
We’re delighted to announce SciChart WPF v7.0 has now completed it’s BETA testing phase and SciChart WPF v7.0.1 build 27055 has been released! This update includes a number of stability fixes and enhancements.
What’s New in SciChart WPF v7.0?
There is a number of new features, examples and improvements in SciChart WPF v7.0. We’ve compiled a list over at the page SciChart WPF v7.0 Released. Take a look! There are over ten new features, three new examples and many improvements to our High Performance WPF Chart Library

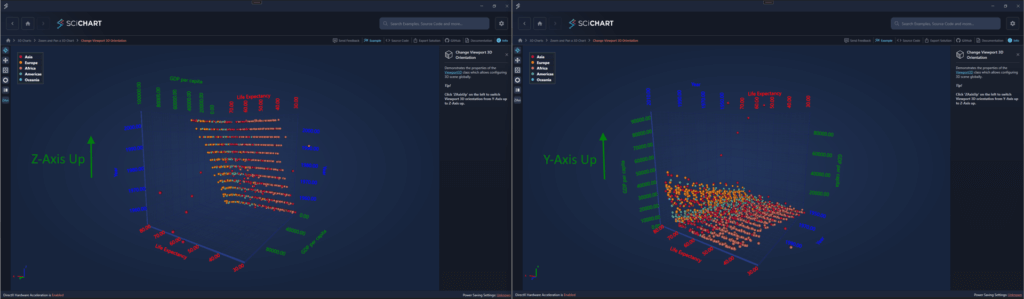
3D Viewport Orientation Modes
Added support of new Viewport orientation mode in SciChart WPF 3D. In addition to existing mode with Y-Axis pointing upwards, now it is possible to set up 3D Charts to have Z-Axis pointing upwards. This setting is applied globally to all SciChart3DSurface instances. Also, it is possible to change Viewport 3D orientation in runtime. By default, all SciChart3DSurfaces appears with Y-Axis upwards orientation.

To specify desired Viewport 3D orientation, call Viewport3D.SetViewportOrientation(Viewport3DOrientation) static method:
// Change Viewport 3D orientation
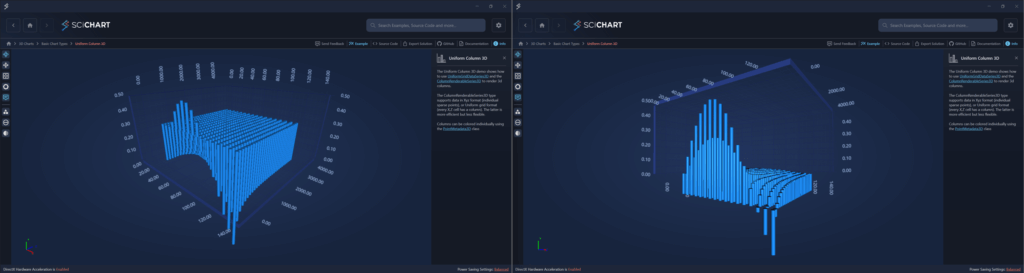
Viewport3D.SetViewportOrientation(Viewport3DOrientation.ZAxisUp);ZeroLineY for 3D Columns
This feature allows specifying Zero position for 3D Column series relatively to YAxis. By default, all 3D Columns begin at XZ plane position. Now it is possible to set Y-Value at which 3D Columns will start:

This can be achieved setting ZeroLineY property on ColumnRenderableSeries3D instance:
<s3D:SciChart3DSurface.RenderableSeries>
<!-- To create a 3D Columns Chart, create a ColumnRenderableSeries3D. Optionally specify ZeroLineY, ColumnShape, Opacity -->
<s3D:ColumnRenderableSeries3D ZeroLineY="-0.15"
DataPointWidthX="0.8"
Opacity="1"/>
</s3D:SciChart3DSurface.RenderableSeries>Other Improvements since Beta
- Improved quality of text in SciChart 3D with light themes
Bug Fixes since Beta
- SC-7072 Fixed an issue that caused a small offset to be applied to SurfaceMesh series position. Also, fixed small gap that appeared between XY and ZY planes in 3D World Box
- SC-7077 Fixed minor issues related to Themes
- SC-7068 Fixed a silent exception in MountainDrawingProvider with PaletteProvider and VxRenderer. It occured when a color texture reached maximal possible size
- SC-6881 Fixed the issue when LogAxis draw series incorrectly because of precision loss in coordinate calculators
- SC-6919 Fixed the issue when FastMountainRenderableSeries with ZeroLineY=0 was rendered with artifacts when LogarithmicNumericAxis was used as YAxis
Breaking Changes
This is a list of breaking changes in SciChart v7.0.
- Minimum .NET Framework Version raised to 4.6.2. Microsoft has ended support for .NET Framework 4.5.2. As a result, we have had to raise the minimum supported .NET Framework Version to v4.6.2 in SciChart WPF v7. SciChart WPF v7 now targets .NET Core 3.1 Desktop, .NET 6.0 and .NET Framework 4.6.2
- Previous versions of the Demo App are not compatible with SciChart v7.0 assemblies.
The branding, colors, styles & visuals of the WPF Demo App have been updated. These changes impacted most of the examples and auxiliary SciChart.Examples.ExternalDependencies library. Updated Demo Application, including source code of all SciChart WPF examples, can be found on our Github at this link.
As the result of these changes, all examples exported from previous SciChart WPF Demo most probably will fail to compile after upgrading dependencies to SciChart v7.x. Please export examples from the latest SciChart v7.0 WPF Demo version or clone them from our repository on Github.
Where to get it
SciChart WPF v7.0 is available by:
- Downloading the installer from our scichart.com/downloads page
- Using Install-Package or Update-Package from NuGet
- By cloning and compiling the examples source code on GitHub
- By cloning or downloading the SciChart source code on GitHub (source code customers only)
Please ensure you uninstall the previous version(s) of SciChart before installing the latest version as this can prevent some issues in the upgrade process!
Leaving Feedback
We welcome your feedback! Please let us know what you think about our new features, examples and improvements. You can contact our friendly, helpful team at any time!
Related Posts
