I want to create two xAxis, the first one will be a normal xAxis and the second one will be an array of date ranges, but the issue then is that since all the xAxis are inside one array together, they all are stacked on top of each other.
I tried sciChartSurface.layoutManager.bottomOuterAxesLayoutStrategy = new BottomAlignedOuterHorizontallyStackedAxisLayoutStrategy(); but that only create all xAxis into one line of xAxis.
I want two line of xAxis, where the first one is normal, but second xAxis should be Horizontally Stacked Axis Layout.
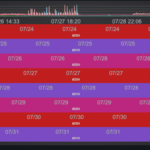
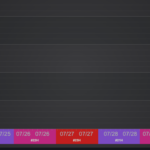
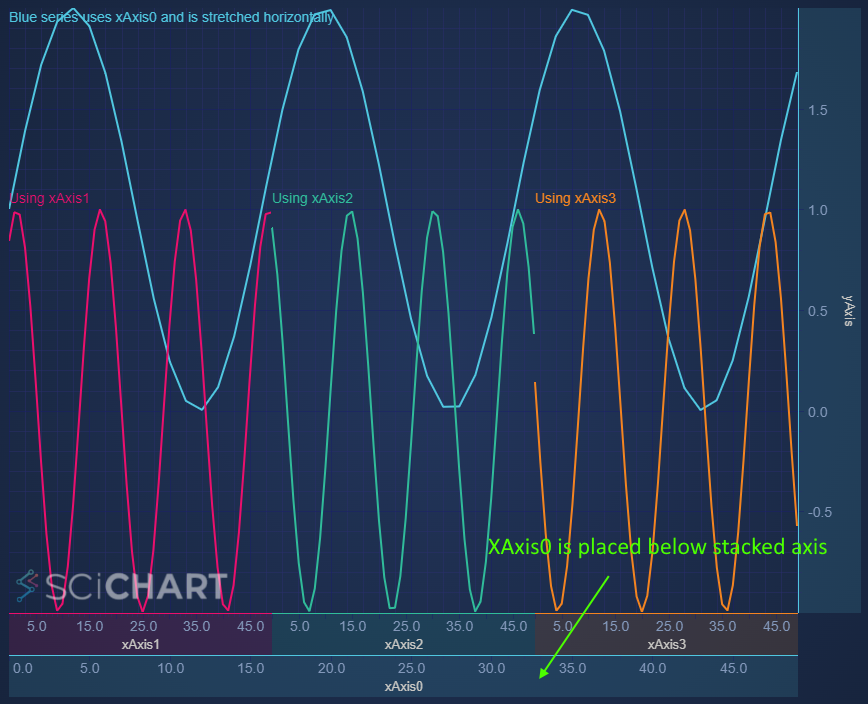
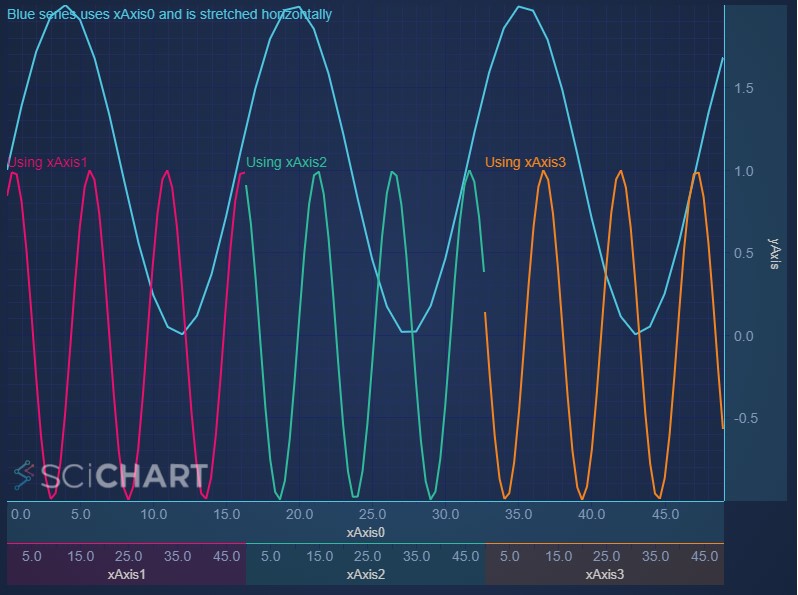
The first image is before horizontal stacked is applied and the second after.
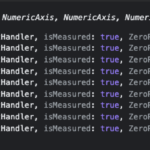
The third image show the xAxes array from sciChartSurface.xAxes, the index(0) of the array is the first xAxis, which should be normal, and the rest (index 1 – 8) should be horizontally stacked.
The horizontal stacked xAxis should be right below the first xAxis.
- Nung Khual asked 12 months ago
- last edited 12 months ago
 Hi Nung, it is, but you’ll have to create a custom layout manager (see https://www.scichart.com/documentation/js/current/webframe.html#LayoutManagers.html) If you can advise more on what the use case is we can try to provide a sample
Hi Nung, it is, but you’ll have to create a custom layout manager (see https://www.scichart.com/documentation/js/current/webframe.html#LayoutManagers.html) If you can advise more on what the use case is we can try to provide a sample Hi, thank you for the reply. Yes, the use case would be that I want to display some kind of text info inside the second xAxis, which would be an array of data with date range(which needed to be horizontal stacked), which should sync with the chart(zoom etc.).
Hi, thank you for the reply. Yes, the use case would be that I want to display some kind of text info inside the second xAxis, which would be an array of data with date range(which needed to be horizontal stacked), which should sync with the chart(zoom etc.).
- You must login to post comments
For the switched placement of normal and stacked axes:
You can just make update the layoutAxes method by changing the order in which you are applying the stacked/normal strategies and using an appropriate offset from the top.
The function before:
// Override layoutAxes from the base class
layoutAxes(left, top, right, bottom, axes) {
const [firstAxis, ...stackedAxes] = axes;
// layout first axis with the regular logic
this.defaultBottomOuterAxisLayoutStrategy.layoutAxes(
left, top, right, bottom, [firstAxis]
);
// after the layout phase we get axis.viewRect which specifies size and position of an axis
// and then we can layout rest of the axes with stacked strategy beneath it.
super.layoutAxes(left, firstAxis.viewRect.bottom, right, bottom, stackedAxes);
}
results in this

The function after:
layoutAxes(left, top, right, bottom, axes) {
const [firstAxis, ...stackedAxes] = axes;
// layout stacked axes first
super.layoutAxes(left, top, right, bottom, stackedAxes);
// then get the top offset for the normalAxis with stackedAxis.viewRect.bottom
const stackedAxis = stackedAxes[0]
this.defaultBottomOuterAxisLayoutStrategy.layoutAxes(
left,
stackedAxis.viewRect.bottom,
right,
bottom,
[firstAxis] // normal axis
);
}
results in this

- Jim Risen answered 12 months ago
- last edited 12 months ago
- You must login to post comments
Hello, here is an example of creating a custom Axis Layout Strategy by extending a strategy provided by the lib:
// Example of creating a custom layout manager.
//
// Axis rendering happens in 2 phases: measure & layout.
// Axis size and positioning is calculated by an axis layout strategy accordingly to the axisAlignment and isInner properties
// This custom Layout Strategy applies normal layout strategy to the first axis and the stacked strategy to the rest of bottom-aligned outer axes
class CustomAxisLayoutStrategy extends BottomAlignedOuterHorizontallyStackedAxisLayoutStrategy {
constructor() {
super();
/** The strategy used for normal (non-stacked) layout */
this.defaultBottomOuterAxisLayoutStrategy = new BottomAlignedOuterAxisLayoutStrategy();
}
// override measureAxes from the base class
measureAxes(sciChartSurface, chartLayoutState, axes) {
const [firstAxis, ...stackedAxes] = axes;
// measure stacked axes and max height (stackedAreaSize) required by them
super.measureAxes(sciChartSurface, chartLayoutState, stackedAxes);
const stackedAreaSize = chartLayoutState.bottomOuterAreaSize;
// measure first axis with the regular logic
this.defaultBottomOuterAxisLayoutStrategy.measureAxes(
sciChartSurface,
chartLayoutState,
[firstAxis]
);
// calculate height required by the first axis and then the total height
const firstAxisSize = getHorizontalAxisRequiredSize(firstAxis.axisLayoutState);
chartLayoutState.bottomOuterAreaSize = firstAxisSize + stackedAreaSize;
}
// Override layoutAxes from the base class
layoutAxes(left, top, right, bottom, axes) {
const [firstAxis, ...stackedAxes] = axes;
// layout first axis with the regular logic
this.defaultBottomOuterAxisLayoutStrategy.layoutAxes(
left, top, right, bottom, [firstAxis]
);
// after the layout phase we get axis.viewRect which specifies size and position of an axis
// and then we can layout rest of the axes with stacked strategy beneath it.
super.layoutAxes(left, firstAxis.viewRect.bottom, right, bottom, stackedAxes);
}
}
Full example setup in TypeScript: https://codesandbox.io/s/custom-axis-layout-strategy-7cs243?file=/src/index.ts
There is also a Codepen for JavaScript below here:
https://codepen.io/scichart/pen/wvQNQjx

Let us know if this works fine in your case or if you find any issues while using it.
- Jim Risen answered 12 months ago
- last edited 12 months ago
- You must login to post comments
What should I do if I want to switch the placement of the stacked axes and normal axes?
For example, put the first xAxis at the bottom and put the stacked axes above it. What dictate the placement/layout?
- Nung Khual answered 12 months ago
- last edited 12 months ago
 Good question. Will ask @Jim who made the solution
Good question. Will ask @Jim who made the solution
- You must login to post comments
Please login first to submit.