iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
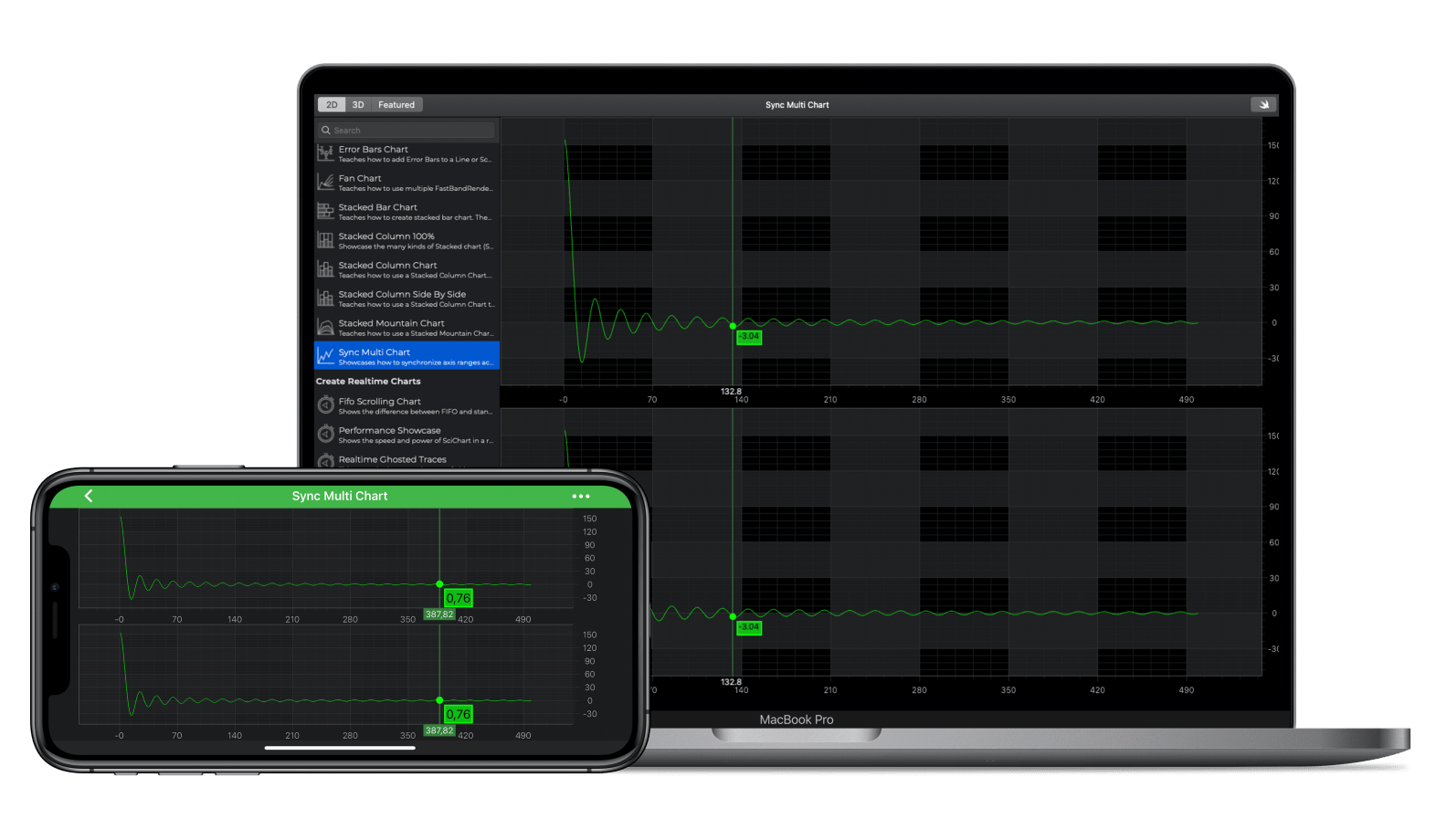
In SciChart it is possible to link multiple iOS Charts so that they behave as one.
Linked charts zoom together, scroll together, pan together and tooltips interact with all the charts in the shared group.
This technique can be used to create multi-pane stock charts, or an ECG / EKG, or simply link together charts where you wish to see multiple different time-series one above another.
Please read more in SciChart iOS Tutorials:Tutorial – Linking Multiple Charts
The Swift and Objective-C source code for the iOS and macOS Linking Multiple Charts example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).