iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
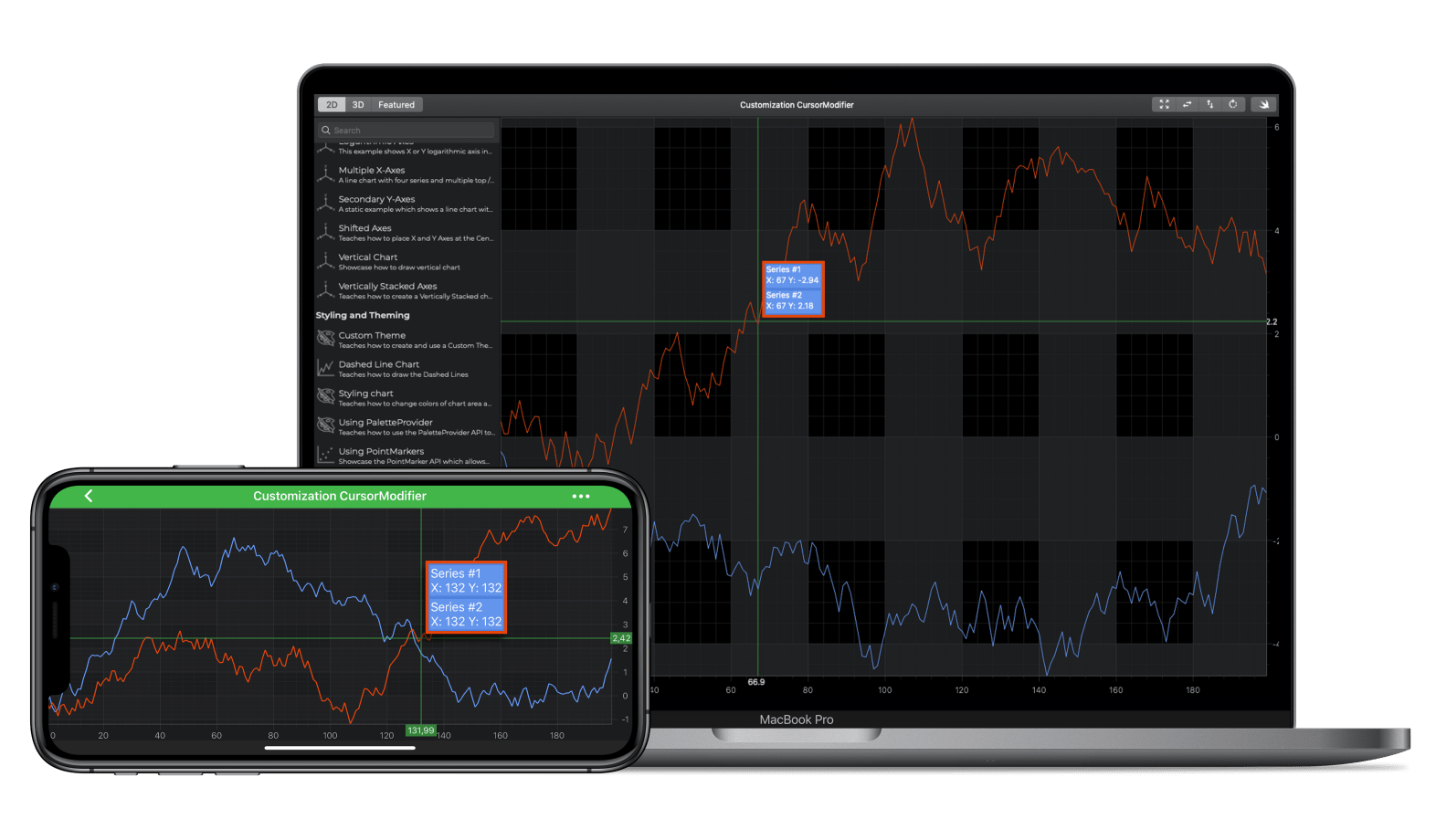
In SciChart iOS, it is possible to customize the look and feel of Tooltips on our iOS Chart control. This example demonstrates how to do this using the SCICursorModifier.
What can be customized? The actual tooltip style (Border, Background, Size, Opacity) as well as text style (Font, Fontsize, weight). The crosshairs lines and also the textformatting of the cursor tooltip itself.
The Swift and Objective-C source code for the iOS and macOS Chart with Custom Cursor and Crosshairs example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).