SciChart: High-Performance JavaScript Chart & Graph Library
Discover the ultimate solution for your JS applications with SciChart’s JavaScript Chart Library.
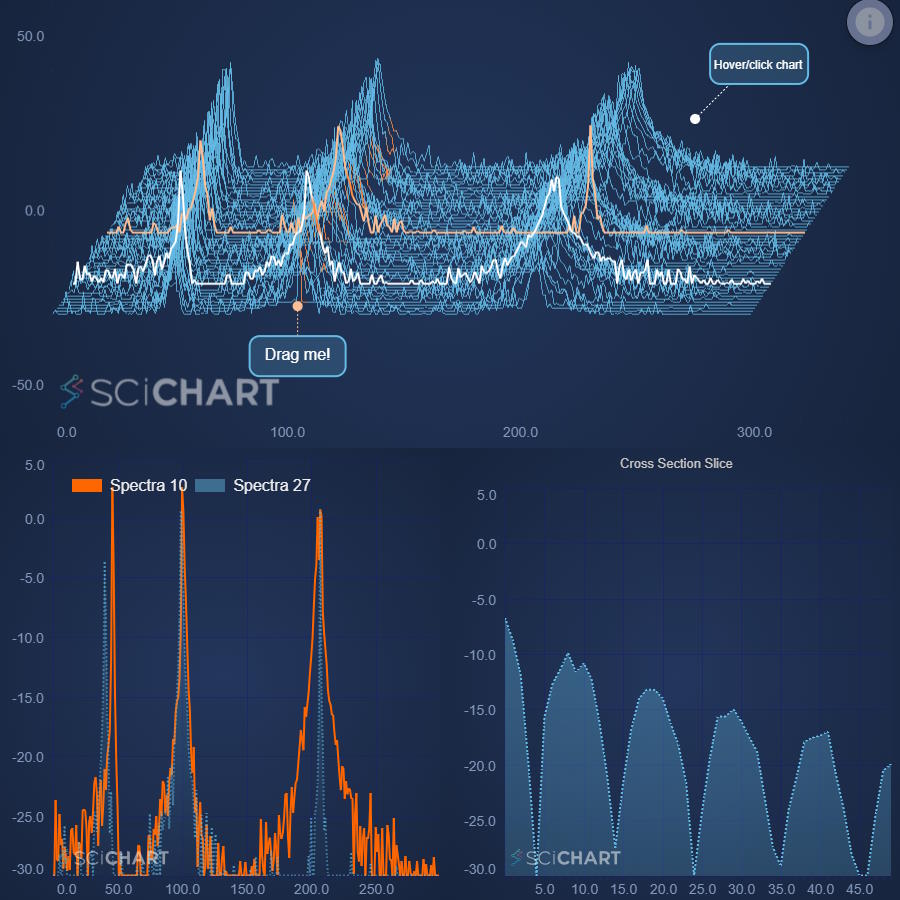
Using WebGL to create dynamic, high-speed charts and graphs, perfect for handling complex data visualization in real-time. Elevate your JavaScript projects with our robust and flexible JS charting tools.