Currently I’m using line series to render data of two different types. But when using legend, a separate entry is made for each line. I want a single legend for each data type.
const {sciChartSurface, wasmContext} = await SciChart.SciChartSurface.create("scichart-root");
sciChartSurface.xAxes.add(new SciChart.NumericAxis(wasmContext));
sciChartSurface.yAxes.add(new SciChart.NumericAxis(wasmContext));
for (let i = 0; i < 5; i++) {
const xValues = [1, 2, 3, 4, 5];
const yValues = xValues.map(x => x * (i + 1));
const dataSeries = new SciChart.XyDataSeries(wasmContext, { xValues, yValues, dataSeriesName: "file 1" });
const lineSeries = new SciChart.FastLineRenderableSeries(wasmContext, {
dataSeries,
stroke: "red",
strokeThickness: 2,
});
sciChartSurface.renderableSeries.add(lineSeries);
}
for (let i = 0; i < 5; i++) {
const xValues = [1, 2, 3, 4, 5];
const yValues = xValues.map(x => x * (i + 10));
const dataSeries = new SciChart.XyDataSeries(wasmContext, { xValues, yValues, dataSeriesName: "file 2" });
const lineSeries = new SciChart.FastLineRenderableSeries(wasmContext, {
dataSeries,
stroke: "blue",
strokeThickness: 2,
});
sciChartSurface.renderableSeries.add(lineSeries);
}
const legendModifier = new SciChart.LegendModifier({
placement: SciChart.ELegendPlacement.TopRight,
orientation: SciChart.ELegendOrientation.Vertical,
showLegend: true,
showCheckboxes: true,
showSeriesMarkers: true,
});
legendModifier.getLegendData = () => {
return [{
seriesName: "Grouped Lines",
stroke: "#000000",
seriesType: "LineSeries"
}];
};
sciChartSurface.chartModifiers.add(legendModifier);
- Manash Prajapati asked 1 month ago
- last active 1 month ago
I have a chart with multiple series, left and right y-axes and one x-axis, some series are assign to left y-axis and some are right y-axis and they all have the same x-axis.
But there is one specific serie that need to be control on its own. I consider adding another y-axis either on the left or right axis, but the issue with that is that both the left and right axes are vertically stacked with some other y-axes. So, if I add another y-axis, it will just be stacked, but I need this y-axis to be on its own and not stacked.
The image below show my current chart, and the white line serie is the one that need a y-axis of its own. Currently it is attach to the right y-axis.
- Nung Khual asked 6 months ago
- last active 6 months ago
Hello,
Normally, if I have a ScichartSurface with a X- and Y-Axis, were both axis AutoRange- properties are set to Always, the surface displays the entire data by adjusting the Visible ranges of the axis after new data has been appended.
This also works if there are multiple Data-Series on the ScichartSurface.
In my case, I have two FastLineRenderableSeries on my Surface. Each of them receiving new data via the Append-function while the x- and y-axis are continuously adjusted automatically to display all the datapoints of both Datasets.
So far so good…
But what would I have to do if I wanted one of the two Datasets to be ignored by the Autorange properties of the x- and y-Axis?
I have already tried to set the X- and YAxisID of one dataset to null, hoping I could make both axis ignore this Dataset while they are adjusting their Visible ranges. However, this only led to error messages.
I could also try to write my own ViewPortManagers and overwrite the OnCalculateNewXRange and OnCalculateNewYRange funvtions, but that seems a little bit excessive.
Is there an easy way to achieve the desired behavior?
Thanks.
- Marc Vahldieck asked 8 months ago
- last active 8 months ago
(Edited to add code blocks)
I am trying to draw 4 series simultaneously on a chart. I have 2 Scatter plot series, a FastLineRenderableSeries (Which I’ll call the trendline) and I have a FastErrorBarsRenderableSeries which I’ll call the uncertainty. The scatter plots always draw.
When I draw the scatter plots and the trendline, everything looks right. As soon as I add any points to the HlcDataSeries in the uncertainty, though, the trendline disappears, and the error bars won’t draw. It’s very strange.
Below is my xaml and code (edited for clarity).
void SetData(int channels, MyDataSet incomingData){
var n = incomingData.Count;
var unc = new List<Point>(n); //Point has x y coords and uncertainty
double[] xValues = new double[n], yValues = new double[n];
for (int i = 0; i < n; i++)
{
var x = incomingData[i].X.Value; //Incoming data has x y coords
//with uncertainties in each direction
var y = incomingData[i].Y.Value;
xValues[i] = x;
yValues[i] = y;
var yVal = incomingData[i].Y;
if (yVal is not { Uncertainty: not null and not 0 }) continue;
unc.Add(incomingData[i]);
}
if (xValues.Any())
PointData = new XyDataSeries<double>(xValues, yValues);
var xList = new double[channels];
var yList = new double[channels];
if (incomingData.CalibrationCoefficients == null)
{
incomingData.Fit(); //Generate coefficients
}
for (var i = 0; i < channels; i++)
{
xList[i] = i;
yList[i] = incomingData.GetY(i); //Apply Coefficients
}
LineData = new XyDataSeries<double>(xList, yList);
unc.Add(new Point(1, 0, 100, 50)); //x, x uncertainty, y, y uncertainty
unc.Add(new Point(10, 0, 100, 50));//Adding bogus data to ensure uncertainty
unc.Add(new Point(100, 0, 1000, 50));
unc.Add(new Point(1000, 0, 500, 50));
unc.Add(new Point(5000, 0, 250, 50));
if (unc.Any())
{
UncertaintyData = new HlcDataSeries<double, double>();
var hlc = (HlcDataSeries<double, double>)UncertaintyData;
foreach (var t in unc)
{
var uncertainty = Math.Abs(t.Y.Uncertainty);
var y = t.Y.Value;
hlc.Append(t.X.Value, y,
y- uncertainty,
y+ uncertainty);
}
}
}
And my Xaml:
<s:SciChartSurface MinWidth="200" MinHeight="200"
Name="ChartSurface" Padding="0"
Style="{Binding CurrentChartStyle}" >
<s:SciChartSurface.RenderableSeries>
<!-- Scatter plots omitted for brevity -->
<s:FastErrorBarsRenderableSeries DataSeries="{Binding UncertaintyData}"
ErrorDirection="YAxis"
Stroke="Blue"
StrokeThickness="2"
LastErrorBarWidth="7"
DataPointWidthMode="Absolute"
/>
<s:FastLineRenderableSeries x:Name="LineSeries" AntiAliasing="True" Stroke="Gray"
DataSeries="{Binding LineData}" StrokeThickness="2"/>
</s:SciChartSurface.RenderableSeries>
<!-- Axes omitted for brevity -->
</s:SciChartSurface>
- Isaac Sherman asked 9 months ago
- last active 9 months ago
I’m trying to add a axis label/marker to the yAxis of my chart.
This label should follow the intersection between a FastLineRenderableSeries (that i’m using to render a moving average filtered dataSeries) and the yAxis.
I tried to extend the “draw” method of the FastLineRenderableSeries to draw a label ontop of the yAXis, using the “drawModifiersAxisLabel” helper function. Like:
class CustomFastLineRenderableSeries extends FastLineRenderableSeries {
draw(renderContext: WebGlRenderContext2D, renderPassData: RenderPassData) {
super.draw(renderContext, renderPassData)
const yAxis = getYAxis(this.parentSurface);
drawModifiersAxisLabel(
yAxis,
renderContext,
150, // testing values
"#00ff00", // testing values
"#00ff00", // testing values
);
}
but the label don’t get drawn.
The attached image shows the desired feature (image from another charting lib)
How can I implement this?
- Lucas Lucafó asked 11 months ago
- last active 11 months ago
Hello!
I have a problem with disappearing points on refresh.
I have a measuring process in progress, so my new data coming continously. When the next data is added to my collection, it refreshes the whole graph (Clear, then re-add every point). Sometimes (sporadically) it happens, that some of my points are invisible, but after something changes (new point is added/zooming in the chart etc…) everything is back to normal again.
I have attached a gif, where I have all my 100 points arrived, but only 29 is visible. I need visible points every time.
(I am using ObservableCollection, when CollectionChanged is triggered, I clear my XyDataSeries and add every element from my collection.)
Could you please give me some hint?
Thank you!
- László Jancsó asked 1 year ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support-dev.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- thier tom asked 1 year ago
- last active 1 year ago
Requirements:
- Main graph updates based on the data from the selected Item.
- The data and styling is independent and the style is dynamic global style for all Items.
- The data for the graphing that is Data Series is binded to DataSet which is of type XYDataSeries<DateTime, double>.
- DataSeries data is obtained from the datacontext which implements INotifyPropertyChanged
Problem:
- The databinding is not dynamic and the data series is not updated when the selection changes.
- The initial data selection is reflected but any subsequent data changes are not reflected on the sci chart surface.
- This behavior was only for the Dataseries binding and it was verified using a textbox which binds to the count of the DataSet and this updates as the selection changes but not the dataseries.
Please suggest a work around or an alternative solution so that I can predefine axes and series but swap out the data based on the selected Item. Please see the attached xaml code below.
<Grid>
<Grid DockPanel.Dock="Top">
<chart:SciChartSurface x:Name="mainView"
OnRenderException="MainView_OnRenderException"
Loaded="MainView_Loaded">
<chart:SciChartSurface.YAxes>
<chart:NumericAxis x:Name="AxisOne"
Id="Id1"
AxisAlignment="Left"/>
<chart:NumericAxis x:Name="AxisTwo"
Id="Id2"
AxisAlignment="Left"/>
</chart:SciChartSurface.YAxes>
<chart:SciChartSurface.XAxis>
<chart:DateTimeAxis x:Name="DateTimeAxis"/>
</chart:SciChartSurface.XAxis>
<chart:SciChartSurface.RenderableSeries>
<chart:FastLineRenderableSeries x:Name="DataSet1FS"
DataSeries="{Binding DataSet1}"
YAxisId="Id1"
Stroke="Yellow"/>
</chart:SciChartSurface.RenderableSeries>
</chart:SciChartSurface>
</Grid>
<TextBlock Text="{Binding Path=DataSet1.Count}"
Margin="0 -20 0 0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Height="20"
Width="200"
Background="White"
Foreground="Black"/>
</Grid>
- Arjun Sivaprasadam asked 1 year ago
- last active 1 year ago
Hi, I asked a question a few days ago. I will try to explain better what I meant.
I get data in real time and I only care about the Y values.
My problem is that I don’t want to move forward on the X axis – but stay on a defined range
(If I move forward on the X-axis and I want to follow the graph I drew, I must define:
XAxis.AutoRange = SciChart.Charting.Visuals.Axes.AutoRange.Always;
And this means that I won’t be able to zoom properly unless I stop receiving the data, which is unacceptable.
So unless there is a way to set AutoRange = Always and still enable good zoom (similar to ZoomExtentsY for the X-axis), I need an option to keep seeing the graph all the time – without having to set AutoRange = Always so I can zoom.
I think the solution is to create a fixed range on the X-axis that the data will only be displayed on but before I implement it myself, I want to know if there is a better or built-in way to do this.
Just to make sure I’m understood, I want it to behave like in the attached images (the X-axis stays in the same range and the graph “move” to the left whenever new points enter from the right:
- ravid saadia asked 2 years ago
- last active 2 years ago
I get data in real time and I only care about the Y values.
I want to define a range of values on the X axis that will be fixed (but if I want I can change it from time to time)
For example: define that the range will be from 0 to 1000 and all the information that arrives will be displayed only in this range. And when I pass the 1000 points it will simply “push” the older points aside.
For example: the point located at X=2 will move to X=1, 1 will move to 0 and 0 will leave the graph…
During the program I want of course to give the user the possibility to change this range if he wants.
The optimal way for me was to define a range of the X axis and when I do Append(), add only Y values so that they enter the next place on the X axis in order…
Is there an option in the API to set this? If not, how is it recommended to do it?
- ravid saadia asked 2 years ago
- last active 2 years ago
Hello,
I receive data at a very high speed from a hardware board and need to plot it on a SciChartSurface.
the sample is FastLineRenderableSeries
<s:SciChartSurface x:Name="sciChart0" MaxFrameRate="5"
s:VisualXcceleratorEngine.AvoidBlacklistedGpu="False"
s:VisualXcceleratorEngine.IsEnabled="True"
ForceCursor="True"
s:VisualXcceleratorEngine.FallbackType="{x:Type s:HighQualityRenderSurface}"
s:VisualXcceleratorEngine.DowngradeWithoutException="False"
s:VisualXcceleratorEngine.EnableImpossibleMode="True"
RenderPriority="Normal">
<s:SciChartSurface.RenderableSeries>
<s:FastLineRenderableSeries x:Name="RenderableSeries1" DataSeries="{Binding Series,
Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</s:SciChartSurface.RenderableSeries>
</s:SciChartSurface>
while Series is XyDataSeries<double, double>
I created a thread that opens a socket (on port 3490) and all the information it receives it draws on the graph.
The problem is that if some time passes, and I stop the transmission of the data, it still draws what it has left to draw to “reach the end of the buffer”. It makes me realize that he is not keeping up with the transmission and it takes him more time to draw than the time it takes for the information to arrive.
(If I start the transmission and let it draw, and then stop quickly, it does stop immediately. The problem is if a lot of information arrives over time).
I wanted to ask if there is a way to speed it up in some way? (Maybe by giving up the plotting quality?)
Since I need to draw the information that arrives in real time and not information that arrived a few seconds ago…
The drawing is done by a separate thread:
i’m using Append():
Series.Append(double[XPoints] array, double[YPoints] array);
- ravid saadia asked 2 years ago
- last active 2 years ago
I have some FastLineRenderableSeries that display the user’s real time data.
I let the user set a trigger for a specific line and when the line crosses the trigger value the SciChartSurface freezes.
I would like to add that when this happens, the activated point will be highlighted or mark in a way the user will see exactly where it is…
Is there a simple way to do this?
(the orange line is the trigger…)
- ravid saadia asked 2 years ago
- last active 2 years ago
I am working on a proof of concept for our company to move some of our desktop apps to the web. We use SciChart WPF in our desktop apps so we are going with SciChart.JS for the web apps. Is it possible to stack the FastLineRenderableSeries in SciChart.JS like we do in WPF?
Edit: Found the answer just after I posted this question.
sciChartSurface.layoutManager.leftOuterAxesLayoutStrategy = new LeftAlignedOuterVerticallyStackedAxisLayoutStrategy();

- Tim Stephansen asked 2 years ago
- last active 8 months ago
We are building an application that receives data at a rate of 264 samples per second. The values we are trying to plot are too large to use doubles so we are using floats instead. As soon as a second or two of data is appended to the chart’s dataseries the application freezes and I get the following message in the debug output window of Visual Studio.
SciChartSurface didn’t render, because an exception was thrown:
Message: Array dimensions exceeded supported range.
Stack Trace: at System.Collections.Generic.List1.set_Capacity(Int32 value)1.EnsureCapacity(Int32 min)
at System.Collections.Generic.List
at System.Collections.Generic.List1.Add(T item)1 tickRange, Double delta, Double majorDelta, IList
at SciChart.Charting.Numerics.TickProviders.NumericTickProvider.CalculateTicks(IRange1 results)1 tickRange, IAxisDelta
at SciChart.Charting.Numerics.TickProviders.NumericTickProvider.CalculateMajorTicks(IRange1 tickDelta)1.SciChart.Charting.Numerics.TickProviders.ITickProvider.GetMajorTicks(IAxisParams axis)
at SciChart.Charting.Numerics.TickProviders.TickProvider
at SciChart.Charting.Visuals.Axes.AxisCore.CalculateTicks()
at SciChart.Charting.Visuals.Axes.AxisBase.OnDraw(IRenderContext2D renderContext, IRenderPassData renderPassData)
at vme.scn(ISciChartSurface cbn, IRenderContext2D cbo)
at vme.RenderLoop(IRenderContext2D renderContext)
at SciChart.Charting.Visuals.SciChartSurface.DoDrawingLoop()
How can we get this data to render on the chart without crashing? Ideally we would like to use the FIFO feature of SciChart as well but at this point we would just settle for getting the chart to render.
- Tim Stephansen asked 3 years ago
- last active 3 years ago
I see in the documentation that I need to set the boolean to true/false. But my question is how do I do this after the series has been rendered? I am using a custom legend and need to be able to toggle visibility.
export default function Chart() {
const [sciChartSurface, setSciChartSurface] = React.useState<SciChartSurface>();
const [wasmContext, setWasmContext] = React.useState<TSciChart>();
const dataSeriesMapRef = React.useRef<Map<keyof typeof chartData, XyDataSeries>>();
React.useEffect(() => {
(async () => {
const { sciChartSurface, wasmContext } = await drawChart(theme, chartType);
setSciChartSurface(sciChartSurface);
setWasmContext(wasmContext);
})();
dataSeriesMapRef.current = new Map<keyof typeof chartData, XyDataSeries>();
return () => sciChartSurface?.delete();
}, [chartType]); // make sure the chart is initialized only once
React.useEffect(() => {
if (dataSeriesMapRef.current && sciChartSurface && wasmContext && !isLoading) {
// const currentSeries = sciChartSurface.renderableSeries.asArray();
// if (currentSeries) sciChartSurface.renderableSeries.clear();
updateChartWithData(dataSeriesMapRef.current, theme, wasmContext, sciChartSurface, chartData, chartType);
}
}, [theme, chartData, wasmContext, sciChartSurface, isLoading]);
return (
<div id="chart-container">
<ControlsLegend
chartData={chartData}
dataSeriesMap={dataSeriesMapRef.current as Map<keyof typeof chartData, XyDataSeries>}
theme={theme}
sciChartSurface={sciChartSurface as SciChartSurface}
wasmContext={wasmContext as TSciChart}
/>
<div id={DIVID} style={{ width: windowWidth, height: windowHeight }} />
<ControlsBottom />
</div>
);
}
drawChart.js
export default async (theme: ExtendedTheme, chartType: string) => {
const { sciChartSurface, wasmContext } = await SciChartSurface.create(DIVID);
const isLightTheme = theme.palette.type === 'light';
console.log('createChart');
const xAxis = new NumericAxis(wasmContext);
const yAxis = new NumericAxis(wasmContext);
xAxis.labelProvider.formatLabel = (unixTimestamp: number) => {
return new Date(unixTimestamp * 1000).toLocaleDateString('en-us', {
month: 'short',
year: 'numeric',
day: 'numeric',
});
};
yAxis.labelProvider = new CustomLabelProvider();
sciChartSurface.yAxes.add(yAxis);
sciChartSurface.xAxes.add(xAxis);
if (chartType !== 'stack') sciChartSurface.chartModifiers.add(new RolloverModifier({ showRolloverLine: false }));
sciChartSurface.chartModifiers.add(new ZoomPanModifier());
sciChartSurface.chartModifiers.add(new ZoomExtentsModifier());
sciChartSurface.chartModifiers.add(new MouseWheelZoomModifier());
sciChartSurface.chartModifiers.add(new PinchZoomModifier());
const rubberBandXyZoomModifier = new RubberBandXyZoomModifier({
isAnimated: true,
animationDuration: 400,
easingFunction: easing.outExpo,
fill: '#FFFFFF33',
stroke: '#FFFFFF77',
strokeThickness: 1,
});
sciChartSurface.chartModifiers.add(rubberBandXyZoomModifier);
sciChartSurface.zoomExtents();
if (isLightTheme) sciChartSurface.applyTheme(new SciChartJSLightTheme());
else sciChartSurface.applyTheme(new SciChartJSDarkTheme());
return { sciChartSurface, wasmContext };
};
updateChartWithData.js
export const updateChartWithData = (
dataSeriesMap: Map<keyof typeof chartData, XyDataSeries>,
theme: ExtendedTheme,
wasmContext: TSciChart,
sciChartSurface: SciChartSurface,
chartData: ChartData,
chartType: string
) => {
sciChartSurface.invalidateElement();
const streamIds = Object.keys(chartData);
const isLightTheme = theme.palette.type === 'light';
if (isLightTheme) sciChartSurface.applyTheme(new SciChartJSLightTheme());
else sciChartSurface.applyTheme(new SciChartJSDarkTheme());
sciChartSurface.invalidateElement();
console.log('updateChartWithData');
console.log(chartData);
const stackedColumns: any[] = [];
streamIds.forEach((s) => {
const streamId = Number(s) as keyof ChartData;
const streamSelectorId = streamId as keyof typeof chartData;
if (dataSeriesMap.has(streamSelectorId)) {
const xyDataSeries = dataSeriesMap.get(streamSelectorId);
chartData[streamId].data.forEach((value) => {
xyDataSeries?.append(value.timestamp, value.value);
});
} else if (chartType === 'scatter') {
const lineSeries = LineChart(dataSeriesMap, theme, wasmContext, chartData, streamSelectorId, streamId);
sciChartSurface.renderableSeries.add(lineSeries);
sciChartSurface.zoomExtents();
} else if (chartType === 'bar') {
const lineSeries = BarChart(dataSeriesMap, theme, wasmContext, chartData, streamSelectorId, streamId);
sciChartSurface.renderableSeries.add(lineSeries);
sciChartSurface.zoomExtents();
} else {
const lineSeries = StackedChart(dataSeriesMap, theme, wasmContext, chartData, streamSelectorId, streamId);
stackedColumns.push(lineSeries);
}
});
};
“LineChart.js”
export default (
dataSeriesMap: Map<keyof typeof chartData, XyDataSeries>,
theme: ExtendedTheme,
wasmContext: TSciChart,
chartData: ChartData,
streamSelectorId: keyof typeof chartData,
streamId: keyof ChartData
) => {
const xyDataSeries = new XyDataSeries(wasmContext);
dataSeriesMap.set(streamSelectorId, xyDataSeries);
const obj = chartData[streamSelectorId];
const stroke = obj.stroke as string;
xyDataSeries.dataSeriesName = obj.label as string;
chartData[streamId].data.forEach((value) => {
xyDataSeries.append(value.timestamp, value.value);
});
const lineSeries = new FastLineRenderableSeries(wasmContext, {
stroke,
strokeThickness: obj.strokeThickness,
strokeDashArray: obj.strokeDashArray,
dataSeries: xyDataSeries,
animation: new WaveAnimation({ zeroLine: -1, pointDurationFraction: 0.5, duration: 1000 }),
});
lineSeries.rolloverModifierProps.tooltipColor = theme.palette.background.paper;
lineSeries.rolloverModifierProps.tooltipTextColor = theme.palette.getContrastText(stroke);
lineSeries.rolloverModifierProps.markerColor = stroke;
lineSeries.rolloverModifierProps.tooltipTemplate = (
id: string,
tooltipProps: RolloverModifierRenderableSeriesProps,
seriesInfo: SeriesInfo,
updateSize: (width: number, height: number) => void
) => {
const { tooltipColor, tooltipTextColor, markerColor } = tooltipProps;
const { formattedXValue, yValue, seriesName } = seriesInfo;
const width = 192;
const height = 60;
updateSize(width, height);
return `<svg width='${width}' height='${height}' class="root">
<rect width="100%" height="100%" fill='${tooltipColor}' stroke='${markerColor}' stroke-width='2' />
<svg width='100%'>
<text dy="0" fill='${tooltipTextColor}'>
<tspan x="15" y="20" class="title">${formattedXValue}</tspan>
<tspan x="15" y="45" class="value">
${seriesName} | ${yValue.toFixed(0).replace(/\B(?=(\d{3})+(?!\d))/g, ',')}
</tspan>
</text>
</svg>
</svg>`;
};
return lineSeries;
};
lengend.js
let _chartData: any[] = [];
export default ({
dataSeriesMap,
theme,
wasmContext,
sciChartSurface,
chartData,
}: {
dataSeriesMap: Map<keyof typeof chartData, XyDataSeries>;
theme: ExtendedTheme;
wasmContext: TSciChart;
sciChartSurface: SciChartSurface;
chartData: ChartData;
}) => {
const classes = useStyles();
const chartRef = React.useRef<any>([]);
const [legendData, setLegendData] = React.useState<any[]>([]);
// _chartData = [..._chartData, ...values(chartData)];
_chartData = values(chartData);
_chartData = uniqby(_chartData, 'groupId');
_chartData = uniqby(_chartData, 'streamId');
React.useEffect(() => {
if (_chartData.length > 0 && !isEqual(chartRef.current, _chartData)) {
setLegendData(_chartData);
chartRef.current = _chartData;
}
}, [_chartData]);
const onClick = React.useCallback(
(item) => {
// const xyDataSeries = dataSeriesMap.get(160);
const _legendData = legendData.map((x) => {
if (x.groupId === item.groupId) x.isVisible = !x.isVisible;
return x;
});
setLegendData(_legendData);
},
[legendData]
);
return (
<div className={classes.root}>
<Paper variant="outlined" square>
{legendData.map((item: any) => (
<div className={classes.listItem} key={item.streamId}>
<IconButton
onClick={() => onClick(item)}
style={{ color: item.stroke }}
size="small"
aria-label={item.label}
>
{item.isVisible ? <VisibilityIcon /> : <VisibilityOffIcon />}
</IconButton>
<div>{item.label}</div>
</div>
))}
</Paper>
</div>
);
};
Inside the onClick function is where I was trying to change visibility for both series. I’ve tried multiple things without any luck. I assumed it would be as simple as getting the correct series, setting the visible property and maybe a re-render if that is even needed? Like I said any advice on a better way of handling this is welcome
- Rodolfo Sanchez asked 3 years ago
- last active 3 years ago
I am getting a console error when using isVisible: false to the FastLineRenderableSeries or FastMountainRenderableSeries and CursorModifier together.
const { wasmContext, sciChartSurface } = await SciChartSurface.create(
"chart" + this.element
);
sciChartSurface.xAxes.add(
new NumericAxis(wasmContext, { axisAlignment: EAxisAlignment.Top })
);
sciChartSurface.yAxes.add(
new NumericAxis(wasmContext, {
axisAlignment: EAxisAlignment.Left,
growBy: new NumberRange(0.4, 0.4)
})
);
const dataSeries = new XyDataSeries(wasmContext);
const POINTS = 1000;
const STEP = (3 * Math.PI) / POINTS;
for (let i = 0; i <= 1000; i++) {
const k = 1 - i / 2000;
dataSeries.append(i, Math.sin(i * STEP) * k * 0.7);
}
const rendSeries = new FastLineRenderableSeries(wasmContext, {
dataSeries: dataSeries,
strokeThickness: 1,
stroke: "red",
isVisible: false
});
sciChartSurface.renderableSeries.add(rendSeries);
// sciChartSurface.background = this.color;
sciChartSurface.chartModifiers.add(
new ZoomExtentsModifier(),
new ZoomPanModifier(),
new MouseWheelZoomModifier()
);
// Add CursorModifier behavior
const cursorModifier = new CursorModifier({
crosshairStroke: "#ff6600",
crosshairStrokeThickness: 1,
tooltipContainerBackground: "#000",
tooltipTextStroke: "#ff6600",
showTooltip: true,
axisLabelsFill: "#b36200",
axisLabelsStroke: "#fff"
});
sciChartSurface.chartModifiers.add(cursorModifier);
sciChartSurface.zoomExtents();
return { wasmContext, sciChartSurface };
- Arun Surendran asked 3 years ago
- last active 3 years ago
Hi,
Is there a property in XAML to display series name of each FastLineRenderableSeries? TIA
- Jhelyn Suan asked 4 years ago
- last active 4 years ago
I have the following SciChart surface in my program:
<s:SciChartSurface
Name="Chart"
Margin="0,0,4,0"
Padding="0"
BorderThickness="0"
GridLinesPanelStyle="{StaticResource SciChartBackgroundStyle}">
<s:SciChartSurface.RenderableSeries>
<s:FastLineRenderableSeries
x:Name="LevelSeries"
DataSeries="{Binding Series}"
ResamplingMode="None"
Stroke="{StaticResource LabelColor}"
StrokeThickness="1" />
</s:SciChartSurface.RenderableSeries>
</s:SciChartSurface.RenderableSeries>
<!-- Axis and modifiers snipped for readability -->
</s:SciChartSurface>
In my ViewModel I have a public XyDataSeries<DateTime, short> Series property. We do custom decimation on zoom, so when the chart is zoomed, the Series is cleared and repopulated with Series.Append in chunks.
My issue is that some of the time, the final .Append does not trigger a redraw. The data is in the series, the mouse rollover works and I can “see” the data, but it isn’t drawn.
Forcing the redraw using ViewportManager.InvalidateElement(); works but i would obviously prefer to not have to do that.
I would estimate that this issue happens ~1/5 times.
I’ve attached a gif showing the issue.
- Rodney Thomson asked 4 years ago
- last active 4 years ago
I am creating a chart to represent certain vitals. The code is almost identical to the Vitals Monitoring Demo application, the difference being
I added some Line and text annotations. I am appending points to the data series every 100ms. I have verified that the anomalous behavior is not caused due to wrong data being provided,
leading me to believe it must be a bug within SciChart. I have attached screenshots of this anomalous behavior. Any help would be greatly appreciated. Thank you.
Edit: This happens randomly, ie it performs normally without glitches on application startup but misbehaves after left running for a while.
I also observed that when I call .clear() on the XyDataSeries objects, the graph returns to normalcy, but only until FIFO_CAPACITY is reached. It then goes back to wreaking havoc.
I have added sample data (data.txt) to the question for reference, and screenshots of Expected behavior and the abnormal behavior in question.
Gif of the problem is here: https://imgur.com/7SO4DFb
Code used for setting up the chart:
`SciChartBuilder sciChartBuilder;
static ISciChartSurface chart;
public final static XyDataSeries<Double, Double> pressureDataSeries = newDataSeries(FIFO_CAPACITY);
public final static XyDataSeries<Double, Double> pressureSweepDataSeries = newDataSeries(FIFO_CAPACITY);
public final static XyDataSeries<Double, Double> flowDataSeries = newDataSeries(FIFO_CAPACITY);
public final static XyDataSeries<Double, Double> flowSweepDataSeries = newDataSeries(FIFO_CAPACITY);
public final static XyDataSeries<Double, Double> volumeDataSeries = newDataSeries(FIFO_CAPACITY);
public final static XyDataSeries<Double, Double> volumeSweepDataSeries = newDataSeries(FIFO_CAPACITY);
public final static XyDataSeries<Double, Double> lastPressureSweepDataSeries = newDataSeries(1);
public final static XyDataSeries<Double, Double> lastFlowDataSeries = newDataSeries(1);
public final static XyDataSeries<Double, Double> lastVolumeDataSeries = newDataSeries(1);
private static XyDataSeries<Double, Double> newDataSeries(int fifoCapacity) {
final XyDataSeries<Double, Double> ds = new XyDataSeries<>(Double.class, Double.class);
ds.setFifoCapacity(fifoCapacity);
return ds;
}
private void setUpChart() { // Called from onCreate()
try {
SciChartSurface.setRuntimeLicenseKey("");
} catch (Exception e) {
e.printStackTrace();
}
final String pressureId = "pressureId";
final String flowId = "flowId";
final String volumeId = "volumeId";
SciChartBuilder.init(this);
sciChartBuilder = SciChartBuilder.instance();
chart = new SciChartSurface(this);
LinearLayout chartLayout = findViewById(R.id.charts);
chartLayout.addView((View) chart, 0);
final NumericAxis xAxis = sciChartBuilder.newNumericAxis()
.withVisibleRange(0, 10)
.withAutoRangeMode(AutoRange.Never)
.withAxisBandsFill(5)
.withDrawMajorBands(true)
.withAxisId("XAxis")
.build();
DoubleValues pressureRange = new DoubleValues(); pressureRange.add(-10); pressureRange.add(65);
DoubleValues flowRange = new DoubleValues(); flowRange.add(-150); flowRange.add(+250);
DoubleValues volumeRange = new DoubleValues(); volumeRange.add(-500); volumeRange.add(1000);
final NumericAxis yAxisPressure = generateYAxis(pressureId, getMinMaxRange(pressureRange));
final NumericAxis yAxisFlow = generateYAxis(flowId, getMinMaxRange(flowRange));
final NumericAxis yAxisVolume = generateYAxis(volumeId, getMinMaxRange(volumeRange));
UpdateSuspender.using(chart, new Runnable() {
@Override
public void run() {
Collections.addAll(chart.getAnnotations(),
sciChartBuilder.newTextAnnotation()
.withXAxisId("XAxis")
.withYAxisId(pressureId)
.withY1(0d)
.withFontStyle(18, ColorUtil.White)
.withText(" Pressure (cm H2O)")
.build(),
generateBaseLines(pressureId),
sciChartBuilder.newTextAnnotation()
.withXAxisId("XAxis")
.withYAxisId(flowId)
.withY1(0d)
.withFontStyle(18, ColorUtil.White)
.withText(" Flow (lpm)")
.build(),
generateBaseLines(flowId),
sciChartBuilder.newTextAnnotation()
.withXAxisId("XAxis")
.withYAxisId(volumeId)
.withY1(0d)
.withFontStyle(18, ColorUtil.White)
.withText(" Volume (ml)")
.build(),
generateBaseLines(volumeId)
);
Collections.addAll(chart.getXAxes(), xAxis);
Collections.addAll(chart.getYAxes(), yAxisPressure, yAxisFlow, yAxisVolume);
Collections.addAll(chart.getRenderableSeries(),
MainActivity.this.generateLineSeries(pressureId, pressureDataSeries, sciChartBuilder.newPen().withColor(Color.parseColor("#00ff00")).withThickness(1.5f).build()),
MainActivity.this.generateLineSeries(pressureId, pressureSweepDataSeries, sciChartBuilder.newPen().withColor(Color.parseColor("#00ff00")).withThickness(1.5f).build()),
MainActivity.this.generateScatterForLastAppendedPoint(pressureId, lastPressureSweepDataSeries),
MainActivity.this.generateLineSeries(flowId, flowDataSeries, sciChartBuilder.newPen().withColor(Color.parseColor("#ff6600")).withThickness(1.5f).build()),
MainActivity.this.generateLineSeries(flowId, flowSweepDataSeries, sciChartBuilder.newPen().withColor(Color.parseColor("#ff6600")).withThickness(1.5f).build()),
MainActivity.this.generateScatterForLastAppendedPoint(flowId, lastFlowDataSeries),
MainActivity.this.generateLineSeries(volumeId, volumeDataSeries, sciChartBuilder.newPen().withColor(Color.parseColor("#FFEA00")).withThickness(1.5f).build()),
MainActivity.this.generateLineSeries(volumeId, volumeSweepDataSeries, sciChartBuilder.newPen().withColor(Color.parseColor("#FFEA00")).withThickness(1.5f).build()),
MainActivity.this.generateScatterForLastAppendedPoint(volumeId, lastVolumeDataSeries)
);
chart.setLayoutManager(new DefaultLayoutManager.Builder().setRightOuterAxesLayoutStrategy(new RightAlignedOuterVerticallyStackedYAxisLayoutStrategy()).build());
}
});
}
private HorizontalLineAnnotation generateBaseLines(String yAxisId) {
return sciChartBuilder.newHorizontalLineAnnotation().withStroke(1, ColorUtil.White).withHorizontalGravity(Gravity.FILL_HORIZONTAL).withXAxisId("XAxis").withYAxisId(yAxisId).withY1(0d).build();
}
private NumericAxis generateYAxis(String id, DoubleRange visibleRange) {
return sciChartBuilder.newNumericAxis().withAxisId(id).withVisibleRange(visibleRange).withAutoRangeMode(AutoRange.Never).withDrawMajorBands(false).withDrawMinorGridLines(true).withDrawMajorGridLines(true).build();
}
private FastLineRenderableSeries generateLineSeries(String yAxisId, IDataSeries ds, PenStyle strokeStyle) {
FastLineRenderableSeries lineSeries = new FastLineRenderableSeries();
lineSeries.setDataSeries(ds);
lineSeries.setPaletteProvider(new DimTracePaletteProvider());
lineSeries.setStrokeStyle(strokeStyle);
lineSeries.setXAxisId("XAxis");
lineSeries.setYAxisId(yAxisId);
return lineSeries;
}
private IRenderableSeries generateScatterForLastAppendedPoint(String yAxisId, IDataSeries ds) {
final EllipsePointMarker pm = sciChartBuilder.newPointMarker(new EllipsePointMarker())
.withSize(4)
.withFill(ColorUtil.White)
.withStroke(ColorUtil.White, 1f)
.build();
return sciChartBuilder.newScatterSeries()
.withDataSeries(ds)
.withYAxisId(yAxisId)
.withXAxisId("XAxis")
.withPointMarker(pm)
.build();
}
private static DoubleRange getMinMaxRange(DoubleValues values) {
final DoubleRange range = new DoubleRange();
SciListUtil.instance().minMax(values.getItemsArray(), 0, values.size(), range);
range.growBy(0.1, 0.1);
return range;
}
// Appending to data series with:
UpdateSuspender.using(MainActivity.chart, new Runnable() {
@Override
public void run() {
MainActivity.pressureDataSeries.append(x, ppA);
MainActivity.pressureSweepDataSeries.append(x, ppB);
MainActivity.flowDataSeries.append(x, vFlowA);
MainActivity.flowSweepDataSeries.append(x, vFlowB);
MainActivity.volumeDataSeries.append(x, vtfA);
MainActivity.volumeSweepDataSeries.append(x, vtfB);
MainActivity.lastPressureSweepDataSeries.append(x, pp);
MainActivity.lastFlowDataSeries.append(x, vFlow);
MainActivity.lastVolumeDataSeries.append(x, vtf);
}
});
`
- Madhav Shroff asked 4 years ago
- last active 4 years ago
Hi, i’m developing an app in WPF and i found that it crashes when i’m dereferencing the user control where my chart lives in and have 1 or more points selected by code in one chart when the other one is not visible.
i would be very apreciated if someone could tell me a hint of where i have to look for the solution or what do this methods do or touch.
more data about the chart:
- I have 2 fastlinerenderable series each with 2 Yaxis for itselves and 2 shared XAxis.
- I also have a modified listbox which is have it’s sincronization synced to the chart.
- have a modifiergroup to pan,zoom and select.
this is my Selectionmodifier:
<scicharts:DataPointSelectionModifier
Name="ChartSelection"
SelectionFill="#B1B5B2B2"
XAxisId="{Binding XAxisType, NotifyOnTargetUpdated=True}"
TargetUpdated="ChartSelection_TargetUpdated"
SelectionStroke="#009E9C9C"
IsEnabled="{Binding SelectionMode}" >
I think that this is the axis that breaks my program but it needs it to not crash when i select.
this is my stacktrace:
An unhandled exception of type ‘System.NullReferenceException’ occurred in SciChart.Charting.dll
en SciChart.Charting.ChartModifiers.DataPointSelectionModifier.DeselectAllPointMarkers()
en SciChart.Charting.ChartModifiers.DataPointSelectionModifier.OnXAxisIdDependencyPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
I tried to make a program that could replicate the error but i couldn’t.
thanks in advance.
- Aleix Miret asked 5 years ago
- last active 5 years ago
I am trying to use date and time for X axis however
it doesn’t not work for me and I am not understanding what I did wrong
attaching the xaml and cs code:
cs:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void sciChartSurface_Loaded(object sender, RoutedEventArgs e)
{
//var scatterData = new XyDataSeries<double, double>();
var lineData = new XyDataSeries<DateTime, double>();
//var lineData = new XyDataSeries<double, double>();
DateTime dt = DateTime.Now;
for (int i = 0; i < 10; i++)
{
dt.AddDays(1);
lineData.Append(dt, i);
}
// Assign dataseries to RenderSeries
LineSeries.DataSeries = lineData;
lineData.SeriesName = "Barak";
/*
ScatterSeries.DataSeries = scatterData;
scatterData.SeriesName = "Barak2";
*/
//ScatterSeries.DataSeries = scatterData;
}
}
xaml:
<s:SciChartSurface.RenderableSeries>
<s:FastMountainRenderableSeries x:Name="LineSeries" Stroke="#FF4083B7"/>
<s:XyScatterRenderableSeries x:Name="ScatterSeries" >
<s:XyScatterRenderableSeries.PointMarker>
<s:EllipsePointMarker Width="7" Height="7" Fill="#FFF" Stroke="SteelBlue"/>
</s:XyScatterRenderableSeries.PointMarker>
</s:XyScatterRenderableSeries>
</s:SciChartSurface.RenderableSeries>
<s:SciChartSurface.XAxes>
<s:NumericAxis AxisTitle="Number of sampeles"></s:NumericAxis>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisTitle="Values"></s:NumericAxis>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.Annotations>
<s:TextAnnotation Text="Hello world!" X1="5.0" Y1="5.0"/>
</s:SciChartSurface.Annotations>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<!-- Allow drag to zoom on Left mouse -->
<s:RubberBandXyZoomModifier ExecuteOn="MouseLeftButton"
RubberBandFill="#33FFFFFF" RubberBandStroke="#AAFFFFFF"
RubberBandStrokeDashArray="2 2"/>
<!-- Allow pan on Right mouse drag -->
<s:ZoomPanModifier ExecuteOn="MouseRightButton" ClipModeX="None" />
<!-- Allow Dragging YAxis to Scale -->
<s:YAxisDragModifier DragMode="Scale"/>
<!-- Allow Dragging XAxis to Pan -->
<s:XAxisDragModifier DragMode="Pan"/>
<!-- Allow Mousewheel Zoom -->
<s:MouseWheelZoomModifier/>
<!-- Allow Zoom to Extents on double click -->
<s:ZoomExtentsModifier ExecuteOn="MouseDoubleClick" />
<s:LegendModifier ShowLegend="True" Orientation="Horizontal"
VerticalAlignment="Bottom"
HorizontalAlignment="Center"
LegendPlacement="Inside" />
<!-- Add a RolloverModifier to the chart (shows vertical line tooltips -->
<s:RolloverModifier ExecuteOn="MouseMove" ShowTooltipOn="MouseHover"/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
</Grid>
- Barak Rozenfeld asked 5 years ago
- last active 5 years ago
Hello, for my bottom graph on my screenshot below, is it possible to dynamically change the black background to red? Indeed, when the microphone saturates like on the screenshot below I want to change the black background to red for 2 seconds, so I need to do it programmatically.
https://i.ibb.co/7XCLDwf/sature.png
I init my bottom graph like this :
@Override
public void initGraph(Context context) {
Log.d(TAG, "initGraphs");
SciChartSurface audioStreamSciChart = new SciChartSurface(context);
mAudiostream.addView(audioStreamSciChart);
xAxis = new NumericAxis(context);
xAxis.setVisibleRange(new DoubleRange(startAudioStreamRange, endAudioStreamRange));
xAxis.setDrawLabels(false);
xAxis.setDrawMinorTicks(false);
xAxis.setDrawMajorBands(false);
xAxis.setDrawMinorGridLines(false);
audioStreamSciChart.getXAxes().add(xAxis);
NumericAxis yAxis = new NumericAxis(context);
yAxis.setVisibleRange(new DoubleRange(-1.0, 1.0));
yAxis.setDrawLabels(true);
yAxis.setDrawMinorTicks(false);
yAxis.setDrawMajorBands(false);
yAxis.setDrawMinorGridLines(false);
yAxis.setAxisAlignment(AxisAlignment.Left);
audioStreamSciChart.getYAxes().add(yAxis);
float lineThickness = SciChartExtensionsKt.dip(context, 1.0F);
FastLineRenderableSeries f = new FastLineRenderableSeries();
f.setDataSeries(scichartTools.getAudioDS());
f.setStrokeStyle(new SolidPenStyle(ColorUtil.Grey, true, lineThickness, null));
audioStreamSciChart.getRenderableSeries().add(f);
scichartLayout = mAudiostream.getChildAt(0);
}
I can keep a reference of my FastLineRenderableSeries to do it but i didn’t find any method to change his backgroud color.
Can i ?
Thanks,
Wavely
- damien gaillard asked 5 years ago
- last active 5 years ago
Hi,
Sorry for my understanding but I am trying to achieve a solution where I want to render real time line/bar data on 10ms interval. However, is there a way to cache data max till last 72 hrs and user can drag the chart or Zoom out to check after pausing the graph.
- Praween Kumar asked 6 years ago
- last active 6 years ago
I have a chart that has a DateTime XAxis and a NumericYAxis. I want to do something such as FastLineRenderableSeries.GetYValueAt(datetime) yet i can’t find a suitable extension method for such thing. Seems like a fairly simple thing but the documentation does not cover it.
- Clifford Bateman asked 6 years ago
- last active 6 years ago
I want to know whether the FastRenderableSeries is out of VisibleRange or not. I can’t check with getIsVisible() as it could be invisible by the legend.
- Dinesh Sheoran asked 6 years ago
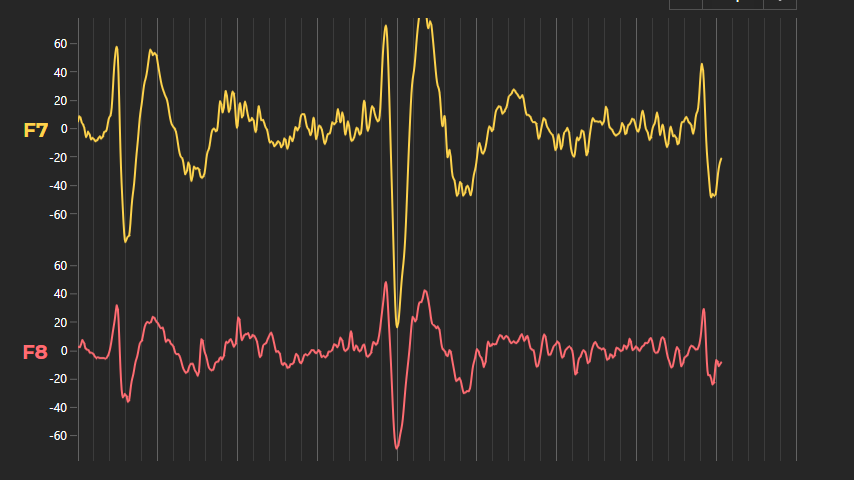
iOS 11.2 with xCode 9.2
I have a chart with two data series and a legend. The chart lives in a view controller that is embedded in a navigation controller. I configured the navigation bar to hide itself when the phone it tilted into landscape mode: navigationController.hidesBarsWhenVerticallyCompact = true
When I tilt the phone the navigation bar is hidden as expected. However when I tap on the chart legend to turn off one of the data series I see the navigation bar re-appears. Screen shots attached.
- Michael Chartier asked 6 years ago
Update: Please remove my previous question, I did not input the code correctly
I have a collection of line charts that use FastLineRenderableSeries, and they all share the same View.xaml. I’m trying to change the font size for the Y-axis tick labels in the view but for some reason it gets ignored.
This is the view for the container for all the charts:
<UserControl x:Class="....SciCharts.MainView"
<DockPanel >
<Grid>
<ItemsControl ItemsSource="{Binding ComponentCharts}" Grid.IsSharedSizeScope="True">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Rows="2"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<ContentControl Content="{Binding}"/>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</DockPanel>
And this is the view for each individual line chart:
<UserControl x:Class="SciCharts.LineChartView"
<UserControl.Resources>
<converters:BooleanToCollapsedVisibilityConverter x:Key="VisibilityConverter"/>
<converters:ReverseBooleanToCollapsedConverter x:Key="ReverseVisibilityConverter"/>
<Style x:Key="AxisLabelStyle" TargetType="s:DefaultTickLabel">
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="2.0"/>
<Setter Property="HorizontalAnchorPoint" Value="Left"/>
</Style>
</UserControl.Resources>
<DockPanel>
<s:SciChartSurface RenderableSeries="{Binding LineChart.SeriesCollection}">
<s:SciChartSurface.XAxes>
<s:CategoryNumericAxis AxisTitle="Time" DrawMajorBands="False" AutoRange="Always" DrawLabels="True" />
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes>
<s:NumericAxis DrawMajorBands="False" AxisAlignment="Left" AxisTitle="Rate" AutoTicks="True" AutoRange="Always" TickLabelStyle="{StaticResource AxisLabelStyle}"/>
</s:SciChartSurface.YAxes>
</s:SciChartSurface>
</DockPanel>
I’m able to change the color and the anchor point using the code above, but the font size is ignored completely. Tried setting it under NumericAxis but same result. Please let me know what can I do to achieve this.
Thanks,
- Fabian Mendez asked 7 years ago
I have a collection of line charts that use FastLineRenderableSeries, and they all share the same View.xaml. I’m trying to change the font size for the Y-axis tick labels in the view but for some reason it gets ignored.
This is the view for the container for all the charts:
<UserControl x:Class="….SciCharts.MainView"
…..
<ItemsControl.ItemsPanel>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
</ItemsControl.ItemTemplate>
And this is the view for each individual line chart:
<UserControl x:Class="SciCharts.LineChartView"
</UserControl.Resources>
<s:SciChartSurface.XAxes>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes>
</s:SciChartSurface.YAxes>
I’m able to change the color and the anchor point using the code above, but the font size is ignored completely. Tried setting it under NumericAxis but same result. Please let me know what can I do to achieve this.
Thanks,
- Fabian Mendez asked 7 years ago
Hello!
I need to show YValue of each point edded to Line series. I tryed to use SeriesValueModifier, but there was no effect. How can I do this?
- Ivan Kozlov asked 7 years ago
- last active 7 years ago
Hi,
When rendering a FastLineRenderableSeries, there are line segments missing both before and after a double.NaN Y value. This makes sense for a regular line series, but for a step line series (where IsDigitalLine=True), why isn’t the line segment preceding the NaN being drawn? When plotting (for example) financial prices over time, the missing line before the NaN gives the impression that a price didn’t exist for that period, which is incorrect.
I’m looking at the IterateLines method in FastLinesHelper. Even though the method has an isDigitalLine parameter, it isn’t checked during the handling of a NaN value. Is this an oversight?
Thanks very much,
Graham.
- Graham Stoneman asked 7 years ago
- last active 7 years ago
My idea was to have two FastLineRenderableSeries that both share the same XyDataSeries. One series will display the data as-is as an absolute value, while the other will display the same data relative to some arbitrary value. Each series would get it’s own axis.
Is there a way to accomplish what I’m trying to do, or is there another approach that accomplishes the same thing?
- Dan Pilat asked 7 years ago
- last active 7 years ago
Hi there,
I tried to make the Drag Horizontal Threshold demo work on FastLineRenderableSeries, but the result looks weird. Please see the attached image. Is there a way to make the color of series changes only at the threshold line?
- Jiang Hongfei asked 7 years ago
- last active 7 years ago
Hello,
I’m having an issue trying to style a ToolTipModifier. Currently, I am populating my chart similar to your “500 series each with 500 points” example by using LineSeriesSource attached property. This works great for my scenario (tons of data), but as a result, I am not able to stylize my tooltip since all examples seem to be showing an attached property being used in XAML on the RenderableSeries.
Right now, I am simply just using a ToolTipModifier, which is working as expected. I’d perfer to re-style the tool tip via XAML, as our application is theme-able and we’d like to try and avoid code-behind has much as possible.
Thanks.
- Daniel Moncada asked 7 years ago
- last active 7 years ago
Hi, i have follow the guide to create a chart but i would insert data every 1 second in a Line chart… i have do it but this is the result.
- Paolo Mastrangelo asked 8 years ago
- last active 8 years ago
I have a situation where I need to have a lot of independent realtime charts rendered on the screen at the same time. I have put a scichart into a user control and that user control into a list so I can reuse my configuration.
Unfortunately, the behavior I am seeing is that when I have more than 5 charts, the charts stutter really badly. I’m using the SciChartPerformanceOverlay to determine what the FPS is of each of the charts.
I can see that in my 5 chart situation, if my mouse cursor is NOT over the window or NOT moving on the window, each chart has an FPS of ~18 for SciChartSurface and an FPS of >500 for Composition Target. When I start to move the mouse around on top of the window, the SciChartSurface FPS value drops to < 5 and the Composition Target drops to ~300.
I’ve got no mouse events hooked up, I’ve set TryApplyDirectXRenderer to true and it seems to accept it. I’ve double-checked the following values:
Direct3D10CompatibilityHelper.HasDirectX10CapableGpu: True
Direct3D10CompatibilityHelper.HasDirectX10RuntimeInstalled: True
Direct3D10CompatibilityHelper.IsSupportedOperatingSystem: True
Direct3D10CompatibilityHelper.SupportsDirectX10: True
I’m suspending the chart before adding points. Each chart only has 1000 points inside a XyDataSeries<int, double> that is databound to a FastLineRenderableSeries. I’m even using Update instead of Append to try to reuse the same memory, in case that makes a difference.
I’ve played with the MaxFrameRate and nothing seems to help.
My dev machine is a bit old and the graphics card is Intel-based, but I never imagined the performance would get so bad so quickly. I’m hoping there’s something I’m missing here as I’ve read such good things about SciChart.
Please let me know if there’s any advice.
Thanks
- Brian Estey asked 8 years ago
- last active 12 months ago
Hello!
I’ve created a Scichart project. I have a problem using antialiasing property with FastLineRenderableSeries: it works perfect when strokethickness property is set to 1, but when I set strokethickness to value that is greater than 1, changing antialiasing property doesn’t affect renderableseries.
How can I fix this?
Thanks in advance.
Example project source: https://drive.google.com/open?id=0B1VdjR7Lh43qMGNnaVJBYmVUV0E
- Vyacheslav Seredkin asked 8 years ago
- last active 8 years ago
Hello all,
I am implementing polar chart in my wpf application, and I am trying to customize the next with no success:
– Xaxis data range is between the lowest and the highest value. I need that xaxis goes from 0º to 360º, but sometimes my angle dataseries does not cover the whole range (i.e. it goes from 15º to 270º). I’ve tried a customtickprovider, setting VisibleRange from 0 to 360º, but it doesn’t work. Any ideas?
– I need that the line connecting to points is a straight, but a curve is drawn instead. Is there any property in PolarXAxis or FastLineRenderableSeries to achieve this?
Regards,
Juan
- Jose Mora Almerich asked 8 years ago
- last active 8 years ago
I’m making an app for curve-fitting a line to raw data, and I’d like to have a way for the user to manipulate the curve-fitted line (shown in pink below) in order to fine tune their results.
Ideally, after clicking a toolbar button the line would have a callout box around it similar to Microsoft Word’s Shape art. The different markers on the box would allow the user to rotate the line or change the shape.
I’m wondering if you have recommendations for built in classes to use or extend? Currently the line I want the user to be able to manipulate is a FastLineRenderableSeries. I understand one can draw vertical and horizontal annotation lines and then manipulate those, but don’t think I can use annotations since I want to be able to manipulate the shape of a data series.
Should I be trying to extend FastLineRenderableSeries to make it behave like an annotation, or extend baseannotation to make it draw as a data series?
Thanks,
Jesma Secord
- Jesma Secord asked 8 years ago
- last active 8 years ago
Hello,
I used to work with SciChart v. 3.5.0.7433. I had a problem with blurred Fastlinerenderable series. I changed “Antialiasing” property, it helped me, but there were some extra semi-transparent pixels. So I changed SnapsToDevicePixels to “True” and UseLayoutRounding to “False” and the lines looked great (see pic1). Now I’m working with v. 4.0.4.8098 . I set all properties to make it look like in old version, but it doesn’t work (see pic2).
What should I do to make renderableseries look like 1 pixel non-blurred line?
Thanks in advance
- Vyacheslav Seredkin asked 8 years ago
While I am updating my dataseries, I change the values and I want to update my LineAnnotation (sloped) to use the new Y coordinates on the dataseries. It seems to hold the old value, not the new value.
For example:
The Y value before might be 0.78. I change my data and the new Y value should show 0.05, but instead, when I call sliceModifier.SeriesData.SeriesInfo.Where(x => x.SeriesName == “Series Name”).ToList()[1].YValue, it shows 0.78.
I have tried the following:
DataContextChanged:
It fires and I get to my code behind method and it shows the old value instead of the new
MVVM Light Messenger (event firing from VM):
I change the DataSeries in the VM, then send a message (fire an event) and it gets to my code behind method to update the Y value. It still shows the old value.
I have tried LineAnnotationName.Refresh() and I have tried to access the appropriate Y Values.
What can I do? How do I access these new values?
- Ryan Woods asked 8 years ago
- last active 8 years ago
Hello,
I have a problem: I’m creating FastLineRenderableSeries with big StrokeThickness value. The bigger this value is the slower my program works.
Is there any way to speed it up in this situation?
P.S. I’ve attached project below.
Thanks in advance.
- Egor asked 8 years ago
- last active 8 years ago
Hi,
I ran into a problem with EllipsePointMarkers when I have a big amount of PointMarkers inside the Rendersurface. Here is a brief description of what I am trying to do:
-
I created a custom BasePointMarker-derived class which draws Ellipses with a varying Color – depending on some threshold defined in the IPointMetaData implementation
-
Everything works fine as long as the points are not tightly spaced between each other. That said, when I rescale my Rendersurface, the points get shifted so that the red points (who are below the threshold) will move up and suddenly green points are at minimum YValue positions.
I attached two pictures which hopefully illustrate my problem better than my words can do. Maybe somebody knows a workaround / fix for this problem. Any help is appreciated! ( I assume it has sth to do with the RescaleMode which prevents some points from being drawn to the surface and shifts others so that the Chart isn’t too dense)
Best,
Matthias
Update
Since Andrew suggested that the behavior comes from my custom code (which is hopefully true), here are the relevant parts:
DiaryView.xaml
<s:SciChartSurface Grid.Row="1" Grid.Column="0"
s:ThemeManager.Theme="Chrome"
Background="White" RenderableSeries="{s:SeriesBinding DiarySeriesViewModels}">
<s:SciChartSurface.RenderSurface>
<s:HighQualityRenderSurface/>
</s:SciChartSurface.RenderSurface>
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisAlignment="Left" DrawMajorBands="False" VisibleRange="0,900"/>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.XAxis>
<s:DateTimeAxis DrawMajorBands="True" VisibleRangeLimit="{Binding VisibleRangeLimit}"
DrawMinorGridLines="False"
x:Name="XAxis"
CursorTextFormatting="dd.MM.yyyy HH:mm"/>
</s:SciChartSurface.XAxis>
</s:SciChartSurface>
DiaryViewModel.cs
Property:
public List<IRenderableSeriesViewModel> DiarySeriesViewModels { get; private set; }
inside the Constructor:
this.DiarySeriesViewModels.Add(new LineRenderableSeriesViewModel()
{
AntiAliasing = true,
PointMarker = new DiaryPointMarker()
{
AntiAliasing = true,
LowRatingColor = Brushes.Red,
MidRatingColor = Brushes.Orange,
HighRatingColor = Brushes.Green,
Width = 10,
Height = 10,
StrokeThickness = 2
},
DataSeries = GetSampleSeries()
});
GetSampleSeries():
private XyDataSeries<DateTime, double> GetSampleSeries()
{
var series = new XyDataSeries<DateTime, double>();
var startDate = this.VisibleRangeLimit.Min.AddDays(5);
var currentDate = startDate;
int i = 0;
while (currentDate < DateTime.Now)
{
var yval = 60*(Math.Log(i))*Math.Abs(Math.Sin(Math.PI*(i++/100.0)));
currentDate = currentDate.AddHours(5.3);
string comment = i%20 == 0 ? String.Format("Sample comment #{0}", i) : string.Empty;
double rating = 100*yval/60;
series.Append(currentDate,yval,new DiaryPointMetaData(rating,comment));
}
return series;
}
DiaryPointMarker.cs: (based on an example which I found here at SciChart)
public class DiaryPointMarker : BasePointMarker
{
private IList<IPointMetadata> _dataPointMetadata;
IList<int> _dataPointIndexes = new List<int>();
private IPen2D _lowStrokePen;
private IPen2D _midStrokePen;
private IPen2D _highStrokePen;
private IBrush2D _lowRatingColor;
private IBrush2D _midRatingColor;
private IBrush2D _highRatingColor;
private IBrush2D _noCommentColor;
public Brush LowRatingColor { get; set; }
public Brush MidRatingColor { get; set; }
public Brush HighRatingColor { get; set; }
public override void BeginBatch(IRenderContext2D context, Color? strokeColor, Color? fillColor)
{
_dataPointMetadata = _dataPointMetadata ?? RenderableSeries.DataSeries.Metadata;
_dataPointIndexes = new List<int>();
base.BeginBatch(context, strokeColor, fillColor);
}
public override void MoveTo(IRenderContext2D context, double x, double y, int index)
{
if (IsInBounds(x, y))
{
_dataPointIndexes.Add(index);
}
base.MoveTo(context, x, y, index);
}
public override void Draw(IRenderContext2D context, IEnumerable<Point> centers)
{
TryCasheResources(context);
var markerLocations = centers.ToArray();
for (int i = 0; i < markerLocations.Length; ++i)
{
var diaryMetaInfo = _dataPointMetadata[_dataPointIndexes[i]] as DiaryPointMetaData;
var center = markerLocations[i];
context.DrawEllipse(
diaryMetaInfo.Rating < 60 ? _lowStrokePen : diaryMetaInfo.Rating < 80 ? _midStrokePen : _highStrokePen,
String.IsNullOrEmpty(diaryMetaInfo.Comment) ? _noCommentColor : diaryMetaInfo.Rating < 60 ? _lowRatingColor : diaryMetaInfo.Rating < 80 ?_midRatingColor : _highRatingColor,
center,
Width,
Height
);
}
}
private void TryCasheResources(IRenderContext2D context)
{
_lowStrokePen = _lowStrokePen ?? context.CreatePen(LowRatingColor.ExtractColor(), AntiAliasing, (float)StrokeThickness, Opacity);
_midStrokePen = _midStrokePen ?? context.CreatePen(MidRatingColor.ExtractColor(), AntiAliasing, (float)StrokeThickness, Opacity);
_highStrokePen = _highStrokePen ?? context.CreatePen(HighRatingColor.ExtractColor(), AntiAliasing, (float)StrokeThickness, Opacity);
_lowRatingColor = _lowRatingColor ?? context.CreateBrush(LowRatingColor);
_midRatingColor = _midRatingColor ?? context.CreateBrush(MidRatingColor);
_highRatingColor = _highRatingColor ?? context.CreateBrush(HighRatingColor);
_noCommentColor = _noCommentColor ?? context.CreateBrush(Color.FromArgb(0, 0, 0, 0));
}
}
- Andreas Haas asked 8 years ago
- last active 7 years ago
I successfully migrated my wpf project from v3 to v4 today using the upgrader tool addin for visual studio. All of my charts had previously had solid color backgrounds that changed depending on application state. This still works, but everything is overlaid with a vertical and horizontal zebra-striping, resembling a picnic blanket. I can’t seem to find the documentation for where that’s happening (currently I’m overwriting the renderable background to change the solid base color, but the striping persists) where is the documentation for that particular feature.
The v3 examples had garrish colors to help you out with the styling, but the new one has everything looking good and it’s hard to tell where in the source I should be looking.
- Neil Zumwalde asked 8 years ago
- last active 8 years ago
Hi guys,
I’m not entirely sure I’m approaching this the right way, but we’re having an issue with two different but similar situations. The first is drawing lines on the chart, which create regions on the chart, and the second is to connect two different points together with a line.
In both scenarios we need to draw quite a few lines on the chart surface, the problem is that the line series does not draw lines separate from each other, just one line connected, for example, if i need to draw to parallel lines:
——————— Line 1
——————— Line 2
Like that, the series will connect them and make a Z line instead.
The problem is that if we need to draw 5 lines to connect a 1000 points together, we need to add 500 fast line series to the chart surface and that slows down the performance significantly.
Is there a property somewhere that we missed? Or a series that we can use that does not connect all the lines together ?
Thanks in advance!
- Wandisile Nongodlwana asked 9 years ago
- last active 8 years ago
Hello again!
I’m creating fastlinerenderableseries and I need to show only one part of this line. For this purpose I’m using palette provider. But there is a strange side effect: when I set transparent color for line segment, it also paints lines on the chart (see pictures below-1 before switching on segment painting, 2 – after).
How can I fix it.
Thanks in advance
P.S. I ‘ve also attached project below.
- Egor asked 9 years ago
- last active 9 years ago
Have a good day!
In the new SciChart version (5th august) I’ve got this result of painting line using palette provider (image 1). Is there any way to make it look like this (image 2)?
- Egor asked 9 years ago
- last active 9 years ago
I have an application that is using 20 fastrederableseries for the purpose of high-speed stripcharting. With only one series visible, the chart fails to render at 20ms intervals. It is very sporadic between 20-150 ms. I have searched the forums and completed the following to improve performance:
resamplingmode = mid
antialiasing = false
renderpriority = low
strokethickness = 1 (although this is too small)
None of these changes resolve the stutter or speed limitations. If I move to a different screen where the chart is not located, speed is no longer an issue. I believe the rendering is slowing things down. How can I imporve this?
Chart XAML:
<s:SciChartSurface x:Name="sciStripChart" Padding="400,45,10,5" s:ThemeManager.Theme="ExpressionDark" Margin="0,0,0,0" RenderPriority="Normal">
<s:SciChartSurface.RenderSurface>
<!-- High Quality subpixel rendering -->
<s:HighQualityRenderSurface/>
</s:SciChartSurface.RenderSurface>
<s:SciChartSurface.XAxis>
<s:NumericAxis x:Name="xAxis" AxisTitle="Time (seconds)" AutoRange="Never" DrawMinorGridLines="False" IsStaticAxis="True" TextFormatting="0.#">
</s:NumericAxis>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis x:Name="yAxis" AxisTitle="Awesomeness (A)" AutoRange="Never" DrawMinorGridLines="False" />
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
20 data series created in code using this:
// Create a DataSeries and append some data
var dataSeries = new XyDataSeries<double, double>();
// Create a RenderableSeries and ensure DataSeries is set
var renderSeries = new FastLineRenderableSeries
{
StrokeThickness = 1,
AntiAliasing = false,
ResamplingMode = Abt.Controls.SciChart.Numerics.ResamplingMode.Mid,
SeriesColor = fdctCollection[fdctCollection.Count - 1].color,
DataSeries = dataSeries,
};
renderSeries.DataSeries.SeriesName = "Tag " + (z+1);
// Add the new RenderableSeries
sciStripChart.RenderableSeries.Add(renderSeries);
sciStripChart.RenderableSeries[fdctCollection.Count - 1].IsVisible = fdctCollection[fdctCollection.Count - 1].PenEnable;
Attempting to append data and adjust the x-axis every 20 ms:
sciStripChart.RenderableSeries[CurrentPointCount].DataSeries.XValues.Add(CurrentTimeCounter);
sciStripChart.RenderableSeries[CurrentPointCount]DataSeries.YValues.Add(NewYaxisData);
sciStripChart.RenderableSeries[0].XAxis.AnimatedVisibleRange = (new DoubleRange(CurrentTimeCounter- 100, ((CurrentTimeCounter-0.4))));
- Robert Murchison asked 9 years ago
- last active 9 years ago
Hi,
My step line chart represents a real-time time series and the viewport slides forwards in realtime to show the last 5 minutes. Sometimes the value of the series doesn’t change for some seconds or minutes. This leaves a gap in the line chart between the latest value and the right side of the viewport (now).
I would like the latest value to always be extended as a horizontal line to meet the right side of the viewport.
I have half achieved this by extending FastLineRenderableSeries like so:
public class ExtendRightFastLineRenderableSeries : FastLineRenderableSeries
{
protected override void InternalDraw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
base.InternalDraw(renderContext, renderPassData);
var points = renderPassData.PointSeries;
var yLast = renderPassData.YCoordinateCalculator.GetCoordinate(points.YValues.Last());
var xLast = renderPassData.XCoordinateCalculator.GetCoordinate(points.XValues.Last());
var xEnd = renderContext.ViewportSize.Width;
using (var linePen = renderContext.CreatePen(this.SeriesColor, this.AntiAliasing, this.StrokeThickness))
{
using (var lineDrawingContext = renderContext.BeginLine(linePen, xLast, yLast))
{
lineDrawingContext.MoveTo(xEnd, yLast);
}
}
}
}
The only problem is that when no data points are in the viewport (because the value last changed more than 5 minutes ago) then the Draw method of the FastLineRenderableSeries never gets called.
How can I force the redraw even though there are no points in the viewport. Alternatively, is there a better way to approach this?
Cheers
Felix
- F W asked 9 years ago
- last active 9 years ago
Hello, everybody
I am working with drawing text in InternalDraw of FastLineRenderableSeries method.
I have got two questions:
1) When I am changing FontSize dynamically, I get this picture (img 1). How can I fix this problem? P.S. this problem starts to appear when I display two or more renderable series.
2) Is there any method or simple way to get all visible points from FastLineRenderableSeries?
Thanks in advance
- Vyacheslav Seredkin asked 9 years ago
- last active 9 years ago
I’m having two synced charts, one SciChartSurface and a SciChartOverview.
The SciChartSurface is bound via the SeriesSource to two ChartSeriesViewModels each consisting of a XyDataSeries<DateTime,double> and a FastLineRenderableSeries.
The important thing here is that the FastLineRenderableSeries has the IsDigitalLine property enable – to well – get a nice digital / stepped line instead of straight connections.
The SciChartOverview is bound to the SciChartSurface via the ParentSurface property. All works fine, except that the data series on the SciChartOverview is drawn with straight connecting lines instead of the digital / stepped line. Unfortunately I found no way to explicitly specify an IRenderableSeries or to reuse the ChartSeriesViewModel on the SciChartOverview.
I also tried to use the DataSeries property directly, but of course, this just defines the IDataSeries and not the IRenderableSeries on which I could set the IsDigitalLine property.
Is there any way to get the SciChartOverview to draw a digital line or at least just use the ChartSeriesViewModel bound to the associated ParentSurface?
Thanks!
- Manuel R. asked 10 years ago
- last active 10 years ago
