It’s only been a few months since the SciChart iOS & Android High Performance Realtime Chart Launches and already we are iterating to bring you new features and improvements along the lines of compatibility performance & features!
New Cross-Platform Pricing
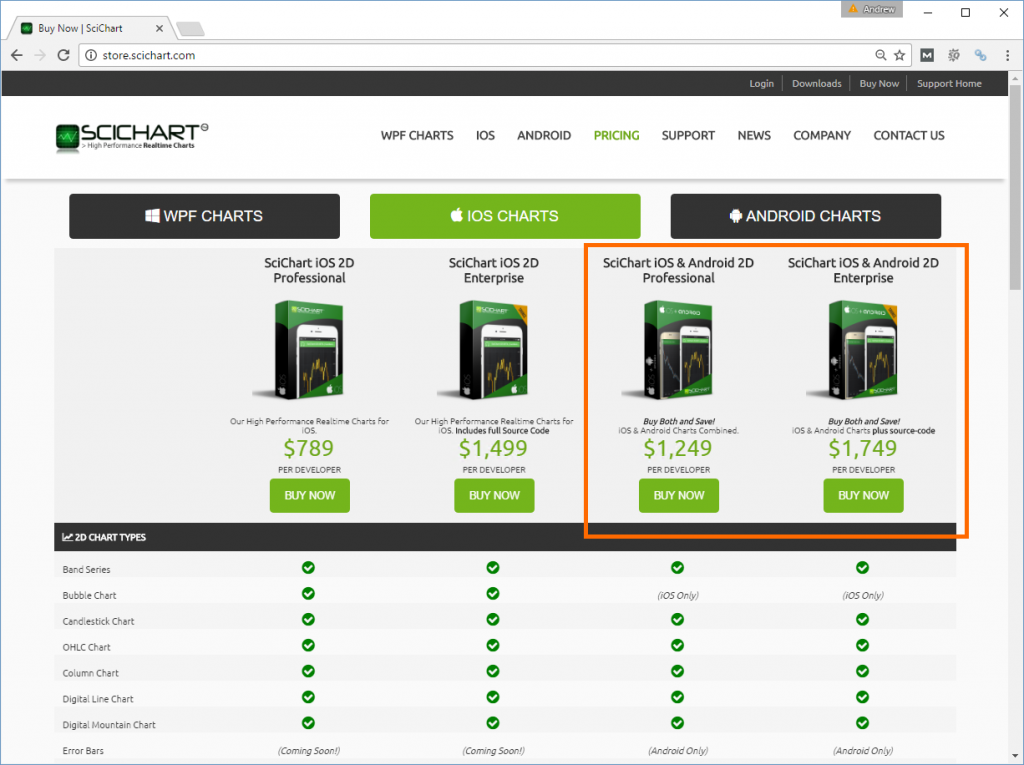
One improvement we’ve also just launched is new pricing for the iOS / Android chart products, as well as combined pricing for buying both SciChart iOS & Android:
- SciChart iOS: $789 USD (was $899)
- SciChart Android: $789 USD (was $899)
- SciChart iOS + Android: $1249 USD (Was $1798, Save $549 USD!)
- SciChart iOS + Android Source: $1749 USD (Was $2998, Save $1249 USD!)
Introductory Discounts
In case you didn’t see it, there is a further 20% discount on SciChart iOS & Android Charts available until 30th September 2016.
Hurry, because this offer ends soon!
Features & Work in the Pipeline
As well as combined pricing, which is great, what else are we doing to make our high performance Realtime iOS & Android Charts an attractive offering? Well, the team is right now working on the following. To be released shortly.
iOS: Built in 30-day Trial
No more downloading a trial key from the website to get started. Like Android, iOS will soon have a built in 30-day trial. This should allow you to get started more quickly.
Tutorials & Getting Started guides.
We realise our tutorials & getting started guides are a little thin on the ground, so, we are working to improve these. Having just written an excellent series of tutorials for SciChart WPF Charts, we are porting these to our mobile platforms.
Xamarin Support
We’re a few weeks away from delivering Xamarin.iOS and Xamarin.Android support for our mobile platform charts. These will bring pre-packaged Binding libraries delivered as NuGet packages so you can include SciChart in your Xamarin Android and iOS projects. Watch our releases page for announcements, or company LinkedIn or Twitter for an announcement coming soon.
New Chart Types
To unify the three platforms (WPF, iOS, Android), a number of new chart types are being developed. These include:
- Error Bars (missing on iOS)
- Impulse / Stem Chart (missing on iOS)
- Stacked Column Chart (iOS)
- PaletteProvider API (iOS)
- Legend API (iOS)
- Bubble Chart (Android)
- Stacked Mountain Chart (Android)
- Stacked Column Chart (Android)
These are in development now and will be ready in the next few weeks.
Our Goal is Excellence, and Cross-Platform
We’re busy writing the common core of SciChart to be shared across platforms, and it is our goal to bring 2D + 3D Charts to WPF, iOS, Android, OSX and much much more. Bear with us as we go through this transition phase from one-trick-pony to something much much cooler.
Finally, if you have a feature request for any platform, or feedback for our team, then please get in contact. We would love to hear it.
Best regards,
[SciChart Team]
Related Posts