iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
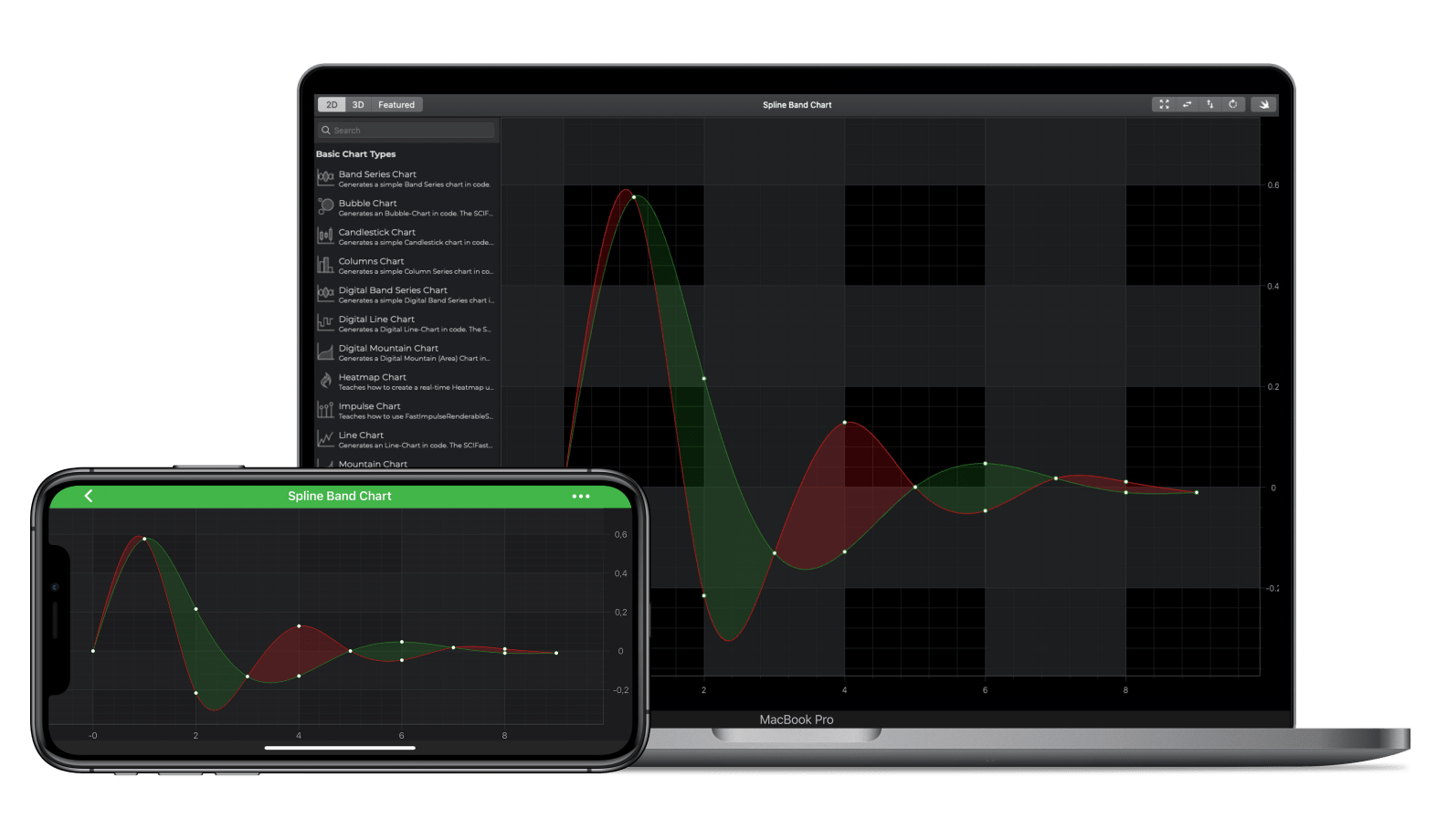
Spline Band Series are provided by the SCISplineBandRenderableSeries type. This accepts data (X, Y, Y1) from a SCIXyyDataSeries and renders two lines with a polygon, which changes color depending on whether Y > Y1 or vice versa.
The iOS Spline Band Examples showcases the smoothing of the lines that can be used, when you have too many data points in your raw data and displaying it as it is makes the chart difficult to read the trends. The smoothing gives the charts in your iOS applications slick look and your customers a good user experience.
Spline Line Series Features:
- – Render a Gap in iOS Spline Line
- – Draw Point Markers
- – Draw Series With Different Colors
Read more in the documentation for iOS Spline smoothing Line Series.
See also: Spline Line Series and Spline Mountain Series as well.
The Swift and Objective-C source code for the iOS and macOS Spline Band Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).