iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
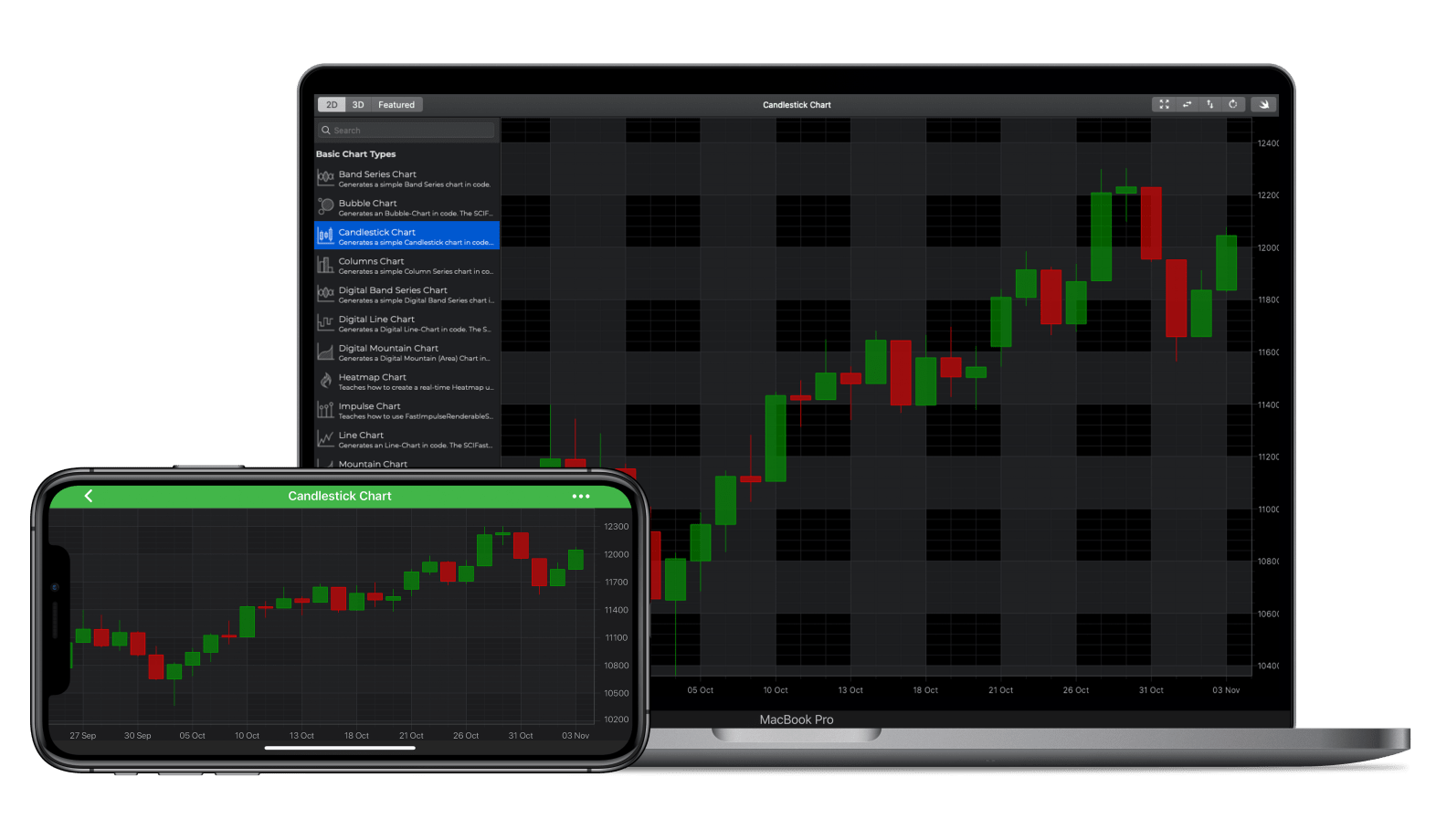
Generates a simple iOS Candlestick chart in code. See Documentation on how to use this type here: The iOS Candlestick Chart Documentation.
SciChart’s iOS Candlestick Charts are high performance, and suitable for use in real-time trading systems, even in demanding, fast moving markets.
The SCIFastCandlestickRenderableSeries requires a SCIOhlcDataSeries, which contains one X-point and four Y-points (Open, High, Low, Close).
Candles are drawn using the UpWick, DownWick, UpBody and DownBody colors, which are used depending on whether Open > Close or not.
The Swift and Objective-C source code for the iOS and macOS Candlestick Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).