Hello again,
I would like to ask if there is a way to give a border (stroke and thickness) to horizontal and vertical line annotations.
I assume it has something to do with setting the WPF-style of the annotation element, but I’m running into a lot of errors while experimenting with this approach.
Is there an easy-to-understand example around?
Thank you verry much.
- Marc Vahldieck asked 10 months ago
- last active 10 months ago
Hello,
Is there away to extend a LineAnnotationViewModel to the right? I see there is a ExtendedLineAnnotaion
But that only seems to be available in the DrawingTools API.
Thank you
- Leland asked 1 year ago
- last active 1 year ago
Hi,
How can i listen annotation selection changes? I try this code but i’m getting error “Cannot assign to property: ‘lineAnnotation’ is immutable”
var lineAnnotation = SCILineAnnotation()
lineAnnotation.annotationSelectionChangedListener = { (annotation, isSelected) in
//
}
Tnx.
- apiftechnics api asked 4 years ago
- last active 4 years ago
I need z data in DataSeries using LineAnnotation.
Note:
Z data of blue areas 0
Z data of green areas 50
Any help? Thank you.
- rasit kozan asked 4 years ago
- last active 4 years ago
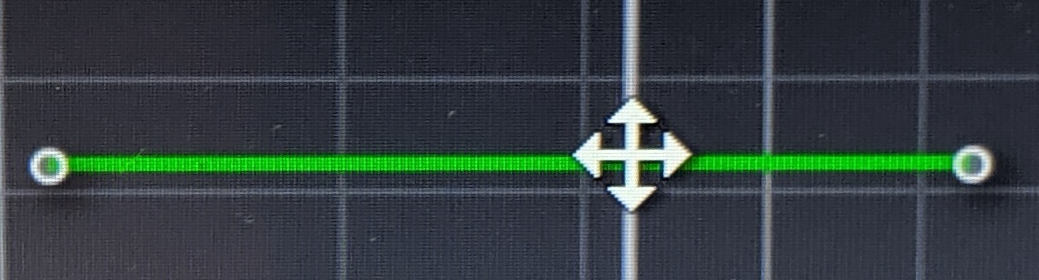
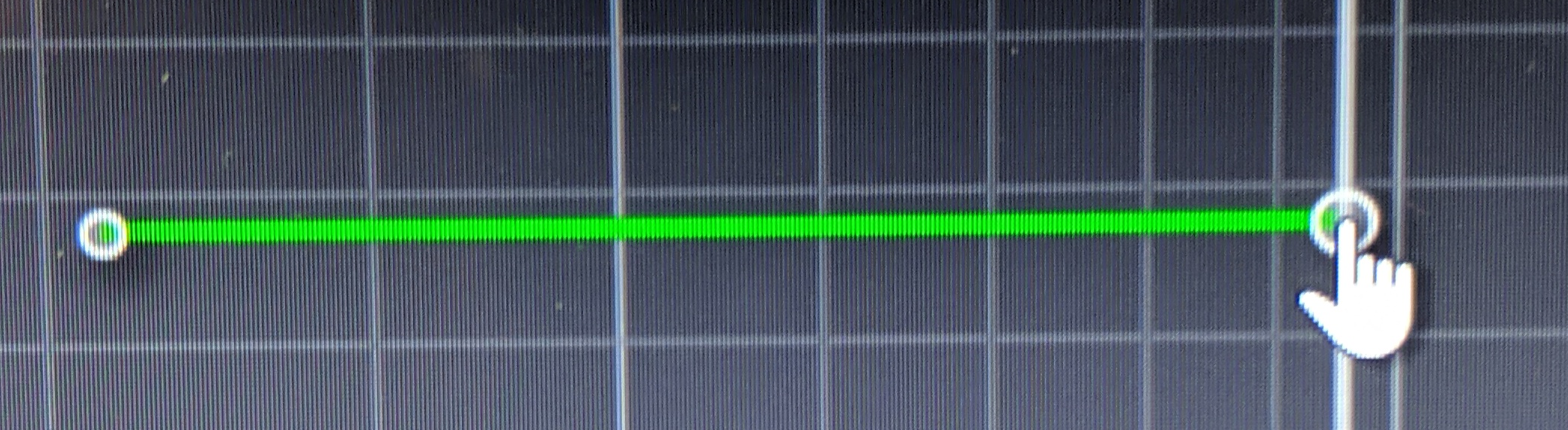
I need to know if the user is dragging the entire line annotation or just dragging one end.
If the user is dragging the entire line, I see this cursor:

If the user is dragging just one end, I see the hand cursor:

How can I detect this from the code behind?
I have looked at all of the properties and commands.
Thanks,
-Robert
- Robert Zeff asked 5 years ago
- last active 5 years ago
I recently needed to change the Rotation Angle of a polar plot from the default to 90 degrees. We have line annotations for different points on the polar plot. After the change, the annotation was still plotted on the default Rotation Angle.
I manually updated the points like this for the annotations to work:
var line = new LineAnnotation();
var x1 = (double)NewSeries.DataSeries.XValues[0];
var x2 = (double)NewSeries.DataSeries.XValues[1];
if (x1.Between(0, 90) && x2.Between(0, 90))
{
x1 += 270;
x2 += 270;
}
else
{
x1 -= 90;
x2 -= 90;
}
line.X1 = x1;
line.X2 = x2;
Is there another way to update the annotation or is something like this the preferred way?
- Bart Terrell asked 5 years ago
- last active 5 years ago
Hi,
I am using VerticalLineAnnotation to point to a specific value of XAxis. I want to move this annotation by binding this X1 property and the SelectedX property of ViewModel. But even if SelectedX property was changed, the location of this annotation was not changed immediately. It was changed only after operating the chart (Zooming, etc).
Please let me know any solution to move an annotation immediately.
Thanks,
Yo Kobayashi
- yo kobayashi asked 5 years ago
Hello,
I am creating a LineAnnotation using Annotation Modifier.
In AnnotationCreated event, I need the Hit Test Info of the start and end Points of annotation i.e. annotation.X1,Y1,X2,Y2 points in order to find out the series name and other information(similar to HitTestAPI example in examples suit).
I also need to verify if they are lying on a series or not.
The problem here is series.HitTest() accepts a raw point which I am unable to get from annotation.
Is there any way to do this.
- PRADNYA NAIKWADI asked 5 years ago
- last active 5 years ago
Hello,
I am adding a line annotation using annotation modifier, and it works perfectly fine.
But the problem is, I want to restrict the creation when the start and end points of annotation are not part of a line. I don’t care if they are not part of dataseries points, user can select any point on the line.
I am unable to find a way to verify this. Can you look into this.
- PRADNYA NAIKWADI asked 5 years ago
- last active 5 years ago
Dear all,
I have a chart where I display threshold, min and max line annotation as define below :
<s:SciChartSurface.Annotations>
<!--Display fix average value cursor annotation-->
<s:HorizontalLineAnnotation x:Name="_avg" HorizontalAlignment="Stretch"
IsEditable="False" LabelPlacement="Axis"
LabelTextFormatting="0.00"
ShowLabel="True"
Style="{DynamicResource AvgAnnotationStyle}"
Y1="{Binding Average,UpdateSourceTrigger=PropertyChanged,
FallbackValue=0}" />
<s:HorizontalLineAnnotation x:Name="_sigmaHight" HorizontalAlignment="Stretch"
LabelPlacement="Axis"
LabelTextFormatting="0.00" ShowLabel="True"
Style="{DynamicResource SigmaAnnotationStyle}"
Y1="{Binding SigmaHigh,
UpdateSourceTrigger=PropertyChanged,
FallbackValue=0}" />
<s:HorizontalLineAnnotation x:Name="_sigmaLow" HorizontalAlignment="Stretch"
LabelPlacement="Axis"
LabelTextFormatting="0.00" ShowLabel="True"
Style="{DynamicResource SigmaAnnotationStyle}"
Y1="{Binding SigmaLow,
UpdateSourceTrigger=PropertyChanged,
FallbackValue=0}" />
<s:HorizontalLineAnnotation x:Name="_threshold" HorizontalAlignment="Stretch"
LabelPlacement="Axis"
LabelTextFormatting="0.00" ShowLabel="True"
Style="{DynamicResource ThresholdAnnotationStyle}"
Y1="{Binding LiveThreshold,
UpdateSourceTrigger=PropertyChanged,
FallbackValue=0}" />
</s:SciChartSurface.Annotations>
These works really nicely when I display my chart with Line series.
Then I am using the same component to display my data series as an Histogram with label as defined in your histogram sample.
But the issue I have is that labels for Histogram in your sample show the creation of those dynamically by creating for each bar a TextAnnotation .
Due to that when I change my graph type and try to display the labels, while I have already some annotation define in my XAML for the chart, my histogram labels are not displayed.
If I remove completely the annotation section of my chart then histogram labels gets display but I cannot have anymore my Horizontal line threshold at same time.
What is the best way to get a combination of both ?
Thanks for help
regards
- sc sc asked 6 years ago
- last active 6 years ago
I add a LineAnnotation programmaticly to my surface and want to readjust it just like in the Examples Suite via clicking and draging the ends of the annotation.
As long as i dont use a Theme everything works fine. But when applying a custom theme the Manipulation points are not there anymore (and not only visualy, clicking at the end of the line also does not work. Furthermore the mousecursor does not change to a cross when hovering above the annotation end).
This is my Custom theme code:
<ResourceDictionary x:Class="Reprocess.SciChartDisplay.CustomTheme"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<!-- ************************* -->
<!-- Colors and Brushes -->
<!-- ************************* -->
<!-- Chart Brushes -->
<SolidColorBrush x:Key="TickTextBrush" Color="Black"/>
<SolidColorBrush x:Key="MajorGridLineBrush" Color="LightGray"/>
<SolidColorBrush x:Key="MinorGridLineBrush" Color="LightGray"/>
<SolidColorBrush x:Key="SciChartBackground" Color="White"/>
<SolidColorBrush x:Key="GridBorderBrush" Color="#102A47"/>
<SolidColorBrush x:Key="GridBackgroundBrush" Color="Transparent"/>
<SolidColorBrush x:Key="RolloverLineBrush" Color="#33FD9F25"/>
<SolidColorBrush x:Key="CursorLineBrush" Color="#996495ED"/>
<SolidColorBrush x:Key="RubberBandFillBrush" Color="#33333399"/>
<SolidColorBrush x:Key="RubberBandStrokeBrush" Color="#77999999"/>
<SolidColorBrush x:Key="LegendBackgroundBrush" Color="AliceBlue"/>
<SolidColorBrush x:Key="LabelBackgroundBrush" Color="#AA6495ED"/>
<SolidColorBrush x:Key="LabelBorderBrush" Color="#FF6495ED"/>
<SolidColorBrush x:Key="LabelForegroundBrush" Color="Black"/>
<SolidColorBrush x:Key="TextAnnotationForeground" Color="#EEEEEE"/>
<SolidColorBrush x:Key="TextAnnotationBackground" Color="#AA6495ED"/>
<Color x:Key="AxisBandsFill">White</Color>
<!-- Default Series Colors -->
<Color x:Key="UpWickColor">Gray</Color>
<Color x:Key="DownWickColor">Gray</Color>
<SolidColorBrush x:Key="UpBodyBrush" Color="Gray"/>
<SolidColorBrush x:Key="DownBodyBrush" Color="Gray"/>
<Color x:Key="UpBandSeriesLineColor">#22117711</Color>
<Color x:Key="DownBandSeriesLineColor">#22111111</Color>
<Color x:Key="UpBandSeriesFillColor">Black</Color>
<Color x:Key="DownBandSeriesFillColor">Red</Color>
<LinearGradientBrush x:Key="MountainAreaBrush" StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="Gray" Offset="0"/>
<GradientStop Color="#000710" Offset="1"/>
</LinearGradientBrush>
<Color x:Key="MountainLineColor">Black</Color>
<Color x:Key="LineSeriesColor">Black</Color>
<Color x:Key="ColumnLineColor">#11FFFFFF</Color>
<SolidColorBrush x:Key="ColumnFillBrush" Color="#11FFFFFF"></SolidColorBrush>
<Brush x:Key="OverviewFillBrush">White</Brush>
<Brush x:Key="ScrollbarViewportBackgroundBrush">White</Brush>
<LinearGradientBrush x:Key="DefaultColorMapBrush">
<GradientStop Offset="0" Color="White"/>
<GradientStop Offset="0.5" Color="White"/>
<GradientStop Offset="1" Color="White"/>
</LinearGradientBrush>
Any suggestions?
- Andre Pols asked 7 years ago
- last active 7 years ago
It seems that if the axis is collapsed, all associated annotation labels are not visible (but their annotation line is visible).
Is there property or the like that will allow labels to be shown which are associated with a collapsed axis?
- Riley Huddleston asked 7 years ago
- last active 7 years ago
Hey guys,
Starting from 2.0 we can have dashed lines in renderable series. I was wondering can we have dashed line annotations as well?
I tried this:
verticalLineAnnotation.style.linePen = [[SCIPenDashed alloc] initWithColor:[UIColor redColor] width:2 withStrokeDashArray:@[@(10.f),@(3.f)]];
and got this build error:
Assigning to 'SCIPenStyle *' from incompatible type 'SCIPenDashed *'
Isn’t SCIPenDashed a SCIPenStyle?
Best,
Igor
- Igor Peric asked 7 years ago
- last active 7 years ago
I have modified the single ended ray as found in another answer to be an infinite ray that extends both ends of the line until the touch the sides of the plot.
I would like to implement a label similar to in VerticalLineAnnotation but am unsure how I go about adding additional elements to the annotation’s template.
I have included my modified version of the rayannotation below.
/// <summary>
/// Defines a read-only or editable Line annotation, which draws a Ray to the edges of the chart viewport, depending on two X,Y coordinates
/// e.g. if X Y coordinates are placed inside the chart, then the line extends until it hits the edge or the chart viewport
/// </summary>
public class RayAnnotation : LineAnnotation
{
private Line _line;
private Line _ghostLine;
/// <summary>
/// Initializes a new instance of the <see cref="RayAnnotation" /> class.
/// </summary>
public RayAnnotation()
{
// Reuse LineAnnotation control template from SciChart
DefaultStyleKey = typeof(LineAnnotation);
}
/// <summary>
/// When overridden in a derived class, is invoked whenever application code or internal processes call <see cref="M:System.Windows.FrameworkElement.ApplyTemplate" />.
/// </summary>
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
AnnotationRoot = GetAndAssertTemplateChild<Grid>("PART_LineAnnotationRoot");
_line = GetAndAssertTemplateChild<Line>("PART_Line");
_ghostLine = GetAndAssertTemplateChild<Line>("PART_GhostLine");
}
/// <summary>
/// Override in derived classes to handle specific placement of the annotation at the given <see cref="AnnotationCoordinates" />
/// </summary>
/// <param name="coordinates">The normalised <see cref="AnnotationCoordinates" /></param>
protected override void PlaceAnnotation(AnnotationCoordinates coordinates)
{
// Calculate gradient of line
double m = (coordinates.Y1Coord - coordinates.Y2Coord) / (coordinates.X1Coord - coordinates.X2Coord);
double b = coordinates.Y1Coord - m * coordinates.X1Coord;
if (double.IsNaN(m) || double.IsInfinity(m))
{
// Possible divide by zero above, just draw a single point for now
_line.X1 = coordinates.X1Coord;
_line.Y1 = 0;
_line.X2 = coordinates.X1Coord;
_line.Y2 = base.ParentSurface.ModifierSurface.ActualHeight;
_ghostLine.X1 = coordinates.X1Coord;
_ghostLine.Y1 = 0;
_ghostLine.X2 = coordinates.X1Coord;
_ghostLine.Y2 = base.ParentSurface.ModifierSurface.ActualHeight;
return;
}
// Calulate projected X,Y point that touches the right/top edge, or left/bottom edge of the viewport
double projectedX1 = 0;
double projectedX2 = base.ParentSurface.ModifierSurface.ActualWidth;
double projectedY1 = m * projectedX1 + b;
double projectedY2 = m * projectedX2 + b;
if (projectedY1 < 0 || projectedY1 > base.ParentSurface.ModifierSurface.ActualHeight)
{
bool isDown = projectedY1 < 0;
projectedY1 = isDown ? 0 : base.ParentSurface.ModifierSurface.ActualHeight;
projectedX1 = (projectedY1-b) / m;
}
if (projectedY2 < 0 || projectedY2 > base.ParentSurface.ModifierSurface.ActualHeight)
{
bool isDown = projectedY2 < 0;
projectedY2 = isDown ? 0 : base.ParentSurface.ModifierSurface.ActualHeight;
projectedX2 = (projectedY2-b) / m;
}
//Console.WriteLine("Projected x{0:0.00},y{1:0.00},x{2:0.00},y{3:0.00}", projectedX1, projectedY1, projectedX2, projectedY2);
// Apply Calculated Line
_line.X1 = projectedX1;
_line.Y1 = projectedY1;
_line.X2 = projectedX2;
_line.Y2 = projectedY2;
_ghostLine.X1 = projectedX1;
_ghostLine.Y1 = projectedY1;
_ghostLine.X2 = projectedX2;
_ghostLine.Y2 = projectedY2;
}
}
- Hugoagogo asked 7 years ago
- last active 7 years ago
I am trying to add a “LineArrowAnnotation” using a composite annotation.
When I run my code (see below) I get an exception (also below).
When I put “AnnotationCoordinateMode” in AnnotationCoordinateMode.Absolute,
it will show the LineArrowAnnotation, but on the wrong place.
When I run my code I get the following exception:
‘NaN’ is not a valid value for property ‘Y1’.
And this is the stack trace:
at System.Windows.DependencyObject.SetValueCommon(DependencyProperty dp, Object value, PropertyMetadata metadata, Boolean coerceWithDeferredReference, Boolean coerceWithCurrentValue, OperationType operationType, Boolean isInternal)
at System.Windows.DependencyObject.SetValue(DependencyProperty dp, Object value)
at SciChart.Charting.Visuals.Annotations.LineArrowAnnotation.c4fae01a1bd9d8777f0acbea006c37ddd(AnnotationCoordinates cb7eea21dddaf59b654790a03f7fecf82, LineArrowAnnotation c7816e538855bcbae71ae0f6efa624460)
at SciChart.Charting.Visuals.Annotations.LineArrowAnnotation.ca698bc0a82170c849e74a3955c194cda.PlaceAnnotation(AnnotationCoordinates coordinates)
at SciChart.Charting.Visuals.Annotations.AnnotationBase.PlaceAnnotation(AnnotationCoordinates coordinates)
at SciChart.Charting.Visuals.Annotations.AnnotationBase.MakeVisible(AnnotationCoordinates coordinates)
at SciChart.Charting.Visuals.Annotations.AnnotationBase.Update(ICoordinateCalculator`1 xCoordinateCalculator, ICoordinateCalculator`1 yCoordinateCalculator)
at SciChart.Charting.Visuals.Annotations.CompositeAnnotation.Update(ICoordinateCalculator`1 xCoordinateCalculator, ICoordinateCalculator`1 yCoordinateCalculator)
at SciChart.Charting.Visuals.Annotations.AnnotationBase.TryUpdate(ICoordinateCalculator`1 xCalc, ICoordinateCalculator`1 yCalc)
at SciChart.Charting.Visuals.Annotations.AnnotationBase.Refresh()
at SciChart.Charting.Visuals.Annotations.AnnotationBase.ccc682ea04b7d185ec619d8e3262c6d9b()
at SciChart.Charting.Visuals.Annotations.AnnotationBase.OnAnnotationLoaded(Object sender, RoutedEventArgs e)
at System.Windows.RoutedEventHandlerInfo.InvokeHandler(Object target, RoutedEventArgs routedEventArgs)
at System.Windows.EventRoute.InvokeHandlersImpl(Object source, RoutedEventArgs args, Boolean reRaised)
at System.Windows.UIElement.RaiseEventImpl(DependencyObject sender, RoutedEventArgs args)
at System.Windows.UIElement.RaiseEvent(RoutedEventArgs e)
at System.Windows.BroadcastEventHelper.BroadcastEvent(DependencyObject root, RoutedEvent routedEvent)
at System.Windows.BroadcastEventHelper.BroadcastLoadedEvent(Object root)
at MS.Internal.LoadedOrUnloadedOperation.DoWork()
at System.Windows.Media.MediaContext.FireLoadedPendingCallbacks()
at System.Windows.Media.MediaContext.FireInvokeOnRenderCallbacks()
at System.Windows.Media.MediaContext.RenderMessageHandlerCore(Object resizedCompositionTarget)
at System.Windows.Media.MediaContext.RenderMessageHandler(Object resizedCompositionTarget)
at System.Windows.Threading.ExceptionWrapper.InternalRealCall(Delegate callback, Object args, Int32 numArgs)
at System.Windows.Threading.ExceptionWrapper.TryCatchWhen(Object source, Delegate callback, Object args, Int32 numArgs, Delegate catchHandler)
This is the code I use to draw the “LineArrowAnnotation”:
var line = new LineArrowAnnotation
{
X1 = (double)annotation.MeasureFrom,
X2 = (double)annotation.MeasureTo,
Y1 = 0.9d,
Y2 = 0.9d,
Padding = new Thickness(0, 20, 0, 20),
HeadLength = 4,
HeadWidth = 6,
//ToolTip = annotation.Tooltip,
SnapsToDevicePixels = true,
//CoordinateMode = AnnotationCoordinateMode.Absolute,
CoordinateMode = AnnotationCoordinateMode.RelativeY,
Stroke = new SolidColorBrush(color),
StrokeDashArray = new DoubleCollection { 2, 2 },
Tag = annotation,
};
Annotations.Add(line);
- Kevin Goos asked 7 years ago
- last active 7 years ago
Hi,
Back at it again . I would like to disable resize (grip) in both directions( X and Y) on my LineAnnotations and remove the grip handles on the tips of the line (but keep the drag). The property ResizeDirections seems to accept either of the directions or both and IsResizable looks readonly. Thanks in advance.
NB: I do it in code
- Kilosa Magali asked 7 years ago
- last active 7 years ago
Hi,
I am having a number of LineAnnotations displayed on the graph and their references stored in an array. I’d drag the annotations around the graph and try to get their new position by calling tab[0].X1 for example but the value returned isn’t the actual X1 of the given annotation. I’d get 1.75 for example for the actual X1 value of 265 shown when debugging. Tried with
foreach (LineAnnotation line in mySciChart.Annotations) { var value = (double)(line.X1); } but same prob, What am I doing wrong?
- Kilosa Magali asked 7 years ago
I am building a real-time graph with CategoryDate X Axis and Numeric Y Axis. I found it hard to understand the Annotation API’s regarding the X and Y positions.
Q1:
Looking at AnnotationsAreEasyFragment, it draw a Horizontal line of (seemingly) full width. it declares
sciChartBuilder.newHorizontalLineAnnotation()
.withPosition(7d, 2.8d)
.withStroke(2, ColorUtil.Orange)
.build()
i can under Y = 2.8d, but what is the X=7d for? and in the next Horizontal line which is short, it declares .withPosition(5d, 3.2d)?? X=5d and X=7d gives such a big difference.
Q2:
Since i am using CategoryDateAxis, referring to InteractionWithAnnotationsFragment to draw a vertical line at a specific date/time, there is a short line vertical line on 3rd Dec with the code
sciChartBuilder.newVerticalLineAnnotation()
.withX1(20).withY1(35d).withY2(33d)
...
Since its a date axis, i would expect it to accept a Date.class (or long in millis) instead of .withX1(20). It doesnt even make sense! How exactly do i create full height vertical line at a specific date/time?
- abc def asked 8 years ago
- last active 8 years ago
This “how do I” is primarily born from my question about multi-click annotations. This could also be it’s own topic so here goes:
How do I link annotations so that when the X2Y2 of line1 moves, X1Y1 of line 2 will move? Doing this in one direction I’ve been able to do. However, when I move X1Y1 of line2, line 1’s X2Y2 aren’t updated so they separate. Ideally, this should probably be event based. Is there a way to subscribe to the movement of the handles of a BaseAnnotation? My annotations are created dynamically so the linking method would need to be run time compatible.
- Jason Neeley asked 8 years ago
- last active 8 years ago
I have attempted to change the text format on the cursors that show the Y-Intercept on my vertical line annotations. WIthin by ModifierGroup, I added the following:
<s:CursorModifier ContentStringFormat="0.000"/>
I suspect that since the Y intercept is a double or float, it is causing the ContentStringFormat functionality not fire (can’t deal with a non-string). Is there a way to set the format of these cursors to a 0.000 format? Right now they are showing as 0.00.
Thank you
- Ryan Woods asked 8 years ago
- last active 5 years ago
Hello!
Please take a look at the attached screenshot first.
I have a chart configured to draw real-time trading data. X axis type is DateTime. Y axis type is Float. I need to draw vertical expiration time line.
I tried to draw coordinate relative line annotation as follows:
var date: NSDate = NSDate()
let lineAnnotation = SCILineAnnotation()
lineAnnotation.xAxisId = self.axisXId
lineAnnotation.yAxisId = self.axisYId
lineAnnotation.coordMode = .SCIAnnotationCoord_RelativeX
lineAnnotation.style.linePen = SCIPenSolid(color: Style.Chart.ExpirationDateLine.Color, width: Style.Chart.ExpirationDateLine.Width
lineAnnotation.xStart = SCI_constructGenericTypeWithInfo(&date, .DateTime)
lineAnnotation.xEnd = SCI_constructGenericTypeWithInfo(&date, .DateT
self.chartSurface.annotation = lineAnnotation
self.chartSurface.invalidateElement()
I tried to play with different coordMode values. Line does not appear. Could you help me with this task?
- Alexander Edunov asked 8 years ago
- last active 8 years ago
While I am updating my dataseries, I change the values and I want to update my LineAnnotation (sloped) to use the new Y coordinates on the dataseries. It seems to hold the old value, not the new value.
For example:
The Y value before might be 0.78. I change my data and the new Y value should show 0.05, but instead, when I call sliceModifier.SeriesData.SeriesInfo.Where(x => x.SeriesName == “Series Name”).ToList()[1].YValue, it shows 0.78.
I have tried the following:
DataContextChanged:
It fires and I get to my code behind method and it shows the old value instead of the new
MVVM Light Messenger (event firing from VM):
I change the DataSeries in the VM, then send a message (fire an event) and it gets to my code behind method to update the Y value. It still shows the old value.
I have tried LineAnnotationName.Refresh() and I have tried to access the appropriate Y Values.
What can I do? How do I access these new values?
- Ryan Woods asked 8 years ago
- last active 8 years ago
I have both a VerticalLineAnnotation and LineAnnotation. When I drag my VerticalLineAnnotation around, the onAnnotationPositionChanged event is fired. The partial stack trace is attached. Once the Make Visible method is called, it goes through until it affects the LineAnnotation’s visiblity property that it has no direct binding too. If I change the visibility property that the LineAnnotation’s visibility is bound to, then moving the VerticalLineAnnotation changes that new property.
Why is this happening?
- Ryan Woods asked 8 years ago
- last active 8 years ago
Using MVVM, I have an AnnotationCollection databound to the SciChartSurface.Annotations. Individual LineAnnotations are added to the collection as the application code runs.
If annotations are added while the chart is displayed, they are all drawn correctly.
However, if the chart page is reloaded (say, the user navigates to a different page and then returns to the chart page), the annotations do not always redraw. If the annotations have AnnotationCanvas set to default (AnnotationCanvas.AboveChart, I believe) they redraw correctly about 50% of the time. If the annotations’ AnnotationCanvas is set to AnnotationCanvas.XAxis, they never redraw.
All the annotations still exist in the ObservableCollection in all these cases, so they shouldn’t need to be re-created.
Is this a bug in SciChart or is there something I may be doing wrong with the annotations?
(There is only one X-Axis so no axisID is necessary.)
LineAnnotation lAnno = new LineAnnotation();
lAnno.CoordinateMode = AnnotationCoordinateMode.RelativeY;
lAnno.Y1 = 0.0;
lAnno.X1 = DataPoints;
lAnno.Y2 = 1.0;
lAnno.X2 = DataPoints;
lAnno.YAxisId = "Counts";
lAnno.Foreground = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Color.FromRgb(255, 255, 255));
lAnno.Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Color.FromArgb(96, 255, 0, 0));
lAnno.StrokeThickness = 2;
lAnno.AnnotationCanvas = AnnotationCanvas.XAxis;
Markers.Add(lAnno);
- Matthew Becker asked 8 years ago
- last active 8 years ago
Hi,
I’m trying to template the LineAnnotation. I have a subclass inheriting from LineAnnotation which has some additional dependency properties. I’m trying to put a border around the LineAnnotation but because it’s in a canvas the border’s size is not correct. How would I go about making the border have the correct width? You can see what I’m getting with the curent template in the image.
Also, is there a way to template IsSelected visuals?
<ControlTemplate x:Key="LineAnnotationTemplate" TargetType="local:BorderedLineAnnotation">
<Grid x:Name="PART_LineAnnotationRoot" Margin="{TemplateBinding Margin}">
<Border BorderBrush="{TemplateBinding IsHighlighted, Converter={StaticResource BooleanToHighlightColorConverter}}" BorderThickness="1">
<Line x:Name="PART_Line" Stroke="{TemplateBinding Stroke}" StrokeDashArray="{TemplateBinding StrokeDashArray}" StrokeThickness="{TemplateBinding StrokeThickness}"/>
</Border>
<Line x:Name="PART_GhostLine"/>
</Grid>
</ControlTemplate>
One last thing, what is “PART_GhostLine”, and what does it do?
Thanks
- kewur asked 9 years ago
- last active 9 years ago
Hello again!
I’ve got a problem with LineAnnotation display on the axis: it is blurry (image 1). I have tried to use UseLayoutRounding/SnapsToDevicePixels properties from this post https://www.scichart.com/questions/question/2-1-1-lines-are-sometimes-blurry-when-added-to-modifier-surface, but it doesn’t work. Any ideas to make this LineAnnotation look like other annotation on surface?
Thanks in advance!
- Egor asked 9 years ago
- last active 5 years ago
How to create custom annotation which has BoxAnnotation with a VerticalLine Annotation at one end.
At present I’m achieving this by creating both annotations and synchronizing them in ChartModifier.
Look at the attached image where you can see two BoxAnnotations both having a VerticalLineAnnotation at one end. I’m disabling editing for BoxAnnotation and enabling editing only for VerticalLineAnnotation.
When VerticalLineAnnotation is dragged in X-Direction, I get the X1 value from it and manually set it to BoxAnnotations X2.
This is not good implementation. I can see lag between sync events. Is it possible to create a custom annotation which incorporates both Box and Vertical line annotations ? Or is it possible to set IsEditing for BoxAnnotations One End only ?
- Matthias Kientz asked 9 years ago
- last active 9 years ago
Good day, everybody!
I’ve got a problem. I’m working with inherited class from LineAnnotation- MarkerLineAnnotation. I’ve added some fields to the class. When I set X1=0 and X2=100000, displayed the element on SciChartSurface, I tried to zoom in. But after a few zooms my MarkerLineAnnotations had disappeared.
After that situation I set X1=0 and X2=10000 and tried to zoom in. I could zoom in my custom annotations for a long time, but they had disappeared too.
How can I solve this problem?
I’ve attached screenshots describing this problem. (Image 1-normal size for line with X1=0 and X2=10000 , Image 2-zoom, when disappearing took place for line with X1=0 and X2=10000; Image 3-normal size for line with X1=0 and X2=100000 , Image 4-zoom, when disappearing took place for line with X1=0 and X2=10000)
Thanks in advance.
- Egor asked 10 years ago
- last active 10 years ago
