
We’ve been quiet for a while, so we thought it was a good time to make an announcement about what we have been working on, and what we are doing soon for SciChart in Q3 & Q4 2017.
Website Upgrade – Why SciChart, Testimonials, Showcase and More
Over the summer, the SciChart website has undergone a revamp! We’ve included a lot more information to help prospective customers with the right information to help them choose SciChart as a charting component. This includes the new styled menu, as well as Why SciChart and Showcase pages. Have a look if you haven’t already! We hope you like what you see!



SciChart WPF v5 Coming Soon
Our flagship product: SciChart WPF, is undergoing a major revision. This is a huge release which incorporates a lot of feature requests, bug fixes and improvements which you have requested. SciChart WPF v5 is in BETA now and will include:
WPF 2D Chart New Features & Improvements
- New Uniform and NonUniform 2D Heatmap Chart Types – up to 10x faster heat map rendering with DirectX.
- Linear interpolation or solid cells support for 2D Heatmap Chart types (DirectX only).
- Metadata and PaletteProvider support for 2D Heatmap Chart types.
- Radar 2D Chart Type.
- Contours 2D Chart Type.
- New MVVM Axis API for adding / removing axis via view models
- New MVVM Annotations API for adding / removing annotations via viewmodels
- Filters API – allows changing filters to SciChart data-series for transforms of data (think MovingAverage, LowPass Filter, HighPass Filter).
- DiscontinuousDateTimeAxis – allows hiding time gaps in a DateTimeAxis. useful for trading charts hiding overnight trading sessions and weekends, but also any chart that requires a true X-Y DateTimeAxis with some excluded sections of time.
- .NET4.5 and SharpDX 3 Support. If time permits we will update to Sharp DX v4.
- No more dependency on the obsolete D3DX9_43.dll and D3DX10_43.dll for SciChart.DirectX.dll
WPF 3D Chart New Features & Improvements
- Waterfall 3D Chart Type.
- PaletteProvider support for 3D Surface Mesh chart type allowing nulls (holes) in surface mesh or custom colouring per cell.
- Non-uniform Surface Mesh chart type – with uneven spacing in cells in 3D
- Contours support on Surface Mesh.
- *.obj file 3D object support for adding objects to a 3D Scene from disk or memory stream.
- Up to 10x faster Scatter 3D Chart Type
- Up to 10x faster Point Line 3D Chart Type
- Improvements to placement and quality of axis labels
- No more dependency on Visual C++ 2013 Runtime for SciChart.Charting3D.dll




SciChart UWP BETA Coming Soon

Yuriy on our team has managed to create a prototype for SciChart on UWP. Can you believe it! This has been hard work due to the maturity of the UWP API. We have faced problems such as lack of MarkupExtension, no support for Bindings in styles, no dependency property inheritance, no RelativeSource FindAncestor binding etc… However, through hard work and sheer determination he has managed to get a chart rendering with several of our series types in Universal Windows Platform. We hope to be releasing a BETA for this shortly along with the release of SciChart WPF v5.
SciChart iOS/Android v2.1 Coming Soon

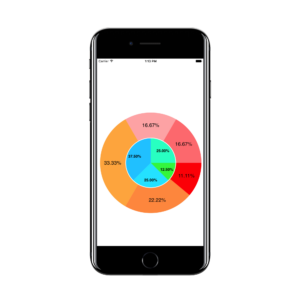
- Pie Charts
- Donut Charts
- Animation functions on chart load, or on data-point added
After the release of SciChart iOS/Android v2.1 we aim to be focussing on our getting-started guides, documentation and more as per your feedback from our features survey.
We would welcome your continued feedback on what you would like added to the iOS & Android charts.
Q4 2017 and Beyond
What else are we working on? As well as projects for the immediate future, this is our roadmap for the rest of 2017 and beyond.
SciChart iOS/Android Documentation, Getting-Started Guides
We’re continually trying to improve our SciChart iOS & Android documentation to make it easy to use and get started, and maintain the great reputation we have from SciChart WPF into our new products.
If you would like to feed back on what documentation topics you want added to SciChart iOS & Android, please contact us.
SciChart iOS/Android Examples and Showcase Appstore Publication
We are also planning to publish the SciChart iOS/Android Examples to the AppStore as well as the SciChart iOS/Android Showcase. The showcase features some great demos, including the Spectrum Analyzer demo, the ECG demo and now a new Trading App demo. These are available currently from our Github repositories: https://github.com/abtsoftware/SciChart.iOS.Examples and https://github.com/abtsoftware/SciChart.Android.Examples



SciChart iOS/Android 3D Chart Prototype
It is very early days but we are working to include our 3D engine into SciChart iOS/Android to allow 3D Charts on these platforms. We hope to release this in 2018.
SciChart iOS/Android ReactNative and NativeScript Support

Super popular ReactNative and NativeScript frameworks allow javascript or TypeScript software development on the iOS & Android platforms, but with near native performance. We are working on prototypes to demonstrate how to include our super-fast native iOS & Android charts.
We already have a very early prototype for using SciChart with NativeScript on our Github repository: https://github.com/ABTSoftware/SciChart.NativeScript.examples/tree/NewCharts. This shows a simple line chart (nothing more) and shows you how to use SciChart iOS + Android with this popular framework. More to follow!
Contact Us for Feedback
Is there anything else you would like us to add to SciChart, SciChart’s documentation or examples or our website? Please contact us!
Best regards,
Andrew
[SciChart Team]
Related Posts
