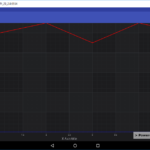
When setting yAxis to have auto range enabled or when manually calling chartSurface.zoomExtents() after adding new data to chart, the top point are cropped (not shown in the chart). I have attached an image that shows this phenomenon (note: bottom part of the chart is cropped out of the image).
Below is full code of an Activity that reproduces the problem. I also updated the attached image that shows the result of the following code. As you can see both red points with y value of 1.1f are cropped out of the chart.
class MainActivity : AppCompatActivity()
{
private val chartBuilder by lazy { SciChartBuilder.instance() }
private val chartSurface by lazy { createChartSurface() }
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
SciChartBuilder.init(this)
setContentView(R.layout.activity_main)
val background = findViewById<ViewGroup>(R.id.background)
background.addView(chartSurface)
addPoints()
}
private fun createChartSurface(): SciChartSurface
{
val surface = SciChartSurface(this)
val xAxis = chartBuilder.newNumericAxis()
.withAxisTitle("X Axis title")
.withVisibleRange(0.0, 1.0)
.withAutoRangeMode(AutoRange.Always)
.build()
val yAxis = chartBuilder.newNumericAxis()
.withAxisTitle("Y Axis title")
.withVisibleRange(0.0, 1.0)
.withAutoRangeMode(AutoRange.Always)
.build()
Collections.addAll(surface.xAxes, xAxis)
Collections.addAll(surface.yAxes, yAxis)
surface.renderableSeries.add(createSeries(Color.RED))
surface.renderableSeries.add(createSeries(Color.BLUE))
return surface
}
private fun createSeries(color: Int): FastLineRenderableSeries
{
val lineData = chartBuilder.newXyDataSeries(Long::class.javaObjectType, Float::class.javaObjectType)
.withSeriesName("series")
.build()
return chartBuilder.newLineSeries()
.withDataSeries(lineData)
.withIsVisible(true)
.withStrokeStyle(color, 2f, true)
.build()
}
private fun addPoints()
{
val xValues = LongValues(longArrayOf(0, 1, 2, 3, 4, 5))
@Suppress("UNCHECKED_CAST")
var lineData = chartSurface.renderableSeries[0].dataSeries as XyDataSeries<Long, Float>
lineData.append(xValues, FloatValues(floatArrayOf(0.9f, 1f, 1.1f, 0.9f, 1.1f, 1f)))
@Suppress("UNCHECKED_CAST")
lineData = chartSurface.renderableSeries[1].dataSeries as XyDataSeries<Long, Float>
lineData.append(xValues, FloatValues(floatArrayOf(0f, 0f, 0f, 0f, 0f, 0f)))
}
}
- MIha Rozina asked 6 years ago
- last edited 6 years ago
 Hi Miha. Can you provide some code which will help us to reproduce this issue on our side? It’s hard to tell what could cause this issue without seeing the code. Thanks in advance.
Hi Miha. Can you provide some code which will help us to reproduce this issue on our side? It’s hard to tell what could cause this issue without seeing the code. Thanks in advance. It might take some time, but I will try to make a minimal example and update the question once I get to it.
It might take some time, but I will try to make a minimal example and update the question once I get to it. I have updated the question to include code example that reproduces the problem
I have updated the question to include code example that reproduces the problem @Yura Khariton Any news on this subject?
@Yura Khariton Any news on this subject?
- You must login to post comments
Hi Miha,
Have you tried to add some GrowBy for your yAxis – this should provide some additional spacing for yAxis:
val yAxis = chartBuilder.newNumericAxis()
.withAxisTitle("Y Axis title")
.withVisibleRange(0.0, 1.0)
.withGrowBy(0.1, 0.1)
.withAutoRangeMode(AutoRange.Always)
.build()
I’m not sure that there is something other we can do in this case – point lies directly on the edge of viewport and it would be hard to prevent it’s clipping in this case (especially in case if line thickness is >1px)
Hope this will help you!
Best regards,
Yura
- Yura Khariton answered 6 years ago
- You must login to post comments
Please login first to submit.