iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
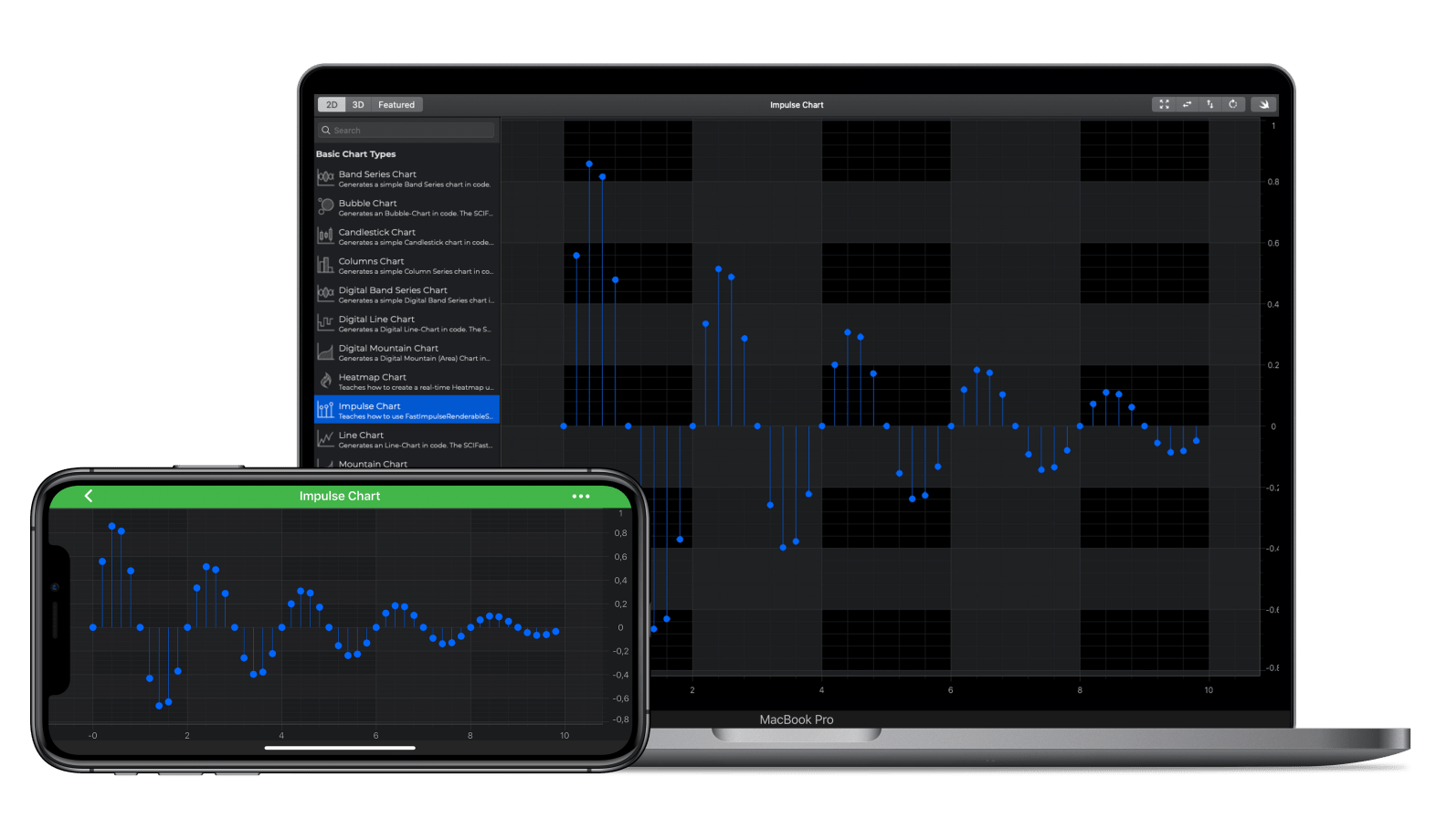
Generates an iOS Impulse, or Stem chart in code.
The SCIFastImpulseRenderableSeries requires a SCIXyDataSeries, which contains X-Y point data.
Impulse series can be used to visualize Digital Filter responses, or scientific charts, for instance, mass spectra. You can add optional data-point markers to a impulse series using the PointMarker API. This is very performant and uses the same fast Hardware-accelerated rendering as our Scatter-Charts.
The Swift and Objective-C source code for the iOS and macOS Impulse (Stem) Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).