iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
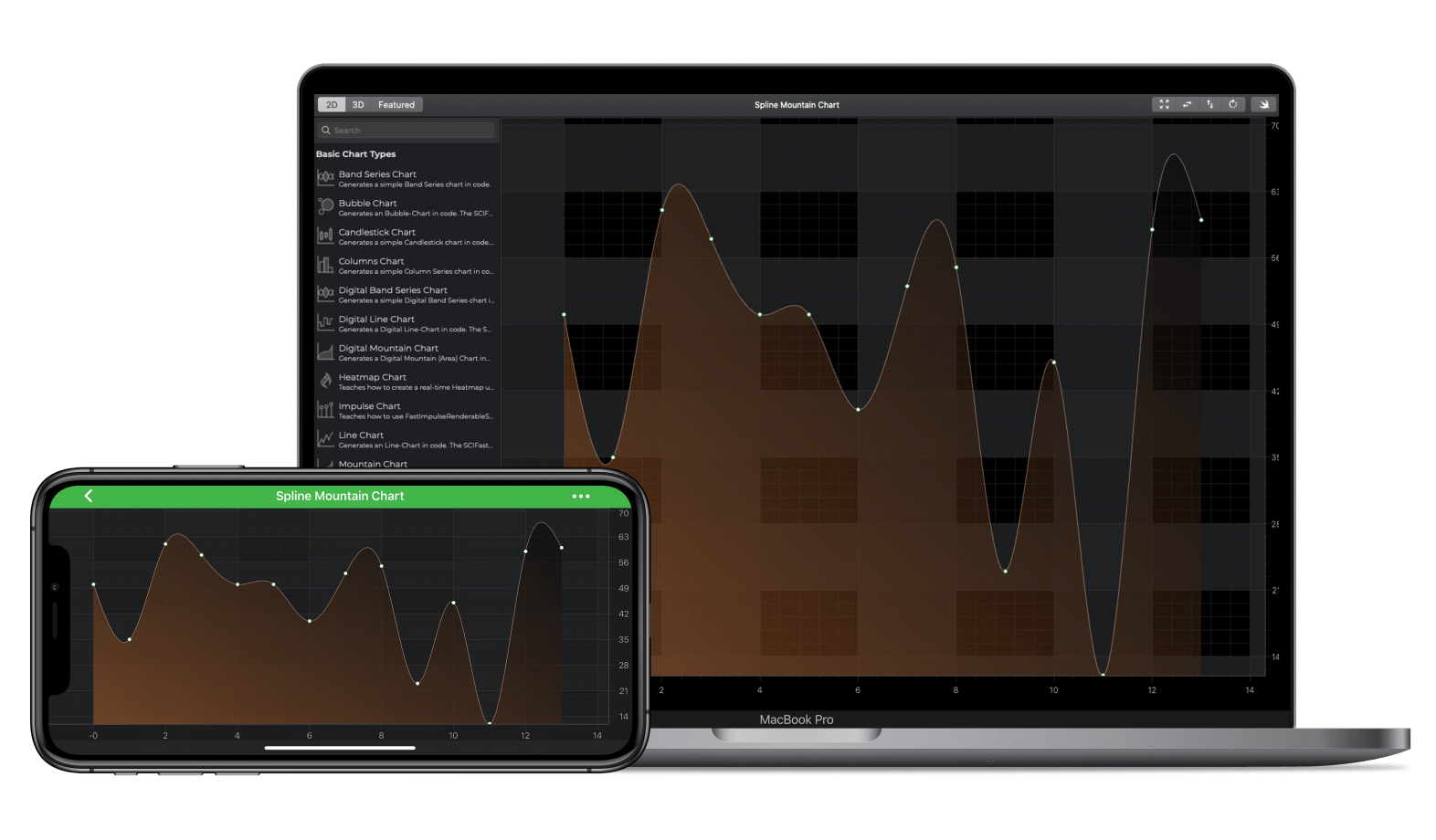
This example showcases how to create Spline Mountain (Area) Series that is provided by the SCISplineMountainRenderableSeries type. The iOS Spline Mountain Series can be used when the raw data has too many points and displaying it all it is makes the chart difficult to read, makes finding the trends very hard as well. The smoothing gives the charts in your iOS applications slick looks and a good user experience to your customers.
Spline Mountain Series Features:
- – Render a Gap
- – Draw Point Markers
- – Draw Series With Different Colors
Read more in the documentation for iOS Spline smoothing Mountain Series.
See also: Spline Line Series and Spline Band Series as well.
The Swift and Objective-C source code for the iOS and macOS Spline Mountain Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).