iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
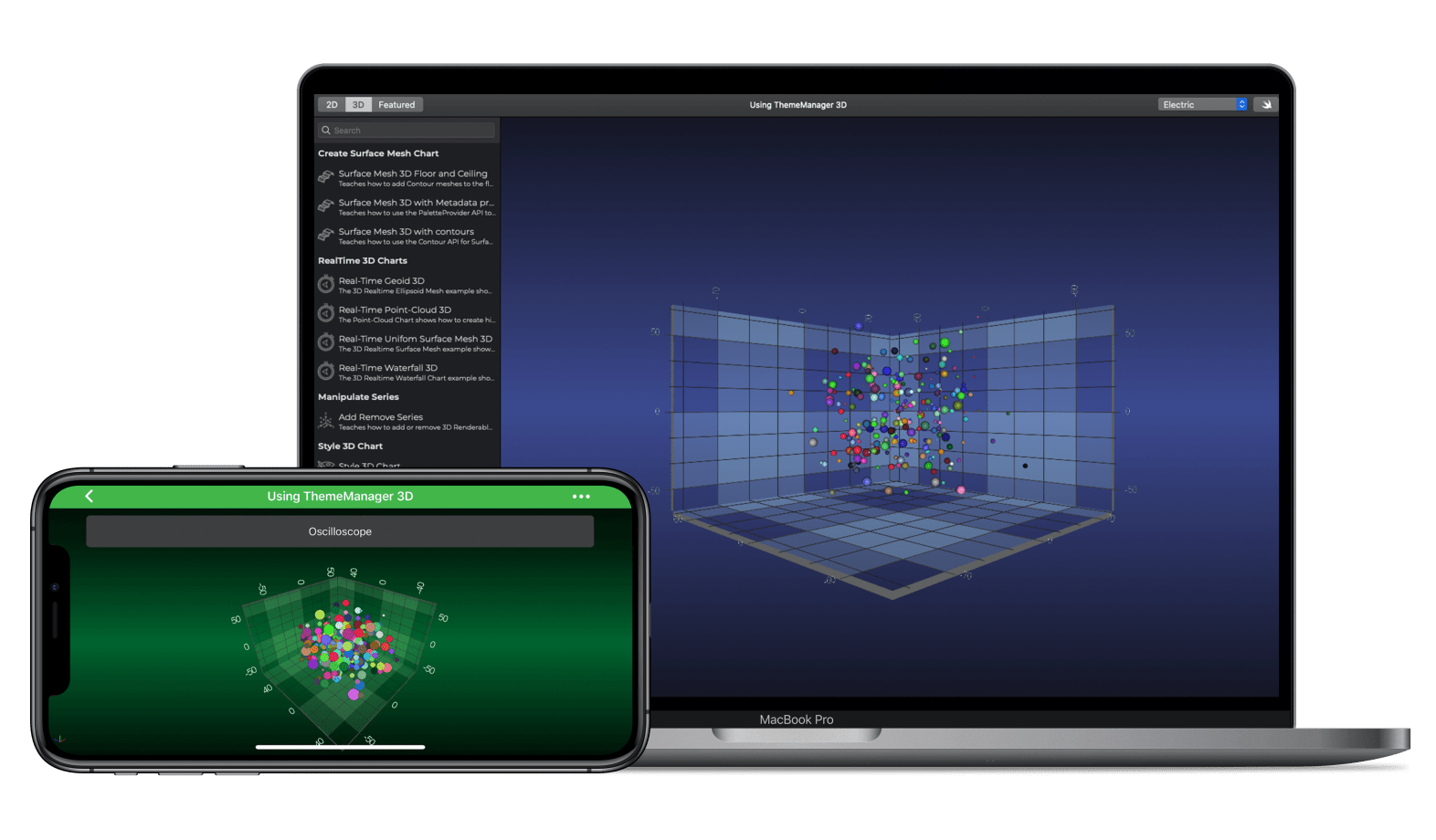
The Chart Controls is shipped with 8 themes out of the box for all SciChart Charts. The theme can be applied with a single line of code to help you create slick appearances charts in your iOS applications. This example showcases the themes and how they work together with cursors, zooming the chart, axes grid and series colors.
You can further customize your charts by creating your own Custom Themes in iOS charts.
Please learn more about how to apply one of our themes or create a custom one in our SciChart 3D iOS Chart library documentation.
The Swift and Objective-C source code for the iOS and macOS Simple Theme Manager 3D Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).