iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
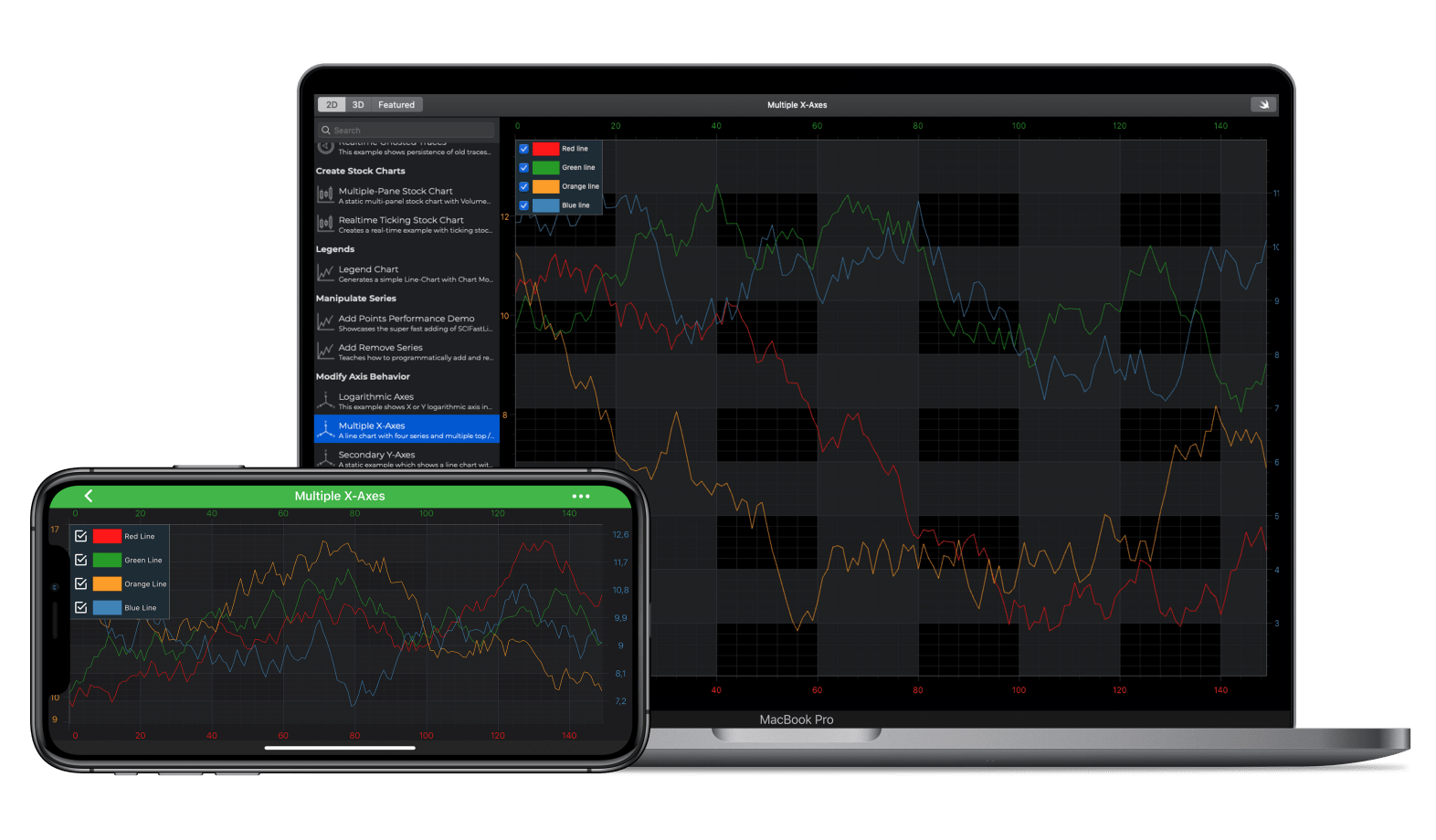
This example demonstrates how to create an iOS line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart iOS supports unlimited, multiple top or bottom X-Axes and unlimited, multiple left and right Y-Axes. This example shows in a simple way how to register a line series on each axis.
To add multiple axis to an iOS Chart, add SCIAxisBase divided types to the SCIChartSurface.xAxes and SCIChartSurface.yAxes properties.
You can set the alignment of any axis to Left, Right, Top, Bottom using the SCIAxisAlignment enumeration.
Finally, RenderableSeries can be registered on an axis using the xAxisId, yAxisId properties.
The Swift and Objective-C source code for the iOS and macOS Multiple Axis Demo example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).