iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
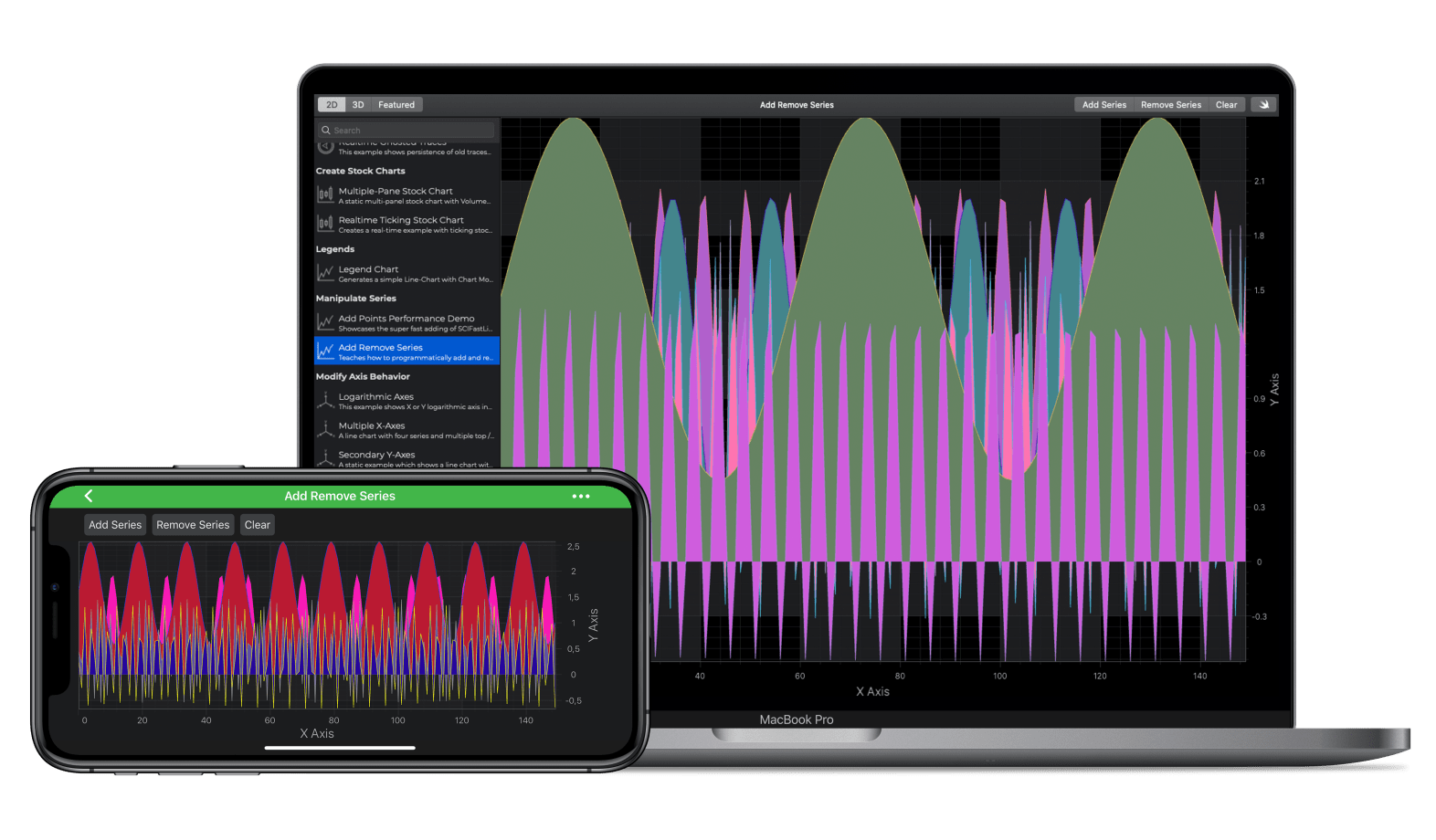
This example demonstrates you how to use functionality of adding and removing series on demand (on a button action). This can be done programmatically using SCIRenderableSeriesCollection. Users of your application will be able to change the RenderableSeriesCollection on the SCIChartSurface at runtime!
The Swift and Objective-C source code for the iOS and macOS Chart Add Remove Seriesexample is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).