Hi,
In short, I am trying to do the same thing done here (https://www.scichart.com/questions/wpf/extend-latest-value-of-line-chart-to-right-of-view-port), except the types I am using are different and I am having trouble making it work.
We are using MVVM, where our data series is an XyDataSeries<DateTime, double> and our view models are LineRenderableSeriesViewModels. I am trying to make a custom class that inherits from one of those types so I can override the draw function just like the question I linked to did, so I don’t have to change away from any of the types we are already using. The problem is I am not seeing any overridable internal draw type of function for either of those two types. Is there one that I’m missing or is there a different way to approach this?
Thanks,
Clayton
- Clayton Johnson asked 1 month ago
- last active 3 weeks ago
Hi,
We use SciChart extensively in our WPF applications and make use of CustomRenderableSeries, writing all kinds of different lines and bitmaps directly to the IRenderContext2D depending on the point metadata.
We’re now looking at doing something similar in JavaScript, but can’t find any examples of this kind of customisation in the documentation. In the JavaScript library, is it possible to draw directly to a ‘canvas’ in the same way as in the WPF version? If so, could you please point to an example?
Many thanks,
Graham.
- Graham Stoneman asked 1 year ago
- last active 1 year ago
Hello Scichart Team,
Can you guys provide me with some guidance to implement a custom IRenderableSeriesViewModel implementation that is supported in MVVM binding in Scichartsurface? Specifically, I’m looking to create a chart series that can be bound to my ViewModel and support custom styling and data handling.
I have tried following the tutorial found here…
Worked Example – CustomRenderableSeries in MVVM
https://www.scichart.com/documentation/win/current/webframe.html#Worked%20Example%20-%20CustomRenderableSeries%20in%20MVVM.html
I was getting a cast error from scicharts. I have attached the picture showing the detailed error.
Concerning the XAML code I have tried both the normal Binding keyword and s:SeriesBinding keyword to the RenderableSeries in the SciChartSurface.
Let me know how to go about this!
- Arjun Sivaprasadam asked 1 year ago
- last active 1 year ago
Is there a way to apply functionalities on signals as in average, slope, etc. ?
Thank you
Anders
- Anders Persson asked 2 years ago
- last active 2 years ago
To whom this may concern:
I have a Custom Renderable Series that I use to draws a polygon around the points on a scatter plot.
protected override void Draw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
base.Draw(renderContext, renderPassData);
var blobShellPoints = getBlobShellPoints();
using (var polyPen = renderContext.CreateBrush(Colors.DodgerBlue, 0.3))
{
var startCoordinates = getCoordinatesFor(blobShellPoints[0].X, blobShellPoints[0].Y);
using (var blobDrawingContext = renderContext.BeginPolygon(polyPen, startCoordinates.X, startCoordinates.Y))
{
foreach (var point in blobShellPoints)
{
var pointCoords = getCoordinatesFor(point.X, point.Y);
blobDrawingContext.MoveTo(pointCoords.X, pointCoords.Y);
}
}
}
}
I would like to know if there is some way to show a tooltip when the mouse hovers over the said drawn polygon. I don’t see any ability to do this after I finish creating the polygon or before the end of the encapsulated polyPen disposable. It should look something like the attached image.
Can you please advise? Thank you kindly for your response!
P.S. I realize some of this code may be obsolete since I’m using SciChart 5. If this is only possible in 6+ then that’s understandable.
- Ari Sagiv asked 2 years ago
- last active 2 years ago
I’m developing a CustomRenderableSeries with several dependency properties that controls how the series is displayed. When one of these properties changes I’d like to invalidate the series and have it redraw. What’s the best way to do this?
- Paul Gotzel asked 4 years ago
- last active 4 years ago
Good morning,
i need to draw a bitmap (specifically a RenderTargetBitmap object) to a surface during a Draw method of a CustomRenderableSeries, so using the IRenderContext2D argument.
I see there is a DrawTexture method but can’t find any example on this.
Can you provide a snippet to show the correct use of this method?
Thank you.
WPF project
.Net framework 4.6.1
Schichart 5.5.0.12225
- Luigi Casiglio asked 4 years ago
- last active 4 years ago
Hi SciChart,
Our requirement is to have polygon shapes be drawn at runtime, and to have a “rich” tooltip display for the user when the user hovers over one of these polygons.
Using a CustomRenderableSeries, we’re able to plot polygons, each as its own CustomRenderableSeries. The tooltip displays on a mouse hover when the mouse is within a few pixels of the edge of polygon, but it does not display when the mouse hover is in the middle of a polygon.
We have also explored creating CustomAnnotations of these polygonal shapes – however, the CustomAnnotation object type does not have a ‘Path’ or ‘Points’ property as is shown in the arrow shapes declared in the XAML of the ‘Annotations are Easy’ WPF example. Because we won’t know the paths of these shapes until runtime, this does not meet our requirement.
Is there a way to have tooltips appear within polygons, or a way to assign ‘Path’ data to a CustomAnnotation? Or any other ChartModifier that might suit our needs?
Thanks!
Matt
- Matthew Zupan asked 5 years ago
In many of our applications we will have a number of flags that need to get plotted with data, these are usually each just represented by a single bit in a 32 bit integer.
Would it be possible to write a custom render-able series that plots a trace for each bit, or alternately would it be possible to point multiple custom renderable series at an XyDataSeries and have each of them plot a single bit.
I have started to have a look into this but am not sure how much of the re-sampling process happens before draw, and if this would make this a pointless exercise.
In addition, how much performance is lost by creating custom renderable series (vs using a number of the FastLineRenderableSeries on a dx surface)
- Hugoagogo asked 5 years ago
- last active 5 years ago
To whom this may concern:
I’d like to refer to the “Spline Scatter Line Chart” example in the SciChart Examples package. If I were to make this a CustomRenderableSeriesViewModel that I can set in a ViewModel class, how would I go about doing that?
I am using SciChart v4, and here’s what I know so far:
- CustomRenderableSeriesViewModel : BaseRenderableSeriesViewModel
- ViewType = typeof(CustomRenderableSeries)
My code so far is:
public class CustomRenderableSeriesViewModel : BaseRenderableSeriesViewModel
{
public override Type ViewType => typeof(CustomRenderableSeries);
}
How would I go about setting the IsSplineEnabled property of the CustomRenderableSeries through the CustomRenderableSeriesViewModel class?
FYI: I have looked here and the Worked Example – CustomRenderableSeries in MVVM link goes to the SciChart v5 User manual.
Additionally, this is a duplicate of this issue on Stack Overflow (since I thought you were still fielding questions on there). Feel free to answer on either or both.
Can you please advise?
- Ari Sagiv asked 6 years ago
- last active 6 years ago
Hi All,
I have a linear graph which represents a measure in real time (I have a loop that gets a value at each iteration). I have a FastLineRenderableSeries with a DataSeries in which I append x and y vector. The y vector is full of Double.NaN values, and it is updated with valid values at each loop iteration. During the representation, I can only see valid values, and NaN values are not represented. Everything ok.
But now I have changed from FastLineRenderableSeries to CustomRenderableSeries (due to markers and other issues), and I have a strange effect on real time visualization (see attached picture). It seems that NaN values are represented as infinite, so I can see a vertical line at last real value.
I have set DrawNaNAs = LineDrawMode.Gaps but it doesn’t work. Am I doing something wrong? Is there something extra I have to set regarding CustomRenderableSeries?
Thanks in advance
- Jose Mora Almerich asked 8 years ago
- last active 8 years ago
I’m trying to create a CustomRenderableSeries in MVVM. I’ve got my custom renderable series working fine outside of MVVM, and it seems pretty simple to wrap it with a ViewModel using the API.
However, the series isn’t displaying (Draw not getting called, and ranges not changing, so it’s not just failing to draw anything).
It’s pretty simple (and I’m going to add caching for the pens and brushes later):
public class CustomXyScatterRenderableSeriesViewModel : BaseRenderableSeriesViewModel
{
// Tell SciChart what type of RenderableSeries you want to instantiate
public override Type RenderSeriesType
{
get { return typeof(CustomXyScatterRenderableSeries); }
}
}
public sealed class CustomXyScatterRenderableSeries : CustomRenderableSeries
{
protected override void Draw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
XyzPointSeries pointSeries = renderPassData.PointSeries as XyzPointSeries;
// PointMarkers are created once and cached
var pointMarker = this.GetPointMarker();
//if (pointMarker == null)
// return;
int setCount = pointSeries.Count;
IBrush2D brush = renderContext.CreateBrush(Brushes.Red, 0.5);
IPen2D pen = renderContext.CreatePen(Colors.Transparent, false, 0, 0);
// Iterate over points collection and render point markers
for (int i = 0; i < setCount; i++)
{
double xPoint = (double)pointSeries.XValues[i];//pointSeries[i].X;
double yPoint = (double)pointSeries.YValues[i];//pointSeries[i].Y;
double zPoint = (int)pointSeries.ZPoints[i];
// Get coordinates for X,Y data values
var x1 = (int)renderPassData.XCoordinateCalculator.GetCoordinate(xPoint);
var y1 = (int)renderPassData.YCoordinateCalculator.GetCoordinate(yPoint);
var z1 = (int)zPoint+2;
//var pointMarkerRect = new Rect(0, 0, pointMarker.PixelWidth, pointMarker.PixelWidth);
//double xOffset = pointMarkerRect.Width / 2;
//double yOffset = pointMarkerRect.Height / 2;
// Draw PointMarkers
renderContext.DrawEllipse(pen, brush, new Point(x1, y1), z1 * 2, z1 * 2); //(new Rect(x1 - xOffset, y1 - yOffset, pointMarkerRect.Width, pointMarkerRect.Height), pointMarker, pointMarkerRect);
}
brush.Dispose();
pen.Dispose();
}
}
When directly, all is good:
<s:SciChartSurface x:Name="SciChartSurface"
DebugWhyDoesntSciChartRender="True"
GridLinesPanelStyle="{StaticResource GridLinesPanelStyle}"
DataContext="{Binding ElementName=userControl}"
ViewportManager="{Binding ViewportManager}"
ChartTitle="{Binding Title}">
<s:SciChartSurface.RenderSurface>
<s3D:Direct3D10RenderSurface />
</s:SciChartSurface.RenderSurface>
<s:SciChartSurface.RenderableSeries>
<helpers:CustomXyScatterRenderableSeries DataSeries="{Binding Data}" />
</s:SciChartSurface.RenderableSeries>
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="{Binding XAxisLabel}" LabelProvider="{StaticResource SINumericLabelProvider}"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisTitle="{Binding YAxisLabel}" LabelProvider="{StaticResource SINumericLabelProvider}"/>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:MouseWheelZoomModifier x:Name="mouseWheelZoomModifier" />
<s:RubberBandXyZoomModifier ExecuteOn="MouseRightButton" IsAnimated="True" />
<s:ZoomPanModifier />
<s:ZoomExtentsModifier ExecuteOn="MouseDoubleClick" />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
But when using the View Model, it fails to display:
<s:SciChartSurface x:Name="SciChartSurface"
DebugWhyDoesntSciChartRender="True"
GridLinesPanelStyle="{StaticResource GridLinesPanelStyle}"
DataContext="{Binding ElementName=userControl}"
ViewportManager="{Binding ViewportManager}"
ChartTitle="{Binding Title}"
RenderableSeries="{s:SeriesBinding Series}">
<s:SciChartSurface.RenderSurface>
<s3D:Direct3D10RenderSurface />
</s:SciChartSurface.RenderSurface>
....
</s:SciChartSurface>
I’m not sure what I’m doing wrong, as there doesn’t seem to be much more to it!
Edit: More info, in the code behind, I’m binding to this data for testing:
public XyzDataSeries<float, float, int> Data { get; set; }
public ObservableCollection<IRenderableSeriesViewModel> Series { get; set; }
public LineChart()
{
this.DataContext = this;
Data = new XyzDataSeries<float, float, int>();
Data.Append(50, 50, 10);
Data.Append(100, 100, 15);
Series = new ObservableCollection<IRenderableSeriesViewModel>();
Series.Add(new CustomXyScatterRenderableSeriesViewModel() { DataSeries = Data });
InitializeComponent();
}
- Ken Hobbs asked 8 years ago
- last active 8 years ago
Hi, I’m overriding FastBubbleRenderableeSeries.InternalDraw. I recently upgraded to SciChart 4 and now some of my code throws a KeyNotFoundException.
The following code, inside InternalDraw(..), results in a KeyNotFoundException.
The contents of ZPoints at the time are 0.01, 0.01.
var points = (XyzPointSeries)renderPassData.PointSeries;
if (points.Count == 0)
{
return;
}
var maxZ = (double)points.ZPoints.GetMaximum(); <---- exception thrown
Am I doing something wrong? How can I get the maximum Z value?
Cheers
Felix
- F W asked 8 years ago
- last active 8 years ago
Have a good day!
I’m working with render context in modifiers. I have this code snippet:
public override void OnParentSurfaceRendered(SciChartRenderedMessage e)
{
if (Mouse.LeftButton == MouseButtonState.Pressed&&IsEnabled)
{
if (ParentSurface == null) return;
var yCalc = ParentSurface.YAxes.GetAxisById(TextOfYAxis);
var startTVD = yCalc.GetDataValue(StartPoint.Y);
var finalTVD = yCalc.GetDataValue(CurrentPoint.Y);
var deltaTVD = Math.Round((double) finalTVD - (double) startTVD);
var pen = e.RenderContext.CreatePen(Colors.Red,true,1);
var brush = e.RenderContext.CreateBrush(Colors.Red);
e.RenderContext.DrawLine(pen, StartPoint, new Point(StartPoint.X, CurrentPoint.Y));
e.RenderContext.DrawEllipse(pen, brush, StartPoint, 4, 4);
e.RenderContext.DrawEllipse(pen,brush,new Point(StartPoint.X,CurrentPoint.Y),2,2);
e.RenderContext.DrawText(
new Rect(new Point(CurrentPoint.X - 20, CurrentPoint.Y - 20), new Size(100, 30)), Colors.Red, 10,
"Delta TVD:" + Math.Round(Geomodel.DeltaTVD + deltaTVD, 2));
pen.Dispose();
}
}
My aim is to place rectangle below line series.
Is there any way to work with z-index of such method of drawing?
- Vyacheslav Seredkin asked 9 years ago
- last active 9 years ago
Hi,
TX and TY in XyDataSeries<TX,TY> are currently subject to some unclear constraints to do with the internal implementation of SciChart. Would it be possible to either remove these constraints or expose them as interfaces and .NET generic type constraints on XyDataSeries<TX,TY>?
Specifically, I’d like to enable ulong as a valid TX and my own complex data type as a TY. I’m creating a CustomRenderableSeries where each point has x, y, shape, colour and size. I can encode these data within the bytes of e.g. an XyzDataSeries<DateTime,double>, but its inconvenient, hacky and unclear. It would seem more natural to create a type to contain those fields and then have a XyDataSeries<DateTime, MyPointData>
I can make MyPointData IComparable and anything else that is required.
Any thoughts?
Cheers
Felix
- F W asked 9 years ago
- last active 9 years ago
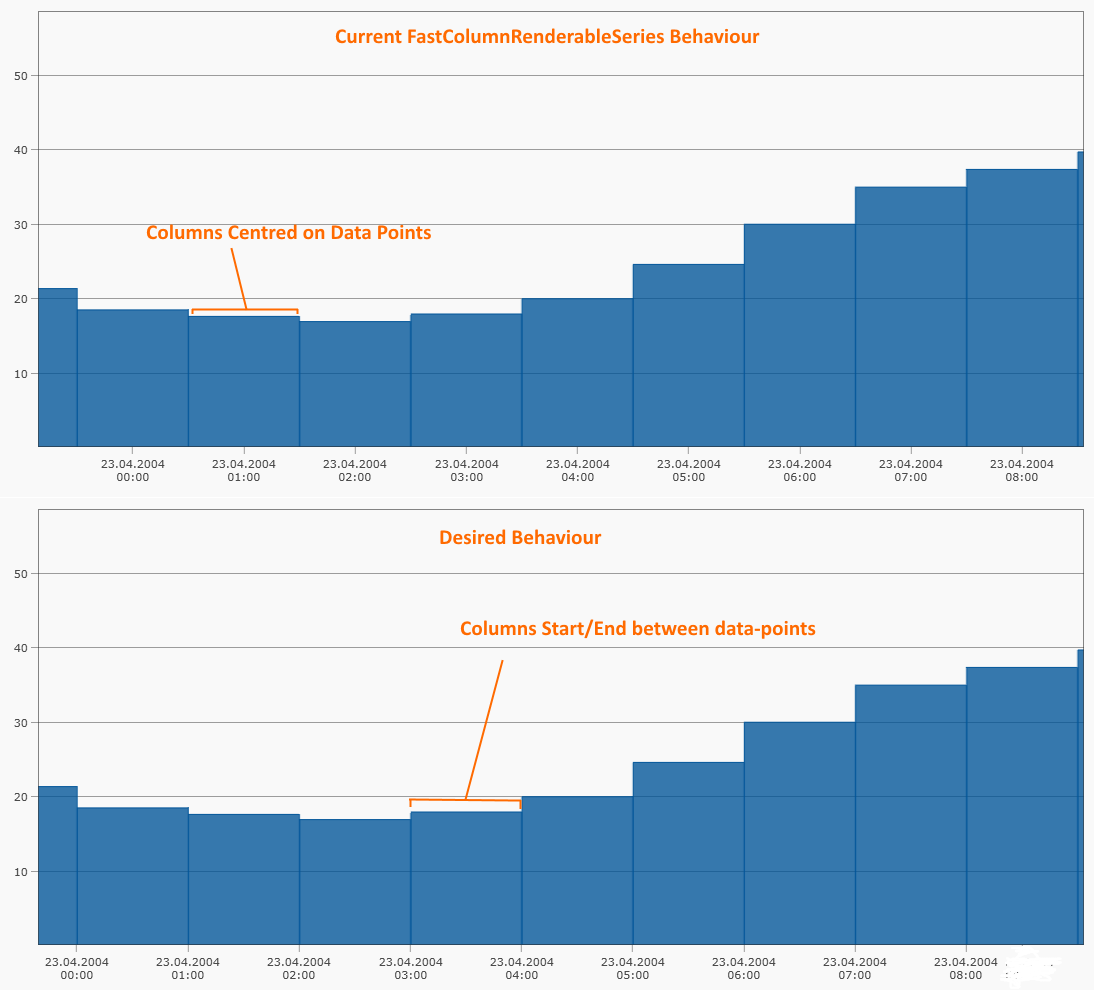
A question was just asked on Priority Support tickets on how to centre columns between data-values, and have each column join together with the next.
Our standard FastColumnRenderableSeries does allow columns to be touch each other by using the property DataPointWidth = 1.0. However, the columns are still centred on data-points.
Below we propose a workaround to achieve this desired visual affect

- Andrew Burnett-Thompson asked 9 years ago
- last active 9 years ago
I have a chart with FastImpulseRenderableSeries.
<s:FastImpulseRenderableSeries StrokeThickness="3" SeriesColor="LawnGreen" x:Name="IdentifiedPeakSeries" YAxisId="PeakAxis">
<s:FastImpulseRenderableSeries.PointMarker>
<s:EllipsePointMarker Width="0" Height="0" Fill="LawnGreen"/>
</s:FastImpulseRenderableSeries.PointMarker>
</s:FastImpulseRenderableSeries>
The color of each Impulse depends on a own type of each result. There are three different types which should have color green, yellow and red. In the program I use the XyzDataSeries to set the x and y values of the impulse and the z-value as the type to get the color.
var seriesId2 = new XyzDataSeries<double, double, int>();
for (int i = 0; i < SamplePeakList.Count(); i++)
{
seriesId2.Append(SamplePeakList[i].Mass / 1000, SamplePeakList[i].Intensity, peakType);
}
But the IPaletteProvider has no overridable method with x, y and z value!
How can I pass the impulsetype to the palette provider to set the corresponding color?
- Michael Knitsch asked 10 years ago
- last active 10 years ago
Hello again!
I’m using new SciChart 3.2 Beta version. In the 3.1 version I had this code snippet to draw (only one) point marker:
protected override void DrawInternal(IRenderContext2D context, IEnumerable<Point> centers, IPen2D pen, IBrush2D brush)
{
var viewportRect = new Rect(new Point(0, 0), context.ViewportSize);
float width = (float)Width;
float height = (float)Height;
Point lastPoint = new Point();
var custBrush = context.CreateBrush(new SolidColorBrush(Colors.White));
foreach (var center in centers)
{
if (IsInBounds(center, width, height, viewportRect))
{
lastPoint=new Point(center.X,center.Y);
}
}
context.FillRectangle(custBrush, new Point(lastPoint.X - 100, lastPoint.Y), new Point(lastPoint.X - 100 + NameToDisplay.Length * 4 * (FontSize / 8.0), lastPoint.Y + 20 * (FontSize / 8.0)), 0);
context.DrawText(new Rect(lastPoint.X - 100, lastPoint.Y, NameToDisplay.Length * 4 * (FontSize / 8.0), 20 * (FontSize / 8.0)), FontColor, FontSize, NameToDisplay);
custBrush.Dispose();
}
But in new version all point markers are drawn only with this method :
protected override void DrawInternal(IRenderContext2D context, double x, double y, IPen2D pen, IBrush2D brush)
{....
How can I switch it to draw only by the method with centers (not with single point) , because I need to show only last visible point of renderable series ?
Thanks in advance!
- Egor asked 10 years ago
- last active 10 years ago
