Hello,
we have a problem while executing our unit tests on our jenkins server.
The unit tests are run via the Nunit Console Runner.
In one specific Test project the unit test aborts with a “SocketException”.
The output looks like this:
Test Files D:\dev\jenkins\workspace\c\build\test....\source\Exec64_Release\Test.dll
Writing out DLLs to C:\Users\user\AppData\Local\SciChart\Dependencies\v8.1.0.27856\x64
System.Net.Sockets.SocketException : No connection could be made because the target machine actively refused it 127.0.0.1:65018
So because there is the line with “Writing out Dlls ….” which contains SciChart and the next line is the SocketException I just wanted to ask if there is something in SciChart which tries to connect to the localhost, I don’t know e.g. the licensing?
I don’t want to blame SciChart, I just want to ask if it could be possible. Because it is not easy to debug this scenario reliantly.
Best Regards,
Nick
- Nick Müller asked 1 day ago
I have an older version of SciChart, and I get this SystemException when I try to set the runtime license key.
System.Exception
HResult=0x80131500
Message=The registry key specified by the RegistryStoragePath property could not be opened.
Source=SciChart.Core
What am I doing wrong?
Thanks a lot
- Marius Amarandei asked 2 weeks ago
- last active 2 weeks ago
Hello,
I have created a custom “polygon geometry” based on the BaseSceneEntity class. Since it can be any shape, all non-closed shapes like a plane (in 3D space) are only lit from the side from which the normal vector of my triangles points. The other side is pitch black. Is there a way to illuminate both sides when I rotate the shape?
- Roland D asked 3 months ago
- last active 3 months ago
HI,
I am using Scichart for drawing multiple line series on the same chart.
sciChart Image
video to make it more clear https://youtu.be/O0WiocmldXY , when we have many channels we face a performance issue due to that, and the update rate of the lines become much higher and the responsive of the UI becomes bad.
this kind of graph called segmented graph, what it does it cuts a small portion from other line chart, and draw the data that crosses a specified threshold that the user choose.
we want to draw, up to 100 lines at the same time. each line has 30,000 points.
we assume that the high number of data series causes bad performance.
what can we do, to increase performance? is there a different line series we can use?
- suhib ghreir asked 3 months ago
- last active 3 months ago
I am using a GradientColorPalette to apply a color mapping to a WaterfallRenderableSeries3D. It appears that the gradient positions determined by GradientColorPalette are dynamically set based on the maximum and minimum value displayed on the chart.
I would like the gradient positions to be determined by a static value, similar to how setting the “Minimum” and “Maximum” properties of a HeatmapColorPalette class works.
Is there a way to do this using GradientColorPalette?
Thanks
- Cole Bagshaw asked 3 months ago
The first question: Where did the example go (link below)?
https://support.scichart.com/support/solutions/articles/101000513349-tutorial-custom-legend-with-color-picker-and-custom-point-markers
I want to do like what and time ago I saved link but now this page is deleted. I need it because it is good example for resolve my 2nd question I think.
And the second question: I have chart
<s:SciChartSurface Grid.Row="0" Grid.Column="0" x:Name="SciChartSurface" Margin="5" Padding="5"
ChartTitle="{mainVM:Localization MainChartSciChartSurface}" RenderableSeries="{s:SeriesBinding RenderableSeries}" Annotations="{s:AnnotationsBinding Annotations}">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="{mainVM:Localization XNumericAxis}" VisibleRange="{Binding VisibleRangeXAxis, Mode=TwoWay}" />
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis GrowBy="0.1,0.1"
AxisTitle="{mainVM:Localization YNumericAxis}" VisibleRange="{Binding VisibleRangeYAxis, Mode=TwoWay}" AutoRange="{Binding IsStaticYAxis, Converter={StaticResource StaticAxisToSciChartAutoRangeConverter}}" />
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier />
<s:CursorModifier IsEnabled="{Binding IsShowValuesCursor}" />
<s:LegendModifier x:Name="SciChartLegendModifier" GetLegendDataFor="AllSeries" ShowLegend="False"
SeriesData="{Binding SeriesData, Mode=TwoWay}" />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
Legend of chart placed in another panel
<s:SciChartLegend x:Name="SciChartLegendControl" s:ThemeManager.Theme="Chrome" Margin="5,5" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto"
LegendData="{Binding SeriesData, Mode=OneWay}" ShowVisibilityCheckboxes="True" />
SeriesData is
private ChartDataObject _seriesData;
public ChartDataObject SeriesData
{
get => _seriesData;
set => SetProperty(ref _seriesData, value, nameof(SeriesData));
}
I want to see chart values in additional fields near the chart. I made this
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ListView Grid.Column="0" x:Name="ChartsListView" BorderBrush="Transparent" ItemContainerStyle="{StaticResource ListViewItemContainerDefaultStyle}"
ItemsSource="{Binding SeriesData.SeriesInfo}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Style="{StaticResource LabelDefaultStyle}"
Content="{Binding SeriesName}" Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}" />
<Label Grid.Column="1" Style="{StaticResource LabelIndicatorStyle}"
Content="{Binding YValue}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>

All working correctly. But I want to bind Legend visibility checkboxes to my custom controls for values: when I uncheck chart checkbox control bound to this chart must becomes invisible. In code above I write
Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}"
but it not worked. How can I make it like I want?
And 3rd question: how can I guarantee the order of SeriesData lines? I have to be sure that charts in legend and custom controls ordered in the same ordering
- Fedor Iudin asked 3 months ago
- last active 3 months ago
Hi,
I know that when I use MouseWheelZoomModifier with my chart surface, the default behavior is:
1. On mouse wheel (No keyboard mod) – Zoom according to the “ActionType” propery, and direction according to the “XYDirection” property.
2. On mouse wheel + CTRL – X-Axis pan
3. On mouse wheel + Shift – Y-Axis pan
I want to achieve this behavior:
1. On mouse wheel (No keyboard mod) – Zoom according to the “ActionType” propery, and direction according to the “XYDirection” property.
2. On mouse wheel + CTRL – XY-Axis Zoom
3. On mouse wheel + Shift – Y-Axis Zoom
Any idea how to achieve this behavior?
Thanks, Ben.
- Ben Mendel asked 4 months ago
- last active 3 months ago
Hi there,
Here is my xaml setting :
<s:SciStockChart.XAxisStyle>
<Style TargetType="s:CategoryDateTimeAxis">
<Setter Property="VisibleRange" Value="{Binding ParentViewModel.XRange}" />
<Setter Property="AutoRange" Value="{Binding ParentViewModel.AutoRangeX}"/>
</Style>
</s:SciStockChart.XAxisStyle>
And I also set, XRange = new IndexRange(0, 9), AutoRangeX = AutoRange.Never, but the chart show like image, always has gap there.
What should I do?
- CHIA CHUN TANG asked 4 months ago
- last active 4 months ago
Hi,
I feel this should be obvious but I cannot find the answer in the docs. I have multiple Y axis and I want all of them to start at 0 and autoRange only the max value. Also, the zooming should not be affected, it should have normal behavior. I just want the axis to go from 0 to auto max value when we call ZoomExtents(). The default behavior of the ZoomExtents() is auto min value to auto max value.
Is there any way we can achieve this with SciChart?
Thank you,
Alex
- Alexandru Neamtu asked 5 months ago
- last active 1 month ago
Hi, I have a problem with the Y-axis mouse scroll sensitivity regarding values, if you take a look here, you can see that it will take a lot of separate scrolls to reach the desired Y-axis value
due to a low level of sensitivity
how can I solve this problem
my code
“`
<s:SciChartSurface x:Name="scs"
RenderableSeries="{s:SeriesBinding Series}"
ViewportManager="{Binding ViewportManager}"
BorderThickness="2,2,2,0"
s:VisualXcceleratorEngine.EnableImpossibleMode="True"
LeftAxesPanelTemplate="{StaticResource YAxesPanel}"
Grid.Row="0"
MouseDoubleClick="OnChartMouseDown">
<s:SciChartSurface.XAxes>
<!-- Hidden Axis that tracks the data -->
<s:NumericAxis AutoRange="Always"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="False"
Visibility="Collapsed"
/>
<!--Hidden Axis that track the annotations' locations (All the added annotations have the same XAxis Id-->
<s:NumericAxis Name="SharedXAxisCommon"
AutoRange="Never"
VisibleRangeLimit="0,10"
Height="1"
Visibility="Hidden"
Id="CommonID_X"/>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes >
<s:NumericAxis AutoRange="Never"
AutoTicks="True"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="True"
VisibleRange="0,8128000"
Visibility="Collapsed"/>
</s:SciChartSurface.YAxes>
<s:SciChartSurface.ChartModifier>
<s1:ModifierGroup>
<s1:YAxisDragModifier/>
<s:SeriesSelectionModifier >
<s:SeriesSelectionModifier.SelectedSeriesStyle>
<Style TargetType="s:BaseRenderableSeries">
</Style>
</s:SeriesSelectionModifier.SelectedSeriesStyle>
</s:SeriesSelectionModifier>
</s1:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="1" x:Name="InportValueTextBlock" Text="{Binding InportValue}" Margin="20,0,0,0" FontSize="14"/>
</Grid>
</Grid>
“`
- Nasim Yehia asked 6 months ago
- last active 6 months ago
Hi, I have problem with the Y axis values, if you take a look here,
the numbers are not intuitive is there a way to fix it?
I tried to set the AutoTicks=”True” but it did nothing
the code
“`
<UserControl.Resources>
<BooleanToVisibilityConverter x:Key="b2vc"/>
<local:BoolToAxisAutoRangeConverter x:Key="AutoRangeConverter" />
<local:StarsConverter x:Key="conv"/>
<ItemsPanelTemplate x:Key="YAxesPanel" >
<Grid local:GridHelpers.RowCount="{Binding RowsCount}"
local:GridHelpers.StarRows="{Binding RowsCount, Converter={StaticResource conv}, Mode=OneWay}"
local:GridHelpers.ColumnCount="1"
>
</Grid>
</ItemsPanelTemplate>
<Style x:Key="MinorTickLineStyle" TargetType="Line">
<Setter Property="Stroke" Value="White"/>
</Style>
</UserControl.Resources>
<Grid x:Name="MainGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Toolbar -->
<Border Style="{DynamicResource OriginalBorderBright}" BorderThickness="0" Canvas.ZIndex="9999" Visibility="Collapsed">
<StackPanel Orientation="Vertical">
<RadioButton x:Name="RunBtn" Command="{Binding RunCommand}" IsChecked="True" Visibility="Hidden"/>
<RadioButton x:Name="PauseBtn" Visibility="Hidden"/>
</StackPanel>
</Border>
<!-- Chart Surface -->
<Grid Grid.Column="1" >
<s:SciChartSurface x:Name="scs"
RenderableSeries="{s:SeriesBinding Series}"
ViewportManager="{Binding ViewportManager}"
BorderThickness="2,2,2,0"
s:VisualXcceleratorEngine.EnableImpossibleMode="True"
LeftAxesPanelTemplate="{StaticResource YAxesPanel}"
Grid.Row="0"
MouseDoubleClick="OnChartMouseDown">
<s:SciChartSurface.XAxes>
<!-- Hidden Axis that tracks the data -->
<s:NumericAxis AutoRange="Always"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="False"
Visibility="Collapsed"
/>
<!--Hidden Axis that track the annotations' locations (All the added annotations have the same XAxis Id-->
<s:NumericAxis Name="SharedXAxisCommon"
AutoRange="Never"
VisibleRangeLimit="0,10"
Height="1"
Visibility="Hidden"
Id="CommonID_X"/>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes >
<s:NumericAxis AutoRange="Never"
AutoTicks="True"
DrawMinorGridLines="False"
DrawMinorTicks="False"
DrawMajorGridLines="False"
DrawMajorTicks="True"
VisibleRange="0,8128000"
Visibility="Collapsed"/>
</s:SciChartSurface.YAxes>
<s:SciChartSurface.ChartModifier>
<s1:ModifierGroup>
<s1:YAxisDragModifier/>
<s:SeriesSelectionModifier >
<s:SeriesSelectionModifier.SelectedSeriesStyle>
<Style TargetType="s:BaseRenderableSeries">
</Style>
</s:SeriesSelectionModifier.SelectedSeriesStyle>
</s:SeriesSelectionModifier>
</s1:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="1" x:Name="InportValueTextBlock" Text="{Binding InportValue}" Margin="20,0,0,0" FontSize="14"/>
</Grid>
</Grid>
<Border Grid.Column="1" Style="{DynamicResource OriginalBorderBright}" Visibility="{Binding IsLoading, Mode=OneWay, Converter={StaticResource b2vc}}">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<ProgressBar Background="Transparent" BorderThickness="0" HorizontalAlignment="Center" IsIndeterminate="True" Height="10" Width="{Binding ActualWidth, Mode=OneWay, ElementName=Test}"/>
<TextBlock x:Name="Test" Text="{Binding LoadingMessage, Mode=OneWay}" FontSize="16" Foreground="{DynamicResource ControlDefaultForeground}" Margin="0,10" TextAlignment="Center" Opacity="0.7"/>
</StackPanel>
</Border>
</Grid>
“`
- Nasim Yehia asked 6 months ago
- last active 6 months ago
Hello,
I am trying to select a single X value on my chart and get the data values from the X value that I selected. I am still pretty new to SciChart but I was looking around and saw that there is a DataPointSelectionModifier. My goal is to create a VerticalLineAnnotation for the user to use and once that annotation is created, to pull the data values from that X value. Could this be done? Any advice or help is greatly appreciated!
Thanks,
Preston
- preston truong asked 6 months ago
- last active 6 months ago
When using an ObservableCollection of IAnnotationViewModel for Annotations I can add Custom annotations (using CustomAnnotationForMvvm) but not been able to use CompositeAnnotationForMvvm in my view.
I have seen the MeasureXAnnotation example in SciChart_CompositeAnnotations but that is not using mvvm pattern.
MyCompositeAnnotation View
<s:CompositeAnnotationForMvvm x:Class="MyCompositeAnnotation"
s:CompositeAnnotationForMvvm.Annotations>
<s:LineAnnotationForMvvm X1="0.5"
X2="0"
Y1="0.5"
Y2="0.5"
CoordinateMode = "Relative"
DragDirections = "XYDirection"
ResizeDirections = "XDirection"
StrokeThickness = "1"
Stroke ="White"
IsEditable = "False"/>
MyCompositeAnnotation view Behind code
public partial class MyCompositeAnnotation : CompositeAnnotationForMvvm
{
public MyCompositeAnnotation()
{
this.InitializeComponent();
}
}
MyCompositeAnnotation ViewModel
public class MyCompositeAnnotationViewModel : CompositeAnnotationViewModel
{
public override Type ViewType => typeof(MyCompositeAnnotation);
}
Main View Model
public ObservableCollection<IAnnotationViewModel> Annotations { get; set; } = new ObservableCollection<IAnnotationViewModel>();
private void OnAddAnnotation()
{
var min = ((TimeSpan)this.sourceRange.Min).Ticks;
this.Annotations.Add(new MyCompositeAnnotationViewModel ()
{
X1 = min + ((TimeSpan)this.sourceRange.Diff).Ticks * 0.1,
X2 = min + ((TimeSpan)this.sourceRange.Diff).Ticks * 0.3,
Y1 = 0.1,
Y2 = 0.3,
CoordinateMode = AnnotationCoordinateMode.Absolute,
DragDirections = XyDirection.XYDirection,
ResizeDirections = XyDirection.XYDirection,
// StyleKey = "LineArrowAnnotationStyle",
IsEditable = true
});
Do I need to set the style so the annotation are hooked up correctly? I tried this but it did not work:
<Style BasedOn="{StaticResource MvvmCompositeAnnotationStyle}" TargetType="{x:Type annotations:MyCompositeAnnotationViewModel}">
<Setter Property="s:CompositeAnnotation.Annotations" Value="{s:AnnotationsBinding Annotations}"/>
</Style>
- Chris Morris asked 6 months ago
- last active 5 months ago
Hello.
I’m facing an issue where a previous team member didn’t deactivate licenses on used devices. The device has now been returned, and deactivation is currently not possible. I need to reuse a project used SciChart. Is there a way to reset the list of all previously activated devices?
Thank you.
- LEE JW asked 6 months ago
- last active 6 months ago
I’m new to SciChart and have been following the tutorial provided by SciChart (SciChart WPF 2D Charts > Tutorials > MVVM). Took me hours to make it through the first step in Tutorial 02b – Creating a SciChartSurface with MVVM due to namespace typo in the tutorial, and again I’m now stuck at the very second step.
I cannot replicate the result in Tutorial 03b – Adding Series to a Chart with MVVM. No error found in the output, no binding error whatsoever, but the line is not visible. Also see the attached image comparing what it should look like in the tutorial and what mine looks like.
The project is a direct copy and paste from the tutorial except for the names. I have also cross checked against the code in GitHub. I’ve attached the project as a zip with the bin and obj folders removed.
- CJ Lo asked 6 months ago
- last active 6 months ago
Hello.
Thanks for previous answer but I can’t check how it work because of new problem. I develop WPF application and try to use MVVM as architecture pattern. In the Model part of my application I used a loop started in the new thread. In that loop I get some data which received to ViewModel and used as chart data. Looks as usual.
But then I tried to set visible range updated object which bound to axis I get exception ‘System.InvalidOperationException: ‘The calling thread cannot access this object because a different thread owns it.’ in my loop. I know it happens in WPF applications and need to use Dispatcher to solve it. But as I know if you try to use MVVM you not needed to use Dispatcher often because WPF-binding in most cases is thread-safe. That happend in my case? How to solve it?
Parts of my code:
XAML
<Window x:Class="HMI.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:s="http://schemas.abtsoftware.co.uk/scichart"
xmlns:localVM="clr-namespace:MyCom.HMI.ViewModel"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<localVM:HMIViewModel/>
</Window.DataContext>
<Window.Resources>
<localVM:InverseBooleanConverter x:Key="InverseBooleanConverter"/>
<localVM:ProcessStateToColorConverter x:Key="ProcessStateToColorConverter"/>
<localVM:ProcessStateToStartedConverter x:Key="ProcessStateToStartedConverter"/>
<localVM:ProcessStateToStoppedConverter x:Key="ProcessStateToStoppedConverter"/>
</Window.Resources>
<DockPanel>
<StackPanel DockPanel.Dock="Top" Orientation="Horizontal">
<StackPanel DockPanel.Dock="Left" Orientation="Vertical" Width="520">
<Border DockPanel.Dock="Top" Margin="5" Padding="5" BorderBrush="Black" BorderThickness="1,1,1,1" CornerRadius="5">
<StackPanel DockPanel.Dock="left" Orientation="Horizontal" Height="40">
<Ellipse Margin="5" Height="20" Width="20" HorizontalAlignment="Left" VerticalAlignment="Center" Stroke="Black" Fill="{Binding ProcessState, Converter={StaticResource ProcessStateToColorConverter}}"/>
<Label Content="State" Margin="5" Width="90" HorizontalContentAlignment="Left" VerticalContentAlignment="Center"/>
</StackPanel>
</Border>
<Border DockPanel.Dock="Top" Margin="5" Padding="5" BorderBrush="Black" BorderThickness="1,1,1,1" CornerRadius="5">
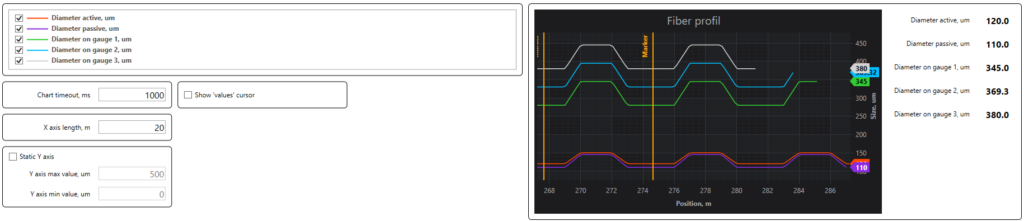
<Grid DockPanel.Dock="Left" Height="300">
<s:SciChartSurface ChartTitle="Profil" RenderableSeries="{s:SeriesBinding RenderableSeries}">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="Position, m" VisibleRange="{Binding XVisibleRange, Mode=TwoWay}"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisTitle="Size, um" VisibleRange="{Binding YVisibleRange, Mode=TwoWay}"/>
</s:SciChartSurface.YAxis>
</s:SciChartSurface>
</Grid>
</Border>
</StackPanel>
...
ViewModel
namespace MyCom.HMI.ViewModel
{
public class HMIViewModel : BindableBase
{
private readonly HMIModel _model = new();
public HMIViewModel()
{
_renderableSeries = new ObservableCollection<IRenderableSeriesViewModel>();
((INotifyCollectionChanged)_model.TestControlData).CollectionChanged += (s, e) => { TestControlDataChanged(e); };
InitCharts();
}
...
private ObservableCollection<IRenderableSeriesViewModel> _renderableSeries;
public ObservableCollection<IRenderableSeriesViewModel> RenderableSeries
{
get { return _renderableSeries; }
set
{
SetProperty(ref _renderableSeries, value, nameof(RenderableSeries));
}
}
private IRange _xVisibleRange;
public IRange XVisibleRange
{
get => _xVisibleRange;
set
{
if (_xVisibleRange != value)
{
SetProperty(ref _xVisibleRange, value, nameof(XVisibleRange));
}
}
}
private IRange _yVisibleRange;
public IRange YVisibleRange
{
get => _yVisibleRange;
set
{
if (_yVisibleRange != value)
{
SetProperty(ref _yVisibleRange, value, nameof(YVisibleRange));
}
}
}
private XyDataSeries<double, double> _lineDataDiameter1;
...
private void InitCharts()
{ // TODO
_lineDataDiameter1 = new XyDataSeries<double, double>()
{
SeriesName = "Diameter1"
};
RenderableSeries.Add(new LineRenderableSeriesViewModel()
{
StrokeThickness = 2,
Stroke = Colors.SteelBlue,
DataSeries = _lineDataDiameter1,
StyleKey = "LineSeriesStyle"
});
}
private void TestControlDataChanged(NotifyCollectionChangedEventArgs args)
{
if (args.Action == NotifyCollectionChangedAction.Add && args.NewItems?.Count > 0)
{
var testControlActualState = args.NewItems.Cast<TestControlActualState>();
List<double> xValues = new();
List<double> yValuesDiameter1 = new();
foreach (var item in testControlActualState)
{
if (item.Diameter1 > 0f)
{
xValues.Add(item.FiberLength);
yValuesDiameter1.Add(item.Diameter1);
}
}
_lineDataDiameter1.Append(xValues, yValuesDiameter1);
// TODO
if (xValues.Count > 0)
{
var cuurMaxValueX = xValues.Max();
XVisibleRange.Max = cuurMaxValueX;
XVisibleRange.Min = cuurMaxValueX - 7000f > 0 ? cuurMaxValueX - 7000f : 0;
}
// TODO
if (yValuesDiameter1.Count > 0)
{
var cuurMaxValueY = yValuesDiameter1.Max();
YVisibleRange.Max = cuurMaxValueY + 50;
YVisibleRange.Min = 0;
}
}
}
Model
namespace MyCom.HMI.Model
{
public class HMIModel : BindableBase, IDisposable
{
private readonly ObservableCollection<TestControlActualState> _testControlData;
internal ReadOnlyObservableCollection<TestControlActualState> TestControlData { get; }
public HMIModel()
{
_testControlData = new ObservableCollection<TestControlActualState>();
TestControlData = new ReadOnlyObservableCollection<TestControlActualState>(_testControlData);
}
...
private void StartPollerThread()
{
_pollerCancellationToken ??= new CancellationTokenSource();
if (!_pollerCancellationToken.IsCancellationRequested)
{
Task.Factory.StartNew(() => PollerDoWork(_pollerCancellationToken.Token), TaskCreationOptions.LongRunning);
}
}
private void PollerDoWork(CancellationToken cancellationToken)
{
try
{
Thread.CurrentThread.Priority = ThreadPriority.Lowest;
IsPollerStarted = true;
while (!cancellationToken.IsCancellationRequested && (_isKeepConnection || _countOfTrying <= MAX_COUNT_OF_TRYING))
{
try
{
_testControlData.Add(_emulator.GetTestControlActualState());
if (!_isKeepConnection && _countOfTrying > 0)
{
Thread.Sleep(_pollerTimeout / REASK_COEFICIENT);
continue;
}
}
catch
{
// Thread must be alive!!! ...ALWAYS!!!
}
Thread.Sleep(_pollerTimeout);
}
}
finally
{
IsPollerStarted = false;
_pollerCancellationToken = null;
}
}
- Fedor Iudin asked 7 months ago
- last active 7 months ago
Hello.
I’m just started to use SciChart and I have a question. How I can mirror XAxis in order to values will be increased from right to left. It is not negative scale but this view is more familiar for users (now I remake the old application). P.S. And be the best if additionally you show me how to make static XAxis with chosen range. I see the example in demo’s “Create Realtime Charts” section (my chart will be real-time too), but my application created via MVVM and I think this example not fully applicable to my case (but I fink after some investigation I will can remake example, but if you help me it be easier).
- Fedor Iudin asked 7 months ago
- last active 7 months ago
Hi,
I am writing to request some helps about VisibleRange.
I am drawing simple line graphs using NumericAxis and XyDataSeries<long,double>.
I should control axis range so I used XVisibieRange with Int64Range.
But I have an error that It cannot be applied.
How can I control VisibleRange with long type data??
- CholJin Ko asked 8 months ago
- last active 8 months ago
Hi,
i have a SciChartSurface with DateTimeAxis as xAxis and a NumericAxis as yAxis.
The fifo capacity is 500 points.
Now what i want to archieve is that when i zoom in that the visible range updates in a matter that its moving with the fifo and not to be frozen and at some point in time see how the data points are discarded.
I already implemented a CustomRubberBandZoomModifier which disables autoranging on Zoom and enables it after Zoom to Extents.
How could i archieve this like shown in the attached image?
Thank you already in advance.
- Armin Wild asked 8 months ago
- last active 7 months ago
Hello!
I have got an exception on databinding an AxisCollection and then sorting a ListBox with charts inside.
Element already has a logical parent. It must be detached from the old parent before it is attached to a new one.
at MS.Internal.Controls.InnerItemCollectionView.AssertPristineModelChild(Object item)
at MS.Internal.Controls.InnerItemCollectionView.Insert(Int32 index, Object item)
at System.Windows.Controls.ItemCollection.Insert(Int32 insertIndex, Object insertItem)
at SciChart.Charting.Visuals.SciChartSurface.slf(IAxis ann, AxisAlignment ano, Boolean anp)
at SciChart.Charting.Visuals.SciChartSurface.slb(IAxis ane, AxisAlignment anf, Boolean ang)
at SciChart.Charting.Visuals.SciChartSurface.ske(IAxis aly)
at SciChart.Core.Extensions.EnumerableExtensions.ForEachDo[T](IEnumerable1 enumerable, Action1 operation)
at SciChart.Charting.Visuals.SciChartSurface.OnApplyTemplate()
at System.Windows.FrameworkElement.ApplyTemplate()
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.DockPanel.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.Border.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at MS.Internal.Helper.MeasureElementWithSingleChild(UIElement element, Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.Border.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.Control.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.Border.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at MS.Internal.Helper.MeasureElementWithSingleChild(UIElement element, Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.Border.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.Control.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.Controls.WrapPanel.MeasureOverride(Size constraint)
at System.Windows.FrameworkElement.MeasureCore(Size availableSize)
at System.Windows.UIElement.Measure(Size availableSize)
at System.Windows.ContextLayoutManager.UpdateLayout()
at System.Windows.ContextLayoutManager.UpdateLayoutCallback(Object arg)
at System.Windows.Media.MediaContext.FireInvokeOnRenderCallbacks()
at System.Windows.Media.MediaContext.RenderMessageHandlerCore(Object resizedCompositionTarget)
at System.Windows.Media.MediaContext.RenderMessageHandler(Object resizedCompositionTarget)
at System.Windows.Threading.ExceptionWrapper.InternalRealCall(Delegate callback, Object args, Int32 numArgs)
at System.Windows.Threading.ExceptionWrapper.TryCatchWhen(Object source, Delegate callback, Object args, Int32 numArgs, Delegate catchHandler)
I am able to reproduce the issue. Please see the attachment.
I will not write more, since the example is simple.
What can i do to avoid this issue?
Thank you very much!
Paul
- Paul Stempel asked 8 months ago
Good day,
we are using the VerticalSliceModifier for sorted data and it works very good.
<local:VerticalSliceModifierExt x:Name="SliceModifier">
<s:VerticalSliceModifier.VerticalLines>
<chartModifier:SnappyVerticalLine x:Name="VerticalLine"
ShowLabel="False"
X1="0"
Y1="0"
CoordinateMode="Absolute"
IsEditable="True">
</chartModifier:SnappyVerticalLine>
</s:VerticalSliceModifier.VerticalLines>
Please see the image “Example Vertical Slice Modifier”.
The challange is to have something similar for unsorted data.
One of the issues are multiple intersections. Please see the image “Multiple Intersections” where i would like be able to select what intersections shall be highlighted.
The next challange is the usage of multiple series and synchronization based on a different property (t for time). Please see “Multiple Series” image.
We already have IPointMetadata with X,Y and t to be able to find the data point to highlight.
My question: Is there already some modifier chat can help with this requirements or what would be a clean solution if we need to develop a custom modifier.
Thank you in advance
Paul
- Paul Stempel asked 8 months ago
- last active 6 months ago
Several legends are displayed using LegendModifier.
-
Using ScrollViewer.VerticalScrollBarVisibility=”Auto”, it was possible to move using mouse scrolling, bar grabbing, etc., but it did not work when the border was dragged in a screen touch environment. Is there a way to drag on a touch monitor?
-
It is being displayed using Orientation=”Horizontal”, but there is a limit to displaying it on one line due to the large number of legends. What document can I refer to if I want to change it to display as multi-line? I think the MVVM method would be best.
- Lee Ji Un asked 9 months ago
- last active 9 months ago
The format of the set DateTimeAxis x-axis is (“yyyy-MM-dd hh:mm:ss”), but when the chart is enlarged, if the range is short, it changes to (“hh:mm:ss”). I want to display year/month/day information as well, even if the range is short. Please answer with the MVVM model.
- Lee Ji Un asked 9 months ago
- last active 9 months ago
(Edited to add code blocks)
I am trying to draw 4 series simultaneously on a chart. I have 2 Scatter plot series, a FastLineRenderableSeries (Which I’ll call the trendline) and I have a FastErrorBarsRenderableSeries which I’ll call the uncertainty. The scatter plots always draw.
When I draw the scatter plots and the trendline, everything looks right. As soon as I add any points to the HlcDataSeries in the uncertainty, though, the trendline disappears, and the error bars won’t draw. It’s very strange.
Below is my xaml and code (edited for clarity).
void SetData(int channels, MyDataSet incomingData){
var n = incomingData.Count;
var unc = new List<Point>(n); //Point has x y coords and uncertainty
double[] xValues = new double[n], yValues = new double[n];
for (int i = 0; i < n; i++)
{
var x = incomingData[i].X.Value; //Incoming data has x y coords
//with uncertainties in each direction
var y = incomingData[i].Y.Value;
xValues[i] = x;
yValues[i] = y;
var yVal = incomingData[i].Y;
if (yVal is not { Uncertainty: not null and not 0 }) continue;
unc.Add(incomingData[i]);
}
if (xValues.Any())
PointData = new XyDataSeries<double>(xValues, yValues);
var xList = new double[channels];
var yList = new double[channels];
if (incomingData.CalibrationCoefficients == null)
{
incomingData.Fit(); //Generate coefficients
}
for (var i = 0; i < channels; i++)
{
xList[i] = i;
yList[i] = incomingData.GetY(i); //Apply Coefficients
}
LineData = new XyDataSeries<double>(xList, yList);
unc.Add(new Point(1, 0, 100, 50)); //x, x uncertainty, y, y uncertainty
unc.Add(new Point(10, 0, 100, 50));//Adding bogus data to ensure uncertainty
unc.Add(new Point(100, 0, 1000, 50));
unc.Add(new Point(1000, 0, 500, 50));
unc.Add(new Point(5000, 0, 250, 50));
if (unc.Any())
{
UncertaintyData = new HlcDataSeries<double, double>();
var hlc = (HlcDataSeries<double, double>)UncertaintyData;
foreach (var t in unc)
{
var uncertainty = Math.Abs(t.Y.Uncertainty);
var y = t.Y.Value;
hlc.Append(t.X.Value, y,
y- uncertainty,
y+ uncertainty);
}
}
}
And my Xaml:
<s:SciChartSurface MinWidth="200" MinHeight="200"
Name="ChartSurface" Padding="0"
Style="{Binding CurrentChartStyle}" >
<s:SciChartSurface.RenderableSeries>
<!-- Scatter plots omitted for brevity -->
<s:FastErrorBarsRenderableSeries DataSeries="{Binding UncertaintyData}"
ErrorDirection="YAxis"
Stroke="Blue"
StrokeThickness="2"
LastErrorBarWidth="7"
DataPointWidthMode="Absolute"
/>
<s:FastLineRenderableSeries x:Name="LineSeries" AntiAliasing="True" Stroke="Gray"
DataSeries="{Binding LineData}" StrokeThickness="2"/>
</s:SciChartSurface.RenderableSeries>
<!-- Axes omitted for brevity -->
</s:SciChartSurface>
- Isaac Sherman asked 9 months ago
- last active 9 months ago
Hello,
I have a SciChartSurface with multiple StackedColumnRenderableSeries. The goal is to create a column style “Stacked Graph”.
The StackedColumnRenderableSeries are created this way:
private StackedColumnRenderableSeries[] m_layers = new StackedColumnRenderableSeries[0]; ------- while (num > m_layers.Length) { StackedColumnRenderableSeries layer = new StackedColumnRenderableSeries() { DataPointWidth = 0.9, Fill = new SolidColorBrush(DefaultMainColorOfCurrentSetting), Stroke = Colors.Black, ShowLabel = false }; layer.DataSeries = new XyDataSeries<double, double>(); layer.DataSeries.AcceptsUnsortedData = true; m_sciChartSurface.RenderableSeries.Add(layer); List<StackedColumnRenderableSeries> temp = m_layers.ToList(); temp.Add(layer); m_layers = temp.ToArray(); }
Later, they are fed data with this function:
void addBar(double[] layerValues) { using (m_sciChartSurface.SuspendUpdates()) { for (int i = 0; i < m_layers.Length; i++) { XyDataSeries<double, double> data = (XyDataSeries<double, double>)m_layers[i].DataSeries; data.Append(m_currentTimepoint, layerValues[i]); } } m_currentTimepoint++; } private int m_currentTimepoint = 1;
If I use this function within the class constructor, everything works as expected (see attached image).
However, sometimes, I receive the error message “”System.ArgumentException” in SciChart.Charting.dll The StackedColumnRenderableSeries type requires that all stacked stacked series with the same StackedGroupId have the same XValues.”
I fail to see the meaning of this message, since, the x-Value is the same for each part of the new column. Its “m_currentTimepoint”.
Additional Information:
This visualization is part of a medical monitoring software we are currently developing. If we use test data to call the addBar-Function (directly from the constructor, for example), the error does not appear. However, if we use data from our medical sensors, it appears. In both cases, the addBar-Function receives valid data (no NaN´s or such things)
The function is not called often, about once every 10 seconds.
Thank you
- Marc Vahldieck asked 10 months ago
- last active 10 months ago
Hi SciChart,
We are experiencing a SciChart XPS export issue.
I am using a FlowDocumentPageViewer with a FlowDocument containing SciChart graphs. My goal is to export all pages of the FlowDocument to an XPS file using the XamlRenderSurface to save in vector graphics. However, I’m facing an issue where only the currently selected page exports correctly, while the other pages display empty graphs.
By default, we employ the VisualXcceleratorRenderSurface for all SciChart render surfaces. Before exporting, I programmatically switch them to XamlRenderSurface to save in vector graphics. This approach works well when all the graphs have been rendered on-screen at least once with the new surface type before exporting. However, if a graph hasn’t been rendered on-screen before exporting, it appears empty, and only the graphs from the selected page export correctly. You can find code snippets below.
XAML code:
<s:SciChartSurface
x:Name="PART_Surface"
...
RenderSurface="{TemplateBinding RenderType, Converter={StaticResource RenderTypeConverter}}"
...
Converter:
public class RenderTypeConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
// Set render settings
return (RenderType)value switch
{
RenderType.DirectX => new VisualXcceleratorRenderSurface(),
RenderType.HighQuality => new HighQualityRenderSurface(),
RenderType.HighSpeed => new HighSpeedRenderSurface(),
RenderType.Vector => new XamlRenderSurface(),
_ => new HighSpeedRenderSurface(),
};
}
...
}
Export:
private void ExportVector(string fullPath)
{
// Sets the RenderType to Vector for all surfaces
// This invokes RenderTypeConverter to set the RenderSurface to XamlRenderSurface
// Since they are bound in the XAML code
SetAxesSurfacesRenderToVector();
XPS_Export_AllPagesOfFlowDocument(fullPath);
// DirectX is always the default for all surfaces that we use
ResetAxesSurfacesToDirectX();
}
private void XPS_Export_AllPagesOfFlowDocument(string fullPath)
{
using (var package = Package.Open(fullPath, FileMode.Create))
{
using (var xpsDocument = new XpsDocument(package, CompressionOption.Maximum))
{
var xpsSerializationManager = new XpsSerializationManager(new XpsPackagingPolicy(xpsDocument), false);
var documentPaginator = ((IDocumentPaginatorSource)FlowDocument)?.DocumentPaginator;
xpsSerializationManager.SaveAsXaml(documentPaginator);
xpsDocument.Close();
}
}
}
The binding and the converter works for all offscreen elements, yet the they won’t take effect until rendered on screen at least once.
I have to select each page manually, after setting all graphs to use XamlRenderSurface, so each would be rendered on screen at least once before the export.
My question is: How can I export XamlRenderSurfaces that are off-screen and haven’t been rendered on-screen before the export process?
You can find an image below showcasing the problem.
Thank you and looking forward to your reply!
Best Regards,
Kaloyan Krastev
- Kaloyan Krastev asked 10 months ago
- last active 8 months ago
Hello,
I’m relatively new to SciChart and I’m facing a challenge with customizing the appearance of a dynamically created series that is bound to a SciChartSurface using SeriesBinding in WPF.
I have a VerticalSliceModifier in my XAML where I define a VerticalLineAnnotation. My series is created in code as a MountainRenderableSeriesViewModel and then bound to the chart using SeriesBinding. Here’s the relevant code snippets:
<s:SciChartSurface
Grid.Row="1"
Background="Transparent"
BorderThickness="0"
RenderableSeries="{s:SeriesBinding Series}"
Annotations="{s:AnnotationsBinding Annotations}">
<s:VerticalSliceModifier ShowTooltipOn="Never" Foreground="White" Name="sliceModifier">
<s:VerticalSliceModifier.VerticalLines>
<s:VerticalLineAnnotation X1="{Binding Number}" Style="{StaticResource sliceStyle}" />
</s:VerticalSliceModifier.VerticalLines>
</s:VerticalSliceModifier>
</s:SciChartSurface>
public class MountainRenderableSeriesViewModel
{
public DataSeriesViewModel<double, double> DataSeries { get; set; }
public DataTemplate RolloverMarkerTemplate { get; set; }
// Other properties...
public MountainRenderableSeriesViewModel()
{
// Initialize your DataSeries and other properties
// Set the RolloverMarkerTemplate for this series
RolloverMarkerTemplate = Application.Current.Resources["CustomRolloverMarkerTemplate"] as DataTemplate;
}
}
My challenge is that I want to customize the RolloverMarkerTemplate for this dynamically created series. Most of the examples I’ve found show how to use RolloverMarkerTemplate with a statically defined series, but I cannot figure out how to assign it when the series is created in a ViewModel and bound to the chart using SeriesBinding.
Any guidance or code examples on how to achieve this customization would be greatly appreciated.
- Eira Jeremy asked 11 months ago
- last active 9 months ago
Hi,
All MyGet systems which host the SciChart nuget feeds are down: https://status.myget.org/
Does someone know where to report this issue and how to get any more information on this downtime? E.g. is it planned and is there an estimate how long this is going to take?
Thanks!
- Christian Liebhardt asked 12 months ago
- last active 12 months ago
We’re working on a Nyquist plot using the latest SciChart SDK for WPF.
We have quite a MVVM dependent structure already in place.
We are working with 3D frequency based Complex data. The Nyquist plot would have 2 axes – Y for Imaginary values and X axis for Real values. We apply some averaging and post-processing of the 3D data to put in 2D form and show it in the Nyquist plot.
However, we’d like to be able to scroll the data at certain frequency ranges without showing the actual frequency graph in the plot. Is there a possibility to implement an independent scrollbar containing a averaged magnitude graph (similar idea to the processing of the Nyquist data) over a frequency range? We’d like to scroll this frequency range and on selected range changed to recalculate data in the Nyquist plot.
We have quite an extensive graphing structure implemented already. The main issue I’m currently facing is that the scrollbar is bound to the SciChartSurface and I cannot seem to figure out how to build it more like a “sexy” frequency range selector while staying within the SciChart library? Is there any possibility to not be bound to the SciChartSurface? And of course, the axes are quite different – in the Nyquist we have linear real and imaginary values (-2 to +2, for example) whereas the frequency range would extend much further data-wise (0 – 3000 Hz, for example).
Any help would be appreciated. Feel free to ask for more details.
- Kaloyan Krastev asked 1 year ago
- last active 2 days ago
Hello.
Referring to the link above, we have modified the ViewModel side to maintain the selection state of chart points.
It works fine for a single chart, but when I have multiple charts, the selection points are interlocked between charts. I would like them to be independent of each other.
I wasn’t sure if there was a problem with my code or with the DataPointSelectionModifier, so does anyone know?
I have attached a code sample and a GIF of a working image.
※To reproduce this, click the three points in order from the top while holding down the control key on “Chart1” to make the three points selected. The color of the points will change from blue to red.
Next, while holding down the control key in “Chart2,” click on the bottom point. Then, in “Chart2,” four points are selected, even though only one point is pressed in total.
That is all. Best regards.
- Naoya Yokoyama asked 1 year ago
- last active 1 year ago
Hello,
I have a WPF .Net 6 application running on Window 11 that monitors data coming from the network.
The app has five tab controls, each tab has four FIFO line charts.
I have another app (the “sender”) that sends simulated data to feed and test the “main” app.
Everything works beautifully when:
– The sender app is not running
– then, first navigate through all tabs, seeing an empty chart (expected)
– Launch the sender app.
– Navigate through tabs, watching them updating in near real time…
But…
If I do not initially navigate through all tabs, only the visible tab gets updated.
I suspect/speculate that SciChart code is doing some “critical” initializations on the OnLoaded event that are missed if tabs do not get loaded before setup.
We want the charts to get populated even if they are hidden at startup.
Any suggestions to fix the issue? Or am I doing anything wrong ?
Thank you
- Laurent Testud asked 1 year ago
- last active 1 year ago
I’m using SciChartSurface to draw XyDataSeries on XyScatterRendurableSeries.
XyDataSeries changes values at certain times and requires updates.
However, it takes too long to update multiple SciChartSurfaces.
I’ve tried the SuspendUpdates method, but it doesn’t work.
Please let me know if there is a good way.
Thank you in advance.
- Seung Woo Jin asked 1 year ago
Hi, I’m struggling to reduce times for loading draw (5,000Series x 5,000points) x 10 charts
which is in Scichart example ‘Load 500Seriesx500points’.
-
Present, Loading (5,000Series x 5,000points) x 10 charts consumes about 1 minutes.
How can i load and draw this more faster? -
And While in loading, how can i generate and show a Progress bar?
- Hyunji Jeon asked 1 year ago
- last active 1 year ago
I wanted to experiment with adding a tooltip to the SciChart_ScatterChartPerformanceDemo.
I extended the xaml with
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:MouseWheelZoomModifier/>
<s:TooltipModifier />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
However, I have noticed that the tooltip doesn’t seem to react properly to the geometry under the cursor. The tooltip will often show up when the cursor is outside the geometry.
If you use a SquarePointMarker with a width and height of 25, the tooltip pops up even when you’re a fair distance away from the geometry.
The hit detection doesn’t appear to be working correctly?
Edit : Also, it appears I am unable to answer questions here, when I add an answer, it accepts it, but doesn’t show anything?
- forl forl asked 1 year ago
- last active 1 year ago
I’m overriding FastLineRenderableSeries so I can do some custom rendering.
I have a data series defined as :
var xyDataSeries = new XyDataSeries<double>();
xyDataSeries.Append(0, 0);
xyDataSeries.Append(1, 1);
Test.DataSeries = xyDataSeries;
and my chart as :
<s:SciChartSurface Loaded="SciChartSurface_Loaded">
<s:SciChartSurface.RenderableSeries>
<customSeriesMvvmExample:FastLineRenderableSeriesEx x:Name="Test" />
</s:SciChartSurface.RenderableSeries>
<s:SciChartSurface.XAxis>
<s:NumericAxis/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis/>
</s:SciChartSurface.YAxis>
</s:SciChartSurface>
And then I override InternalDraw :
public class FastLineRenderableSeriesEx : FastLineRenderableSeries
{
protected override void InternalDraw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
base.InternalDraw(renderContext, renderPassData);
using (var brush = renderContext.CreateBrush(Colors.Transparent))
using (var pen = renderContext.CreatePen(Stroke, true, StrokeThickness, Opacity))
{
var xCalc = renderPassData.XCoordinateCalculator;
var yCalc = renderPassData.YCoordinateCalculator;
var xCoord = xCalc.GetCoordinate(0.5);
var yCoord = yCalc.GetCoordinate(0.5);
renderContext.DrawEllipse(pen, brush, new System.Windows.Point(xCoord, yCoord), 150, 150);
renderContext.DrawLine(pen,
new System.Windows.Point(xCalc.GetCoordinate(0.6), yCalc.GetCoordinate(0)),
new System.Windows.Point(xCalc.GetCoordinate(2), yCalc.GetCoordinate(1.4)));
}
}
}
The problem is that the base.InternalDraw draws the original data series line very nicely with anti-aliasing, but the custom circle I draw has no AA, and the custom line I draw looks very thin?
what’s going on here?
- forl forl asked 1 year ago
- last active 1 year ago
I want to create a chart like the attached image file.
I want to mark points with different colors depending on the number of data corresponding to the x and y axes.
As a result of searching, there is a HeatmapColorPalette. Is it good to use this?
If there is a more suitable chart, please introduce it.
thank you
- Seung Woo Jin asked 1 year ago
- last active 1 year ago
Hello,
I have several simple SciChartSurfaces in my WPF-grid. They are in the same WPF-column but in different WPF-rows, so they are arranged in a vertical manner.
I have noticed that the Y-Axis (a NumericAxis-objcet) moves automatically slightly to the left to make room for the numbers on the Y-Axis, if necessary.
I would like to ask if there is a way to “synchronize” the position of several similar Charts (or their Y-Axis´s, respectively.), so the different Y-Axis´s would always be in the same position. Ideally, the Y-Axis´s of all the Charts would move as far to the left as necessary to make room for the longest number of all the Axis´s.
I have attached an example of my current situation and the solution I would ideally like to achieve.
Is there any way to “connect” the different Axis of the charts to create the desired result?
Thank you.
- Marc Vahldieck asked 1 year ago
- last active 1 year ago
Hi Scichart Team,
I want to add two border lines on the top and left of the chart on the existing theme —“BrightSpark”, I searched and tried some IThemeProvider memebers but have no luck to solve it.
Please find the detail in attached pic, just like bottom and right sides, add two border lines on the other two sides.
- Keyu Yan asked 1 year ago
- last active 1 year ago
Hello Scichart Team,
Can you guys provide me with some guidance to implement a custom IRenderableSeriesViewModel implementation that is supported in MVVM binding in Scichartsurface? Specifically, I’m looking to create a chart series that can be bound to my ViewModel and support custom styling and data handling.
I have tried following the tutorial found here…
Worked Example – CustomRenderableSeries in MVVM
https://www.scichart.com/documentation/win/current/webframe.html#Worked%20Example%20-%20CustomRenderableSeries%20in%20MVVM.html
I was getting a cast error from scicharts. I have attached the picture showing the detailed error.
Concerning the XAML code I have tried both the normal Binding keyword and s:SeriesBinding keyword to the RenderableSeries in the SciChartSurface.
Let me know how to go about this!
- Arjun Sivaprasadam asked 1 year ago
- last active 1 year ago
Hello!
I have a problem with disappearing points on refresh.
I have a measuring process in progress, so my new data coming continously. When the next data is added to my collection, it refreshes the whole graph (Clear, then re-add every point). Sometimes (sporadically) it happens, that some of my points are invisible, but after something changes (new point is added/zooming in the chart etc…) everything is back to normal again.
I have attached a gif, where I have all my 100 points arrived, but only 29 is visible. I need visible points every time.
(I am using ObservableCollection, when CollectionChanged is triggered, I clear my XyDataSeries and add every element from my collection.)
Could you please give me some hint?
Thank you!
- László Jancsó asked 1 year ago
Hello,
we are building an application where Charts are created/placed by the user in a form of editor.
We observed that the creation of the first Chart takes between 1 to 3 seconds (depending on the system) but the creation of subsequent Charts takes virtually no time (as it should be).
We assume that the creation of the first Chart involves some kind of time consuming initialization that is later used in the creation of subsequent Charts.
So we have researched if there is a way to do this initialization at the start of our application, so the user is not inconvenienced by a three second waiting time while placing the first Chart.
We discovered the “LoadLibrariesAndLicenseAsync”-function. However, it looks like it has no measurable effect.
Maybe we are using it wrong?
Here is an example code to illustrate the problem in a condensed manner:
Two charts are created and each time the time it takes to create them is measured.
The first creation takes about 1600 milliseconds, the second one only 2.
How can we make both creations only take a few milliseconds?
Thank you.
// SciChartSurface.SetRuntimeLicenseKey("our key");
await SciChart.Charting.Visuals.SciChart2DInitializer.LoadLibrariesAndLicenseAsync(
"our key",
null); //...does not seem to work
Stopwatch sw = new Stopwatch();
sw.Restart();//start stopwatch
//creating the first Scichart with test data:
SciChartSurface sciChartSurface = new SciChartSurface();
XyDataSeries<double, double> xyDataSeries = new XyDataSeries<double, double>();
xyDataSeries.AcceptsUnsortedData = true;
FastLineRenderableSeries fastLineRenderableSeries = new FastLineRenderableSeries();
fastLineRenderableSeries.DataSeries = xyDataSeries;
sciChartSurface.RenderableSeries.Add(fastLineRenderableSeries);
NumericAxis m_xAxis = new NumericAxis();
NumericAxis m_yAxis = new NumericAxis();
m_yAxis.AutoRange = AutoRange.Always;
sciChartSurface.XAxis = m_xAxis;
sciChartSurface.YAxis = m_yAxis;
using (xyDataSeries.SuspendUpdates())
{
for (int i = 0; i < 100; i++)
xyDataSeries.Append(i, Math.Sin(i));
}
Screen.Children.Add(sciChartSurface);//add first Scichart to grid
sciChartSurface.Margin = new Thickness(0, 0, 500, 0);
MessageBox.Show("time: "+sw.ElapsedMilliseconds); ////////// 1610 Mlliseconds
sw.Restart();//restart stopwatch
//creating the second Scichart with test data:
SciChartSurface sciChartSurface2 = new SciChartSurface();
XyDataSeries<double, double> xyDataSeries2 = new XyDataSeries<double, double>();
xyDataSeries2.AcceptsUnsortedData = true;
FastLineRenderableSeries fastLineRenderableSeries2 = new FastLineRenderableSeries();
fastLineRenderableSeries2.DataSeries = xyDataSeries2;
sciChartSurface2.RenderableSeries.Add(fastLineRenderableSeries2);
NumericAxis m_xAxis2 = new NumericAxis();
NumericAxis m_yAxis2 = new NumericAxis();
m_yAxis2.AutoRange = AutoRange.Always;
sciChartSurface2.XAxis = m_xAxis2;
sciChartSurface2.YAxis = m_yAxis2;
using (xyDataSeries2.SuspendUpdates())
{
for (int i = 0; i < 100; i++)
xyDataSeries2.Append(i, Math.Sin(i));
}
Screen.Children.Add(sciChartSurface2);//add second Scichart to grid
sciChartSurface2.Margin = new Thickness(500, 0, 0, 0);
MessageBox.Show("time: "+sw.ElapsedMilliseconds); //////////////////////////// 2 Mlliseconds
- Marc Vahldieck asked 1 year ago
- last active 1 year ago
I am creating a graph for 10 data series using Scichart, with the most optimal legend placement for the graph being “Top” with Horizontal Orientation as shown in the code below. I would like to keep the spacing compact so all the data series can be visible without the need for the scrollbar, however because of the checkboxes for selecting each series being enabled I cannot compress the spaces to make all the data series visible. I did try using a custom legend with the typical binding but to no avail. I have attached an image of the current legend as well.
<s:LegendModifier Name="legendModifier" Margin="1" Width="1" ShowLegend="True" Orientation="Horizontal"
HorizontalAlignment="Left" VerticalAlignment="Top"
LegendPlacement="Top" ScrollViewer.HorizontalScrollBarVisibility="Auto"
Visibility="Visible"/>
Is it possible to format the legend so as to keep all the series names visible while maintaining the checkboxes for displaying or hiding individual data series?
- Gil Owu asked 1 year ago
- last active 1 year ago
This is my first time in this forum, and I am analyzing SCIChart. I am planning to use it in my software, but there are some questions I haven’t been able to answer yet.
My software is similar to an IDE, where the user can build their custom applications and run on windows environment, but we also provide an option to save all the interface in html and javascript. Since SCIChart provides not only WPF Charts but also javascript Charts, I would like to know the following:
1- Does the javascript charts have the same functionalities as the wpf charts? XY Charts or Pie charts for example, will they have the same functionalities in WPF and Javascript ?
2- Does the appearence of the charts in WPF and Javascript are the same? Do they look exatcly the same?
I believe these are my biggest doubts so far. Thanks in advance !!
- Fabio Pereira de Carvalho asked 1 year ago
- last active 1 year ago
Hello,
I am trying to add a BoxAnnotation with MVVM pattern where the X-Axis is a DateTime axis. The annotation can be dragged into the X-direction. I need to know the DateTime of each position while dragging and also the final position(DateTime) of the BoxAnnotation when the drag Ended. I am listening to the DragDelta and DragEnded events in ViewModel. But here I couldn’t able to get the DateTime from X1 and X2 of that annotation model. I am sharing some snippets of my code. Can you please let me know how I can achieve this?
In xaml:
<Style x:Key="_boxAnnotationStyle" BasedOn="{StaticResource AnnotationBaseStyle}" TargetType="scichart:BoxAnnotation">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="scichart:BoxAnnotation">
<Border x:Name="PART_BoxAnnotationRoot"
Margin="{TemplateBinding Margin}"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="{TemplateBinding CornerRadius}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<scichart:SciChartSurface x:Name="GraphSurface"
Annotations="{scichart:AnnotationsBinding ItsAnnotations}">
<scichart:SciChartSurface.XAxis>
<scichart:DateTimeAxis x:Name="GraphXAxis"
VisibleRange="{Binding ItsTimeVisibleRange, Mode=TwoWay}" />
</scichart:SciChartSurface.XAxis>
<scichart:SciChartSurface.YAxes>
<scichart:NumericAxis x:Name="GraphYAxis"
VisibleRange="0, 10" />
</scichart:SciChartSurface.YAxes>
</scichart:SciChartSurface>
In ViewModel.cs
{
private DateRange _timeVisibleRange;
private ObservableCollection<IAnnotationViewModel> _annotations;
private IAnnotationViewModel _boxAnnotation;
public ObservableCollection<IAnnotationViewModel> ItsAnnotations
{
get
{
return _annotations;
}
}
public DateRange ItsTimeVisibleRange
{
get { return _timeVisibleRange; }
set
{
if (_timeVisibleRange == value) return;
_timeVisibleRange = value;
RaisePropertyChanged(() => ItsTimeVisibleRange);
}
}
.
.
.
_boxAnnotation = new BoxAnnotationViewModel()
{
IsEditable = true,
DragDirections = SciChart.Charting.XyDirection.XDirection,
X1 = DateTime.UtcNow.AddSeconds(300),
X2 = DateTime.UtcNow,
Y1 = 0,
Y2 = 8,
StyleKey = "_boxAnnotationStyle"
};
_annotations = new ObservableCollection<IAnnotationViewModel>() { };
_annotations.Add(_boxAnnotation );
_captureTimeRangeSelectorAnnotation.DragDelta += OnDrag;
_captureTimeRangeSelectorAnnotation.DragEnded += DragEnded;
.
.
.
private void DragEnded(object sender, EventArgs e)
{
var boxAnnotationModel = sender as BoxAnnotationViewModel;
// Need to know the DateTime value of X1 and X2
}
private void OnDrag(object sender, AnnotationDragDeltaEventArgs e)
{
var boxAnnotationModel = sender as BoxAnnotationViewModel;
// Need to know the DateTime value of X1 and X2
}
.....
.....
}
- Habibur Rahman asked 1 year ago
- last active 1 year ago
Hi,
When hovering mouse over a graph, the box that appears showing the name and value gets cut off instead of flipping to remain in the area.
Can you please help me to overcome this issue or if any, idea or lead much appreciated. Please let me know if you need more information.
Please find the screenshot for your reference.
- Barani G asked 1 year ago
- last active 1 year ago
Hello,
I’m using SciChart in our WPF project. And we are Keeping Series and Annotations as RadObservableCollection(from Telerik) instead of ObservableCollection to get the benefits of RadObservableCollection. But when I’m adding or deleting data from RadObservableCollection it does not affect in charts. Does SciChart work with RadObservableCollection ? I’ve explored your examples and wasn’t able to found examples with RadObservableCollection.
- Lusine Torosyan asked 1 year ago
- last active 1 year ago
Requirements:
- Main graph updates based on the data from the selected Item.
- The data and styling is independent and the style is dynamic global style for all Items.
- The data for the graphing that is Data Series is binded to DataSet which is of type XYDataSeries<DateTime, double>.
- DataSeries data is obtained from the datacontext which implements INotifyPropertyChanged
Problem:
- The databinding is not dynamic and the data series is not updated when the selection changes.
- The initial data selection is reflected but any subsequent data changes are not reflected on the sci chart surface.
- This behavior was only for the Dataseries binding and it was verified using a textbox which binds to the count of the DataSet and this updates as the selection changes but not the dataseries.
Please suggest a work around or an alternative solution so that I can predefine axes and series but swap out the data based on the selected Item. Please see the attached xaml code below.
<Grid>
<Grid DockPanel.Dock="Top">
<chart:SciChartSurface x:Name="mainView"
OnRenderException="MainView_OnRenderException"
Loaded="MainView_Loaded">
<chart:SciChartSurface.YAxes>
<chart:NumericAxis x:Name="AxisOne"
Id="Id1"
AxisAlignment="Left"/>
<chart:NumericAxis x:Name="AxisTwo"
Id="Id2"
AxisAlignment="Left"/>
</chart:SciChartSurface.YAxes>
<chart:SciChartSurface.XAxis>
<chart:DateTimeAxis x:Name="DateTimeAxis"/>
</chart:SciChartSurface.XAxis>
<chart:SciChartSurface.RenderableSeries>
<chart:FastLineRenderableSeries x:Name="DataSet1FS"
DataSeries="{Binding DataSet1}"
YAxisId="Id1"
Stroke="Yellow"/>
</chart:SciChartSurface.RenderableSeries>
</chart:SciChartSurface>
</Grid>
<TextBlock Text="{Binding Path=DataSet1.Count}"
Margin="0 -20 0 0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Height="20"
Width="200"
Background="White"
Foreground="Black"/>
</Grid>
- Arjun Sivaprasadam asked 1 year ago
- last active 1 year ago
Hello,
I am trying to generate a graph where the ticks and the labels will be added from TickProvier and LabelProvider. But when there is not enough space, it doesn’t show most of the labels, where it can only skip one label in the middle of two labels (Please check the attached photo). I can not set IsLabelCullingEnabled = true as I do not want any overlap on labels.
I have shared a sample project. Here, I always want to show all the ticks generated from the TickProvider. But how can I handle the labels, so that I can decide inside LabelProvider(Or any other place) if I should set a label empty or not based on the previous label position?
- Habibur Rahman asked 2 years ago
Hello,
I was trying to create a box-and-whisker diagram using the Box Plot chart. Here I found the whisker line is not showing in my case. I have tried versions 6.6.0.26505 and 6.5.1.26063. None of them worked. But, interestingly, it is working fine in version 6.5.0.13720.
I am sharing a sample project. Can you please check and let me know if there is any issue with the updated versions? Or if I am missing anything here?
- Habibur Rahman asked 2 years ago
- last active 2 years ago
I’m having issues with displaying my vertical annotations on my chart. Below is the code for creating the annotation and adding it to the chart.
var annotationLine = new VerticalLineAnnotation();
annotationLine.XAxisId = XAxisID;
annotationLine.YAxisId = YAxisID;
annotationLine.Stroke = new SolidColorBrush(Colors.Blue);
annotationLine.StrokeThickness = 2;
annotationLine.IsHidden = false;
annotationLine.AnnotationCanvas = AnnotationCanvas.BelowChart;
annotationLine.Y1 = 0;
annotationLine.Y2 = ControlHeight;
annotationLine.X1 = xValues[i];
Surface.Annotations.Add(annotationLine);
I have verified that the XAxisId and the YAxisId are correct and match the id of the only axes that I have on the chart
I have verified that the xValues[i] is a valid value on the chart and within the bounds of the viewport
The tricky part here is that I am reading live streaming EEG data from a device and inserting manual triggers into the data. This works fine and the annotations appear in the chart as they are within the bounds of the chart.
I then record that data to a file (currently csv but will be doing EDF as soon as I get this figured out) where the annotation data is present (verified)
It’s when I try to read the file into my application that I can’t get the annotations to appear on the SciChart. I’m using the code above for both the live streaming data (working) and the file reading (not working) so I’m really baffled by this and could use any insight anyone has.
Thank you
- Tom Jorgensen asked 2 years ago
- last active 2 years ago



