubble chart in code. See Documentation on how to use this type here: The iOS Bubble Chart Documentation.
iOS Bubble charts can be used to visualize multi-dimensional data on a 2D Chart, for example, using the Bubble size (Z property) and color can denote data of increasing importance or weight at an X-Y location.
The SCIFastBubbleRenderableSeries requires a SCIXyzDataSeries, which contains one Z-value per X-Y point. Bubble sizes can be scaled using the SCIBubbleSeriesStyle.zScaleFactor property.
The Swift and Objective-C source code for the iOS and macOS Bubble Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).