
We are pleased to announce that the SciChart iOS, macOS, and Android v4.3, has now been released! It includes a lot of improvements and bug fixes. It is recommended for all users of SciChart to update to the latest version! Please see more information below.
What is new in SciChart v4.3
Major Improvements
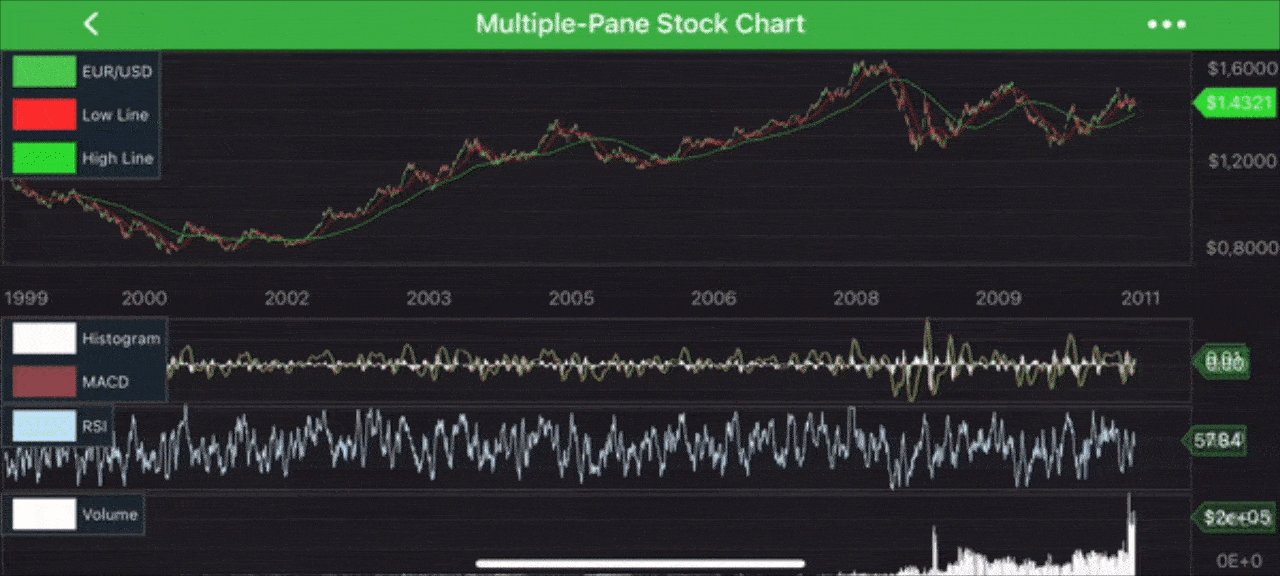
Improved axis label formatting used in trading charts on both Android and iOS:
This feature is extremely popular in financial and trading applications. When zooming the chart you can make the labels on x-axis automatically scale. This means that at a particular zoom level you can be showing years, but zooming in closer it will transform into months, dates, and so on.
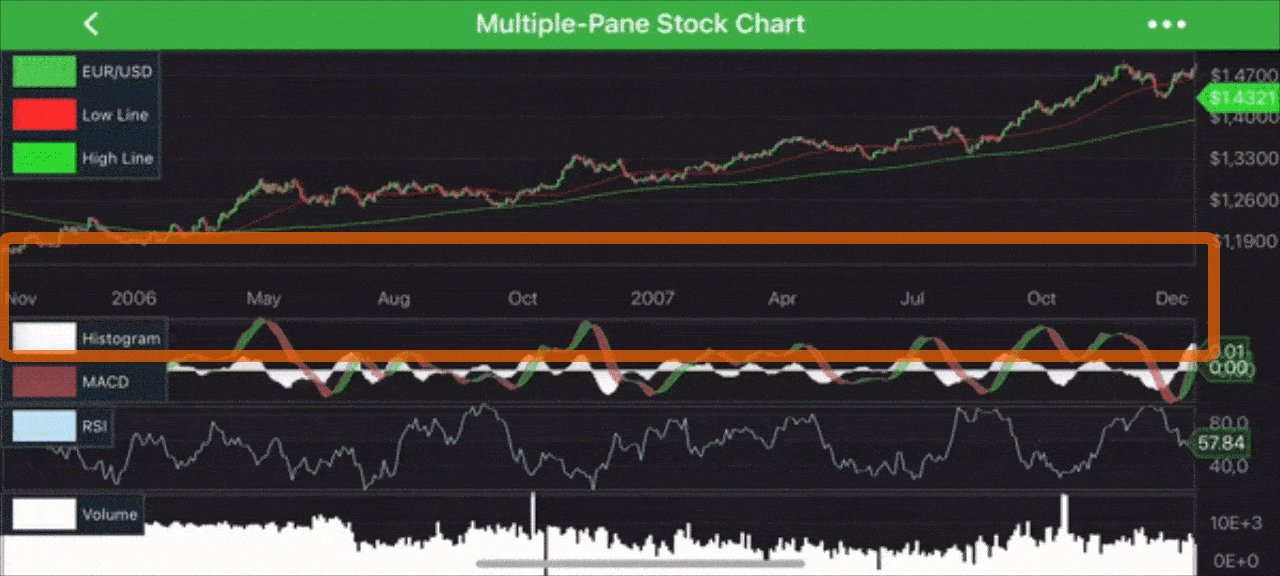
Example: zooming changes from years to years and months labels on X-axis:

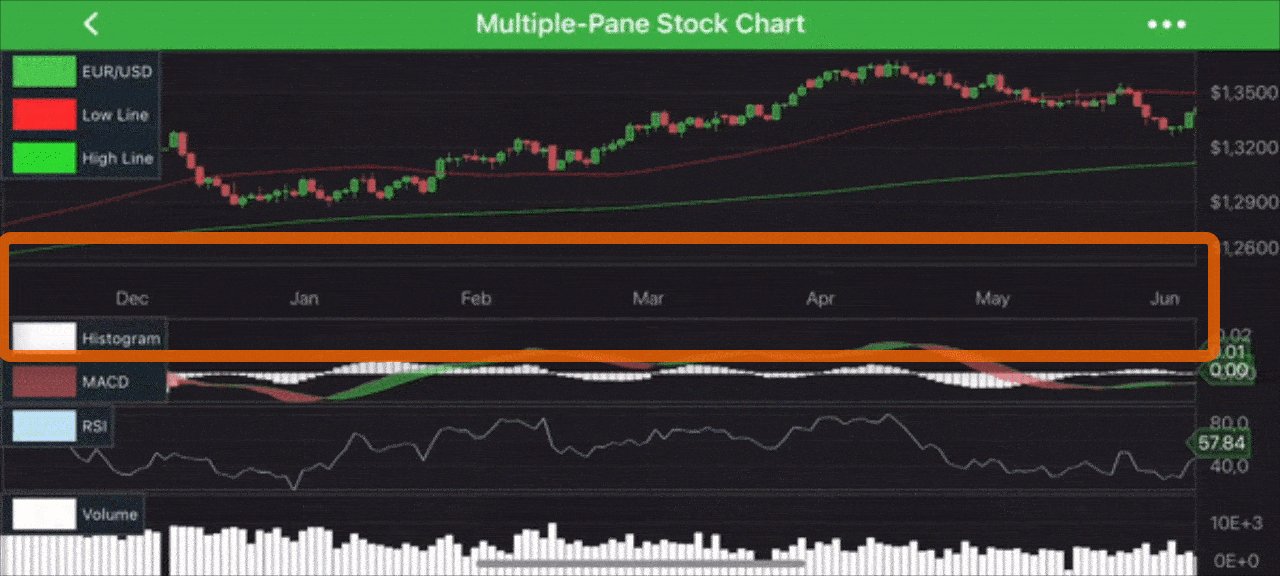
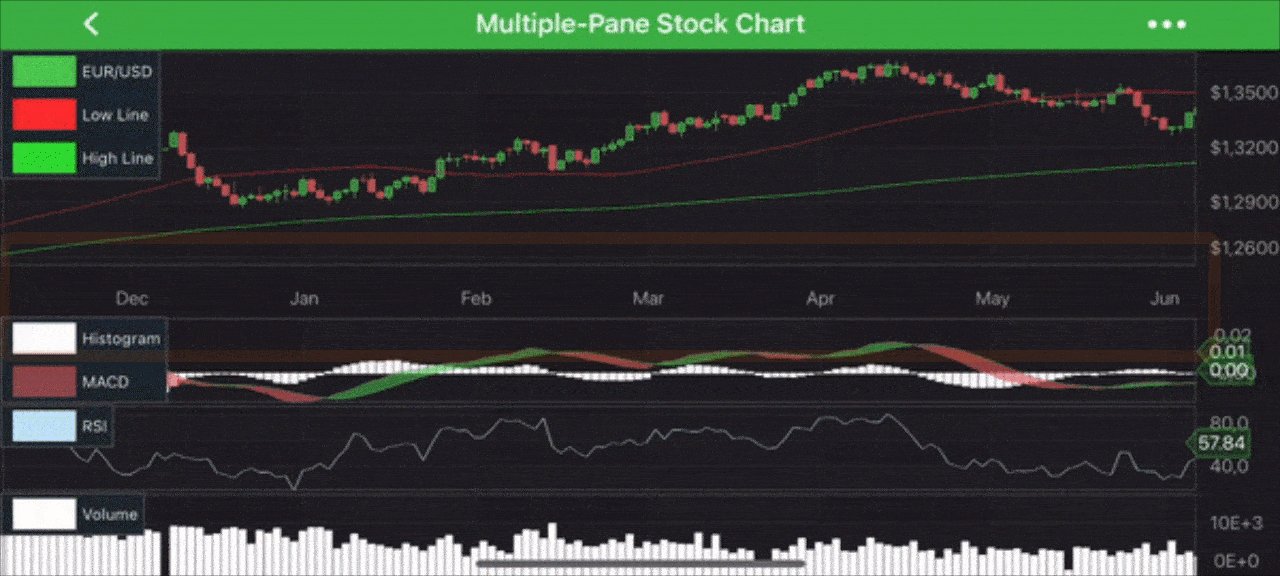
Example: zooming changes from months to month and dates labels on X-axis:

This is what has been improved:
- made trade chart label formatter more declarative with ability to select formats and provide quite a bit nicer output
- formatters now obey locale while formatting labels
- added separate
DateFormattersfor axis labels and for cursor labels, those are encapsulated inSCITradeChartAxisLabelFormatter - removed
defaultTextFormattingforCategoryDateAxis
Read more about how to use Axis Label Formatting for Finance and Trading Charts with SciChart.
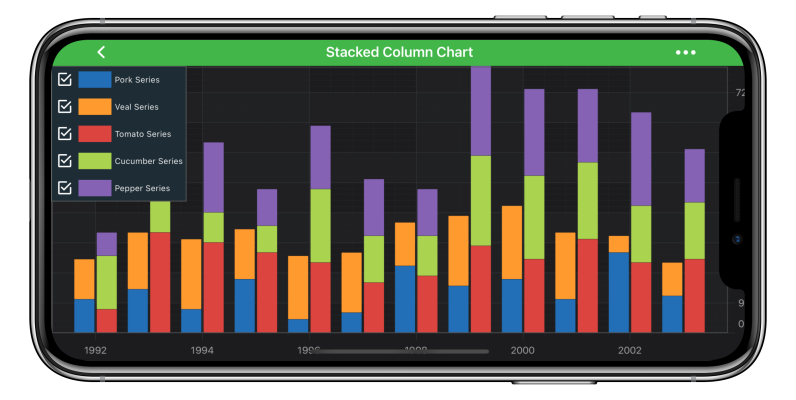
Stacked Series improvements for both Android and iOS platforms:
There has been a number of improvements and edge cases fixed that were reported by customers. One of the improvements allows having a proper legend for the stacked series chart, like in the example below.

Some other changes and improvements for stacked series include:
- added `getYRange` implementation to fix Stacked Series range calculation issues (similar to `getXRange`)
- fixed edge cases `SCILegendModifier` crashes with different Stacked Series combinations
- added missing initialisers
- fixed crash when there’s no visible series in `vertical collection` which is inside `horizontal collection`
- fixed accumulation of vertically stacked series in different edge cases
- consider only stacked series collection children as candidates for the legend, not the collection itself
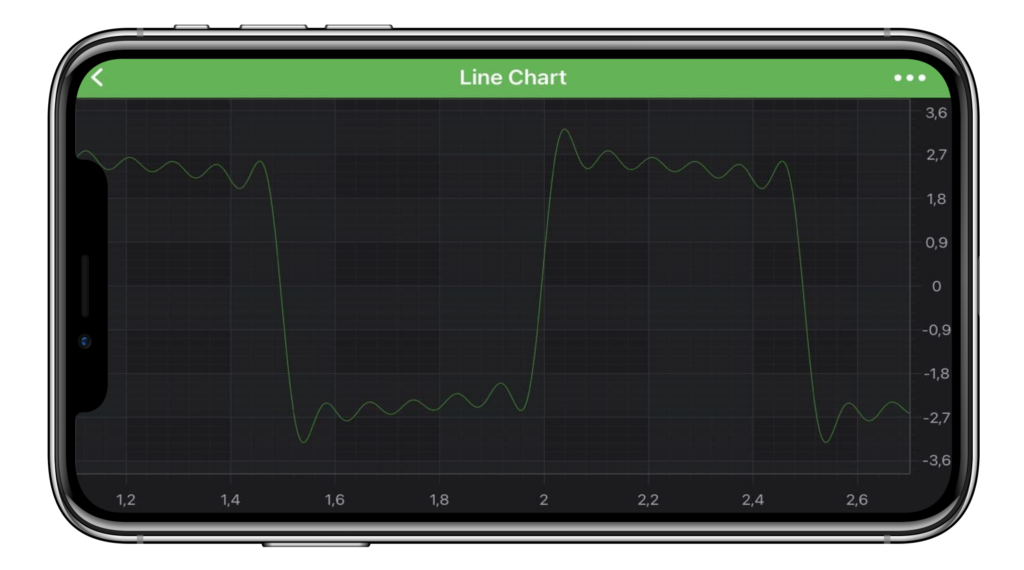
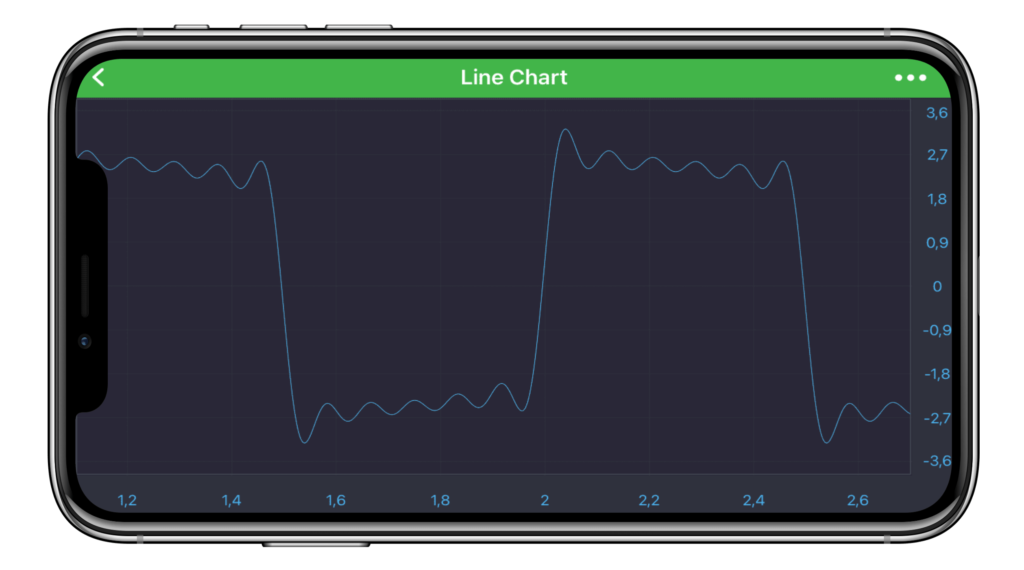
Ability to modify an already existing SciChart theme
The functionality to amend the exciting SciChart theme was already in our Android version and is added to SciChart iOS library with the release of v 4.3. In the previous version of SciChart, the user had to copy the theme and then define all the keys, whether they have been changed from default ones or not. With this release, users can create themes “basedOn” parent SciChart already existing theme and override only the keys that need to be different.
Below you can see how we styled a chart using exciting SciChart Theme v4 Dark (on the left). We have changed line series and labels colors, also background color. MinorGridlines color is changed so they seem not visible at all, as well as axisBandColor is changed. This is a very easy way to give your chart the look and feel that your design requires!


Read more about how to Modify a built-in Theme for iOS charts with SciChart.
For iOS: improved Swift API
Our team has been recently working on creating a financial charting component using SciChart iOS and SciChart Android. You can read about it in our blog post “Creating Native mobile Stock and Crypto Trading apps with SciChart – Preview“. Working on the iOS side we realized we can improve <a href="https://www.scichart.com/ios-chart-features/">SciChart.framework</a> consumption in the Swift world. Even though there is plenty of general knowledge about Objective-C to Swift and Swift to Objective-C interoperability we decided to go the extra mile and make improvements that are specific to SciChart iOS library.

Read our blog article Objective-C frameworks in Swift’s world (a.k.a. interoperability to Swift)
Some of the improvements are:
- nullability marks throughout the library, which allows getting rid of the nasty force unwrapping all the time
- most of the classes now have its “Designated Initialiser” which makes customizing much more transparent on the Swift side.
- made some of the “protected” initializers publis, for better compatibility
- improved Pens and Brushes API, added convenient initialisers
- all pens `ISCIPen2D` and brushes `ISCIBrush2D` are now nonnull, hence we added default and transparent styles for ease of use separately when needed
- improved usage of `ISCIValues` and its inheritors.
- a number of refinements and renames especially for Swift, e.g.
- made `ISCIRenderContext2D` and `ISCIPathDrawingContext` improvements
- fixed SCIUnsignedIntValues extension for Swift (which should use UInt32 under the hood, instead of UInt)
Other Improvements and bug fixes
SciChart iOS/macOS and SciChart Android:
- SCIOS-1071 – fixed incorrect drawing of Axis GridLines and Bands when size of renderable series area changes
- SC_DROID-802 -fixed `CategoryDateAxis` NPE when trying to convert date to index before label provider was updated
- SCIOS-1063, SC_DROID-800 – fixed clearing of pie/donut segments when detaching legend modifier from the chart as well as optimise it (in both 2D and 3D)
- improved implementation of `DefaultSeriesValueMarker`/`SCIDefaultSeriesValueMarker` to allow simpler override of its logic
- added `IDoubleValueLabelFormatter`/`ISCIDoubleValueLabelFormatter` interface which defines methods for formatting double values
- added this new interface into `ISCILabelProvider`/`ILabelProvider` to prevent boxing/unboxing when formatting axis labels in `updateTickLabels`
- added possibility to override callback for `IsPrimaryAxis` property in `AxisBase`/`SCIAxisBase`
SciChart Android:
- fixed bug in
PinchZoomModifierwhich led to division by zero if delta was equal to zero - fixed missing
SeriesValueModifierannotations if using yAxis with non-default AxisId - fixed moving of axes annotations between axis modifier surfaces when changing axis ids in annotation
- fixed dragging in annotation examples because of incorrect coords from
CategoryDateAxis - changed
updateCurrentPoint()signature inMasterSlaveTouchModifierBaseto allow override ofisMasterflag; - SC_DROID-804 – fixed typo in
RenderableSeriesProviderBasewhenisAttachedwas set to true instead of false ondetach() - added new methods for searching and getting double value in
ISciList - added methods to
CategoryDateAxisfor conversion Date to point coordinate and vice versa instead - added per-point interpolation in
ColorMap - added
onDataSeriesChanged()call when settingDataSeriesforRenderableSeries; - optimized code in
CategoryLabelProviderBaseto make it more thread-safe - improved
MotionEventManagerimplementation to better support case when motion events should work between charts - updated code for rendering triangle point marker to make edges rounded
- applied proper blend mode for drawing sprites to correctly render tick labels on white background
- changed
SciChartSurfaceBaseto allow replacing defaultIPublishMotionEventssource which is passed with services - deprecated
getPointRelativeTo()inIReceiveMotionEventGroup(this transformation moved to ModifierTouchEventArgs and performed relative to original source of event)
SciChart iOS / macOS:
- SCIOS-1065 – fixed unable to customise
SCIPieChartTooltipModifiertooltips issue - SCIOS-1068 – fixed axis tooltips issue of drawing without background and content cutting on Mac
- SCIOS-1081 – fixed drawing
NSAttributedStringwithbaselineOffsetattribute - SCIOS-1080 – fixed issue with the check
SCIDrawableTextsize before drawing because TSRMetalTexture size can’t be zero. - SCIOS-977 – fixed point markers, axis labels drawing to omit artefacts on edges
- SCIOS-1079 – fixed calling wrong
ISCIDataDistributionCalculatormethods onISCIDataSeriesappend/insert/update - SCIOS-1074 – fixed issue of update range with
NSDate, not double inSCIListDate - SCIOS-988 – fixed issue when palette provider didn’t work with
SCIFastBubbleRenderableSeries - SCIOS-1073 – fixed
SCIViewmethodsisPointWithinBoundsworked incorrectly - SCIOS-1087 – fixed unexpected border line in
SCIChartSurfaceon certain iOS devices - fixed blending mode while drawing triangle strips
- fixed SCRTTextureBrush which should take opacity into account
- fixed color interpolation in
SCIColorMap, added convenience initialisers in color extensions - fixed axisAlignmentChangedListener EXC_BAD_ACCESS exception
- SCIOS-1088 – improved obj-c++ types encoding, which slightly reduces library footprint
- SCIOS-1061 – added
drawRoundedRectsAPI to theISCIRenderContext2D - SCIOS-1076 – added improvements in unsorted data, added
unsortedDataExceptiontoonUpdateXValuesmethod - improved
SCIDateValuesAPIs, especially for Swift - improved texture mappingMode to
PerScreento match Android and allow drawing line series with gradient style - improved S
CICollectionChangedEventArgswhere new and old items should be readonly which also natively improves Swift API - improved addremove observer in S
CIObservableCollection– now they obey to it’s collection generic type - added missing weak/strong declarations
- used c
onst float *pointers in ISCIRenderContext2Dfor drawing methods, to declare that memory should not be modified and better Swift interoperability - improved and made ISCIValues and it’s implementors more strict and Swift friendly
- made annotation resizing grip index a SCIAnnotationPointIndex extensible enum
- used callback instead of protocol for SCIPieChartSurfaceRenderedListener, same as in SCIChartSurface
Where to get SciChart iOS / macOS / Android v4.3?
You can get SciChart iOS, macOS and Android from Downloads pages.
Separately you will need to download the Cross-Platform Licensing Wizard, required to activate and license SciChart Mobile SDK v3 and higher.
In addition, our example code is published to Github and is available to clone or download.
If your support has expired, Please contact sales asap to get a custom quote.
Best regards,
Julia
[SciChart Team]
Related Posts
