SciChart.js Licensing
Please be aware before starting usage of the SciChart software constitutes acceptance of the licensing terms & conditions. SciChart is licensed per-developer with a royalty-free redistribution rights for your applications. A helpful licensing FAQ can be found here.
 Activating a Paid Developer License
Activating a Paid Developer License
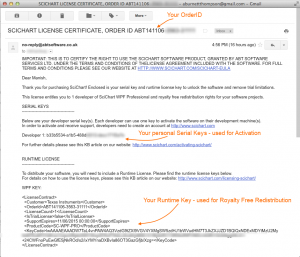
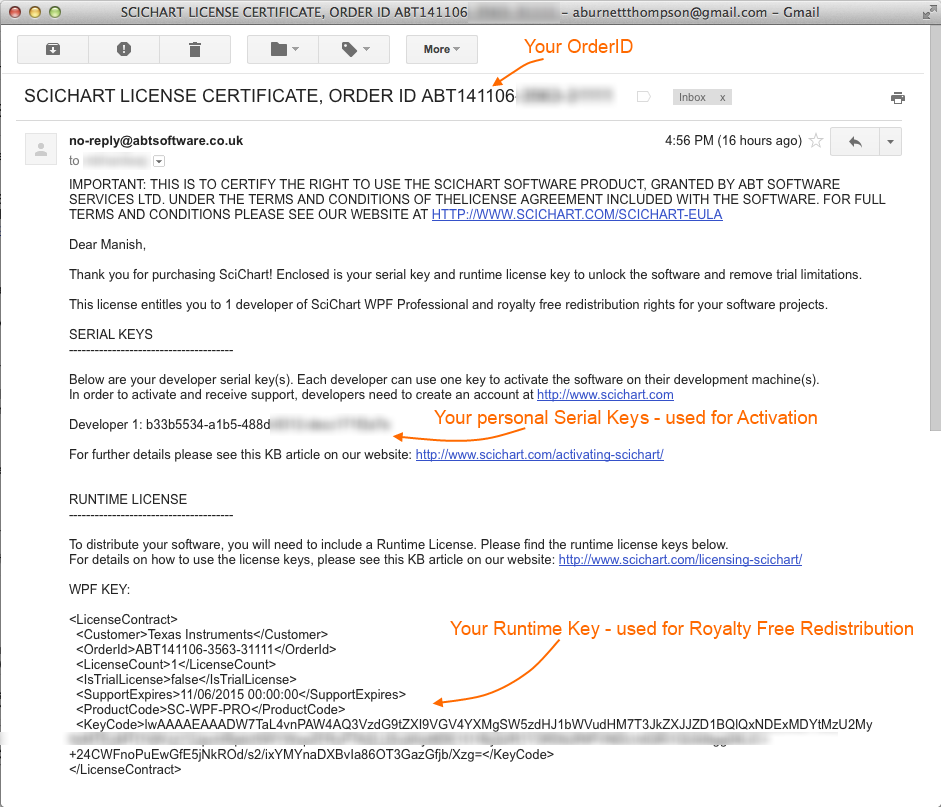
If you have purchased SciChart.js, you should have received a confirmation e-mail with a Developer Serial key and Runtime key. You can also view purchased license keys and serials in your Profile Page. If you don’t have one, please contact SciChart Sales.
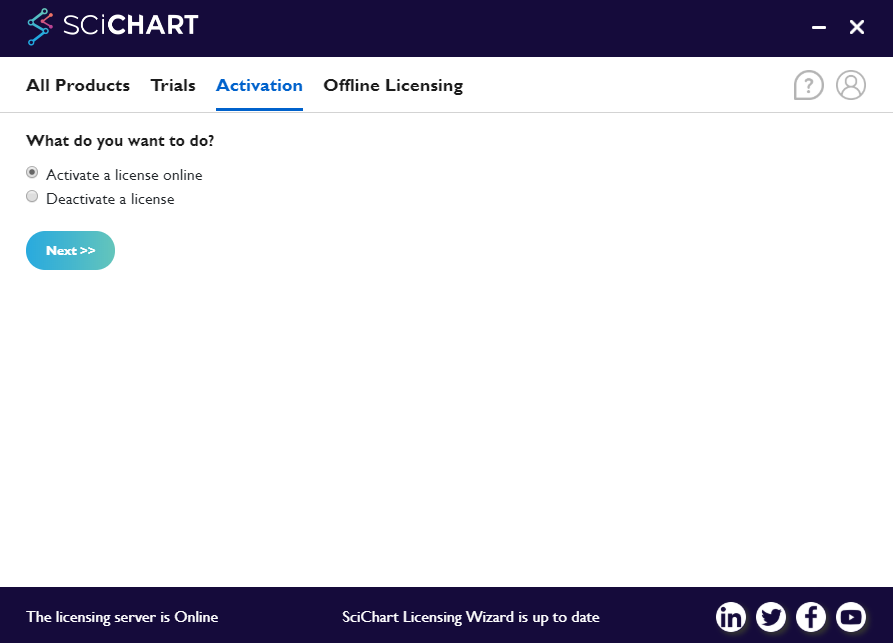
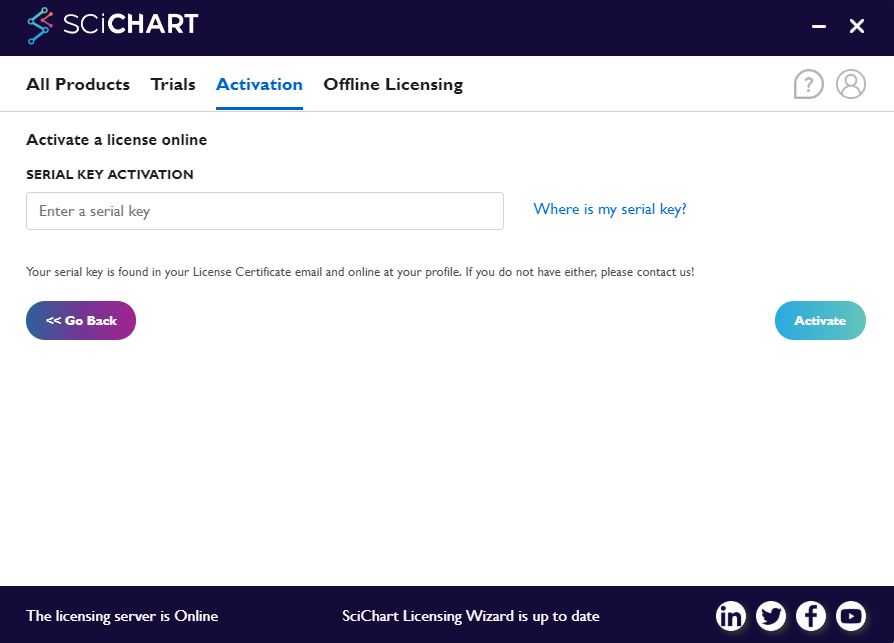
To activate a developer license so that you can unlock the full version of SciChart.js, download the cross platform licensing wizard and install on your PC or Mac desktop.
Once installed, and you have logged in with scichart.com account, you can activate the developer serial you received when you purchased.


After activation you will see your license status on the wizard homepage.
Note: Your SciChart.js applications on localhost will search for the licensing wizard validate the trial license locally. Leave the licensing wizard open or minimise to tray while developing!
 Deploying SciChart.js to Live Sites
Deploying SciChart.js to Live Sites
Note: You will need to have an account at scichart.com to activate or use the profile page. Please log in or create an account at www.scichart.com/login if you haven’t already
When you have a paid SciChart.js developer license, to deploy an application to a domain you need to register that domain with your account, following the instructions below.
If you are deploying to embedded devices (ie the site will run on localhost) or you are an OEM and the application will be deployed by your customers to domains that you do not control, then we have alternative licensing mechanisms. Please see the JS Domain Licensing FAQ and contact us with details of your intended deployment if you are unsure.
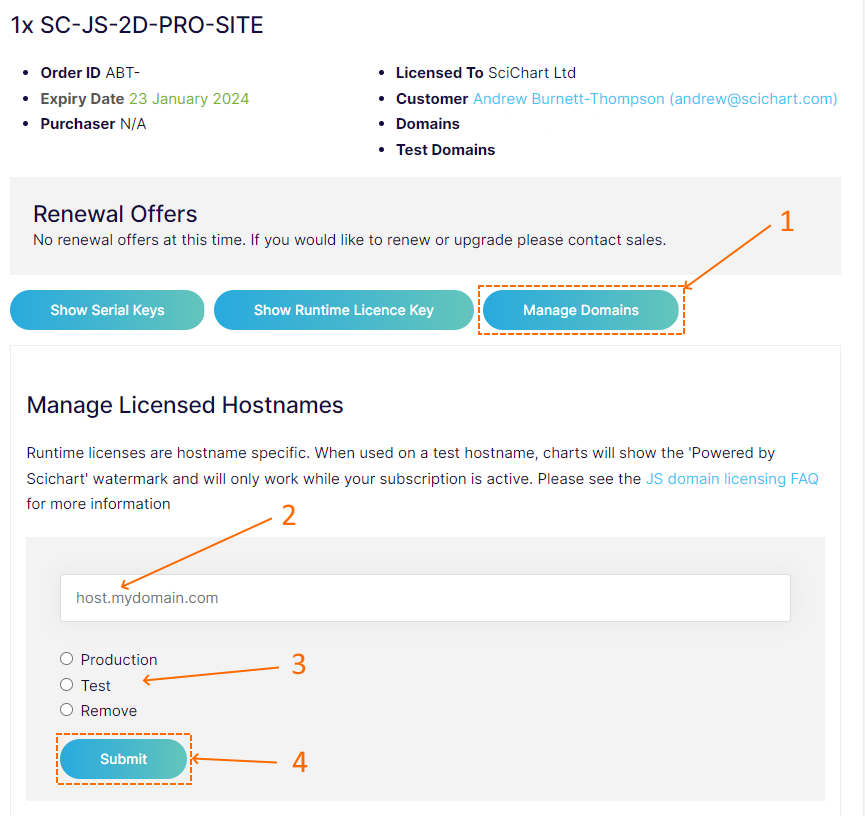
First, set set a domain at scichart.com/profile: Click the “My Licenses Section” and find the order. Click “Manage Domains”. Enter your desired hostname and select whether this is to be a production or test domain, then click Submit.

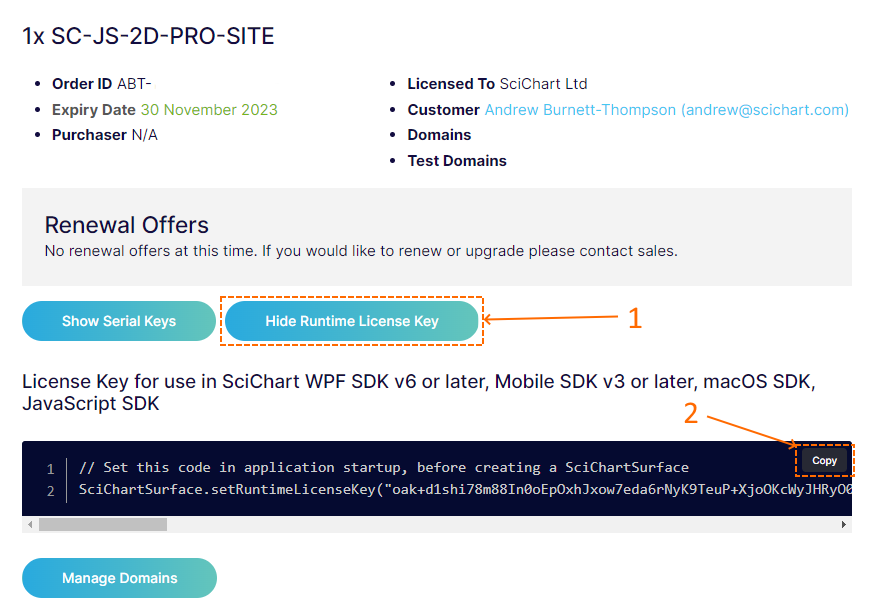
Next, generate a Runtime Key also at scichart.com/profile. Click the button which initially says “Show Runtime License Key”.

The Runtime Key must be placed in your application once before any SciChartSurface is shown or instantiated, for example in a Root component in a React App.
Code samples below:
// Set a runtime key in JavaScript once before any SciChartSurface is created
SciChartSurface.setRuntimeLicenseKey("YOUR_RUNTIME_KEY_HERE");Note: You can register a single domain for each developer license you have purchased. Site licenses or company-global licenses can register unlimited domains.
Make sure you update your runtime keys after adding a new domain!
SciChart runtime keys are perpetual. They will work forever with the version of SciChart they were deployed with. You only need to update the runtime key if you are updating to a version of SciChart that was released later than the expiry date of your license. For more information on this see the SciChart Licensing FAQ
Your runtime key may change when you view it, even if you have not changed domains. This is just because of the random seeding built into our key generation. When you generate a new key, all old keys continue to be valid with the domains they had when they were created.
 Github Source Code Access
Github Source Code Access
Note: You will need to have an account at scichart.com to activate or use the profile page. Please log in or create an account at www.scichart.com/login if you haven’t already
If you are a SciChart.js Source-Code customer, you can now access the source code via our Github repository. To get access, please follow the steps below:
#1 Activate your SciChart License
You need to activate your SciChart License following the steps above ‘Activating a Paid License’.
#2 Link your account to Github
If you do not have a Github account, head over to www.github.com and register.
Go to scichart.com/profile and click on the “My Licenses” section. Near the top is the “Link to Github” section with a box where you should enter your github username. Click the checkbox to accept the terms and limitations, then click Submit.
#3 Respond to Invitation
You will receive an email with an invitation to join the SciChart.js Github repository! Accept the invitation to get access!
 Troubleshooting
Troubleshooting
If you cannot manage to get your application working with the license applied, please check out our licensing troubleshooting steps below or contact us and we will do our best to help.
Locating License Keys
Your serial key and developer runtime key is found in your License Certificate email and also online at www.scichart.com/profile. If you do not have either, please contact-us!
Trial Expired or Invalid License Problems
Sometimes people report that after deploying their application, the Trial Watermark still appears, or, end users see Trial Expired.
Follow the steps below to debug this.
- Check support expiry date: if your support subscription has expired, then you cannot use the latest versions of SciChart or test domains. You can check your support subscription at the profile page or in the cross platform licensing wizard. Contact sales to renew your license, as discounts are available if you renew promptly!
- For localhost: check the Licensing Wizard application is open and you have activated your developer license. Licensing error messages are reported to the browser console, and SciChart.js periodically has to check the licensing wizard for a valid license key.
- Check the Runtime License Key is set: Follow the steps above to set your Trial or Paid Runtime License key in your app. Without this, the app will not work!
- Ensure Runtime Key is set once before any SciChartSurface is created: The SciChartSurface.SetRuntimeLicenseKey method must be called once before any SciChartSurface is instantiated.
- Ensure Runtime Key has the correct Domains: If you’re deploying to a production site, then the live domains need to be configured. You can find out how above in the section titled ‘Deploying to Live Sites’
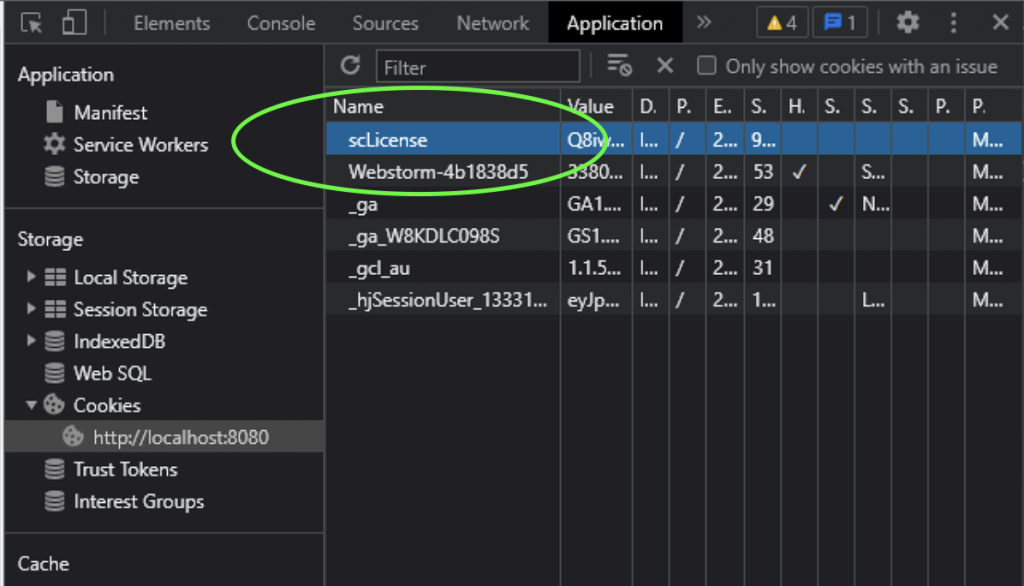
- Delete Cookies and refresh the page. Licensing info is cached in a cookie called scLicense. If you have done all the above and still experiencing trouble, find and delete this cookie and refresh the page before contacting support.

Still having problems?
If you cannot Activate Configure the License Wizard Port
For trials and local development, SciChart communicates with the license wizard using a small web server running as part of the license wizard. By default this listens on port 24278. In rare cases this port may be unavailable due to other services on your machine.
- Licensing wizard version 6.0.330 and later will alert you if the default port is not available and if an alternative port could be found.
- Click the alert to go to the debug tools section of the about page. There you can check or set the port. If the License wizard cannot listen on the port you specify, it will search up to 100 ports up from there.
- Set a Local Storage key called LICENSE_WIZARD_PORT. If you cannot guarantee a single port, but only a range, then you can also set a Local Storage key called LICENSE_WIZARD_MAXPORT which will cause SciChart to try to contact the wizard on ports up to that value.
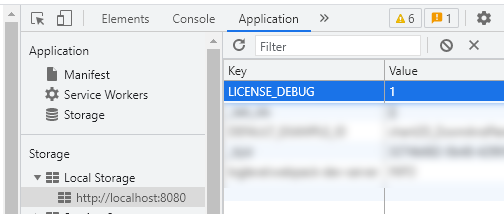
Send License Debug Info to Support
If you contact support with a licensing issue, and the troubleshooting steps do not solve them, then use your browser dev tools to set a Local Storage key called LICENSE_DEBUG with value 1, as shown below. This will output much more information to the console, which you can copy and send to us. Contact us at support.scichart.com saying you have a licensing issue and share the debug info.