The first question: Where did the example go (link below)?
https://support.scichart.com/support/solutions/articles/101000513349-tutorial-custom-legend-with-color-picker-and-custom-point-markers
I want to do like what and time ago I saved link but now this page is deleted. I need it because it is good example for resolve my 2nd question I think.
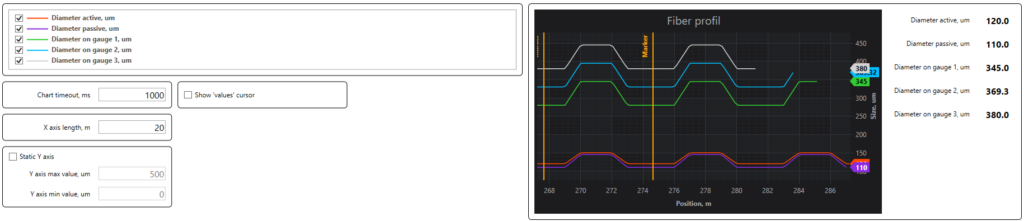
And the second question: I have chart
<s:SciChartSurface Grid.Row="0" Grid.Column="0" x:Name="SciChartSurface" Margin="5" Padding="5"
ChartTitle="{mainVM:Localization MainChartSciChartSurface}" RenderableSeries="{s:SeriesBinding RenderableSeries}" Annotations="{s:AnnotationsBinding Annotations}">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="{mainVM:Localization XNumericAxis}" VisibleRange="{Binding VisibleRangeXAxis, Mode=TwoWay}" />
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis GrowBy="0.1,0.1"
AxisTitle="{mainVM:Localization YNumericAxis}" VisibleRange="{Binding VisibleRangeYAxis, Mode=TwoWay}" AutoRange="{Binding IsStaticYAxis, Converter={StaticResource StaticAxisToSciChartAutoRangeConverter}}" />
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier />
<s:CursorModifier IsEnabled="{Binding IsShowValuesCursor}" />
<s:LegendModifier x:Name="SciChartLegendModifier" GetLegendDataFor="AllSeries" ShowLegend="False"
SeriesData="{Binding SeriesData, Mode=TwoWay}" />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
Legend of chart placed in another panel
<s:SciChartLegend x:Name="SciChartLegendControl" s:ThemeManager.Theme="Chrome" Margin="5,5" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto"
LegendData="{Binding SeriesData, Mode=OneWay}" ShowVisibilityCheckboxes="True" />
SeriesData is
private ChartDataObject _seriesData;
public ChartDataObject SeriesData
{
get => _seriesData;
set => SetProperty(ref _seriesData, value, nameof(SeriesData));
}
I want to see chart values in additional fields near the chart. I made this
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ListView Grid.Column="0" x:Name="ChartsListView" BorderBrush="Transparent" ItemContainerStyle="{StaticResource ListViewItemContainerDefaultStyle}"
ItemsSource="{Binding SeriesData.SeriesInfo}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Style="{StaticResource LabelDefaultStyle}"
Content="{Binding SeriesName}" Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}" />
<Label Grid.Column="1" Style="{StaticResource LabelIndicatorStyle}"
Content="{Binding YValue}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>

All working correctly. But I want to bind Legend visibility checkboxes to my custom controls for values: when I uncheck chart checkbox control bound to this chart must becomes invisible. In code above I write
Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}"
but it not worked. How can I make it like I want?
And 3rd question: how can I guarantee the order of SeriesData lines? I have to be sure that charts in legend and custom controls ordered in the same ordering
- Fedor Iudin asked 2 weeks ago
- last edited 2 weeks ago
 Hi Fedor, Thanks for your inquiry. We’ve moved to the new service desk system recently and the transfer of the Knowledgebase articles we had is still in progress. I’ll share a new link to the mentioned example shortly. Regarding your questions, I am going to discuss them with our team and will get back to you as soon as I have an update. With best regards, Lex S., MSEE, SciChart Technical Support Engineer
Hi Fedor, Thanks for your inquiry. We’ve moved to the new service desk system recently and the transfer of the Knowledgebase articles we had is still in progress. I’ll share a new link to the mentioned example shortly. Regarding your questions, I am going to discuss them with our team and will get back to you as soon as I have an update. With best regards, Lex S., MSEE, SciChart Technical Support Engineer Hi Fedor, Here is a link to the example you were looking for: https://support.scichart.com/support/solutions/articles/101000520215-custom-legend-with-color-picker-and-custom-point-markers
Hi Fedor, Here is a link to the example you were looking for: https://support.scichart.com/support/solutions/articles/101000520215-custom-legend-with-color-picker-and-custom-point-markers Lex, yes, thank you
Lex, yes, thank you
- You must login to post comments
Great thanks for Lex. As I expected knowledge database’s example helped me.
Looks like in
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ListView Grid.Column="0" x:Name="ChartsListView" BorderBrush="Transparent" ItemContainerStyle="{StaticResource ListViewItemContainerDefaultStyle}"
ItemsSource="{Binding SeriesData.SeriesInfo}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Style="{StaticResource LabelDefaultStyle}"
Content="{Binding SeriesName}" Visibility="{Binding IsVisible, Converter={StaticResource BooleanToVisibilityConverter}}" />
<Label Grid.Column="1" Style="{StaticResource LabelIndicatorStyle}"
Content="{Binding YValue}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
I nee to use
ItemsSource="{Binding RenderableSeries}"
instead of
ItemsSource="{Binding SeriesData.SeriesInfo}"
As I see RenderableSeries.IsVisible looks like that I need. And values for controls is in RenderableSeries.DataSeries.LatestYValue.
I need to check but if somebody (maybe from SciChart team) knows better way please show it.
- Fedor Iudin answered 2 weeks ago
 Hi Fedor, We’re glad our Knowledgebase articles are helpful!
Hi Fedor, We’re glad our Knowledgebase articles are helpful!
- You must login to post comments
Hi Fedor,
We discussed the provided details.
Your implementation looks correct.
There is an IsVisible property both in the RenderableSeries and SeriesInfo. They are synchronized so you can feel free to use any of them.
Regarding the RenderbleSeries order, the order of the Series in the Legend is based on the order in the RenderbleSeries collection. This it would be enough to organize the collection in the way you need.
With best regards,
Lex S., MSEE
SciChart Technical Support Engineer
- Lex answered 1 week ago
- You must login to post comments
Please login first to submit.

