iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
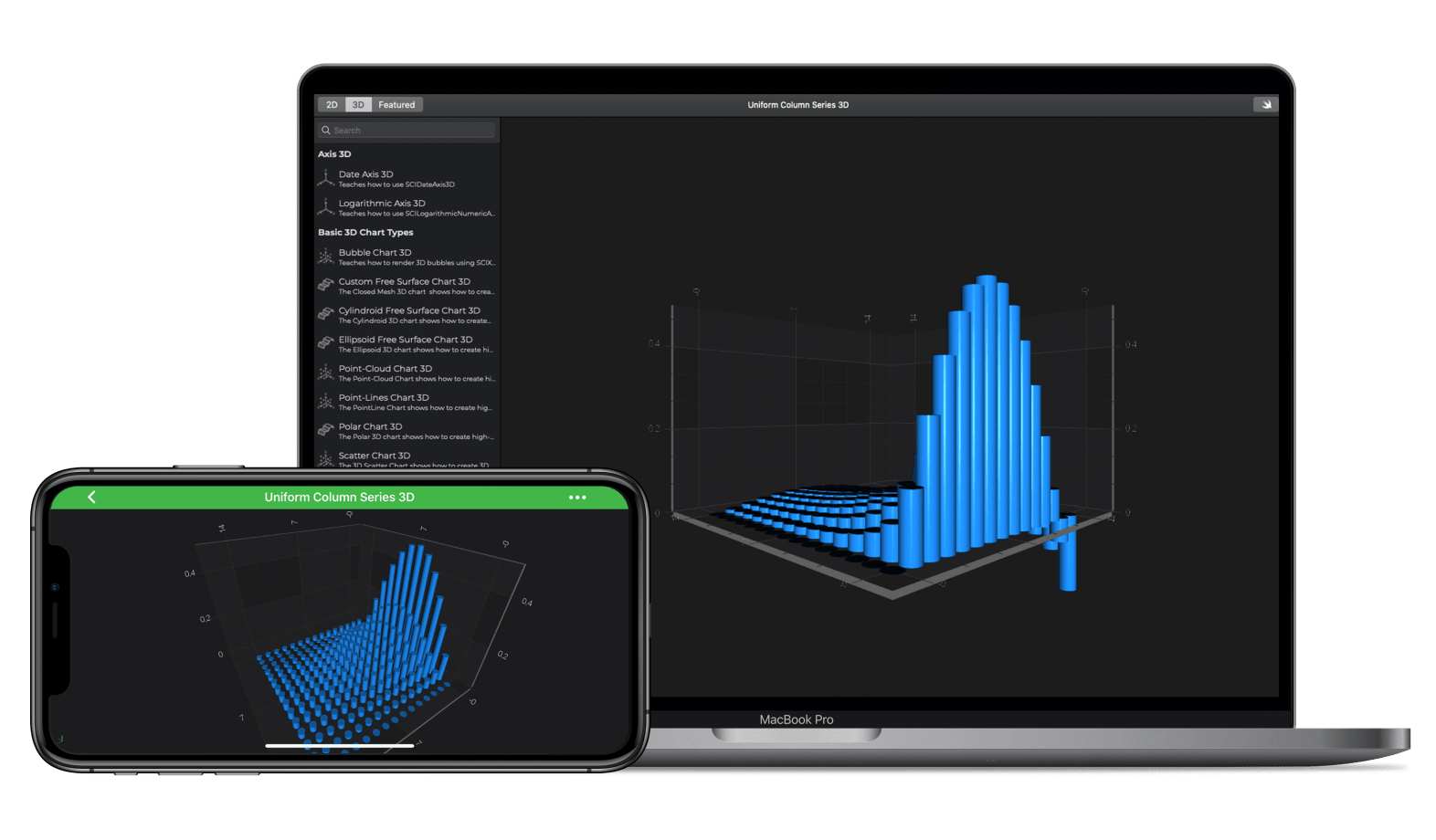
Demonstrates how to use SCIColumnRenderableSeries3D class and create a 3D Uniform Column Chart in SciChart iOS. It accepts either XyzDataSeries3D for sparse points, or UniformGridDataSeries3D for an NxM array of points.
The SciChart iOS 3D API is flexible to allow you have different number of column rows, size, and shapes. Column shares are provided by the PointMarkers API and include following out of the box: SpherePointMarker3D, CubePointMarker3D, PyramidPointMarker3D, CylinderPointMarker3D.
Please read more about Column Chart type in iOS and its functionality in our documentation:
The Swift and Objective-C source code for the iOS and macOS Uniform Column Chart 3D example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).