Hello, I am using SciChartJS and have a new requirement from our users as follows that I need help with the implementation. Any pointers from anyone would be a great help.
**Requirements: **
- Assume that x-axis is Time and y-axis is prices.
- There are multiple series in the chart (e.g., Bid Price, Ask Price)
- Allow user to select a time on xAxis using
CTRL + CLICK - When the user selects the time, show the rollover line and the tooltip for all series at the selected time
- This rollover line and tooltip should remain visible until the user selects a new time on the x-axis at which point the rollover tooltip should display the tooltip for the new point.
I started inheriting the RolloverModifier but couldn’t find an appropriate method to show the tooltip.
So, I started implementing the above feature using CustomModifierBase2d and adding a VerticalLineAnnotation for the rollover line. But again, struggling with the tooltip.
If someone could help me out or give me pointers, that would be highly appreciated.
Best Regards,
Sachin Patel.
- sachin patel asked 9 months ago
 Good morning Sachin, this requires a bit of investigation from our team but it should be possible. Let us take a few days and we will get back to you. Best regards, Andrew
Good morning Sachin, this requires a bit of investigation from our team but it should be possible. Let us take a few days and we will get back to you. Best regards, Andrew Hello Sachin. Take a look at the example here https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/CustomerExamples/CustomRolloverModifier It shows how to customize the RolloverModifier to show a tooltip on different conditions/triggers. It should be possible to apply your logic similarly. Try it out and then let us know if you were able to achieve the goal or share your progress so far.
Hello Sachin. Take a look at the example here https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/CustomerExamples/CustomRolloverModifier It shows how to customize the RolloverModifier to show a tooltip on different conditions/triggers. It should be possible to apply your logic similarly. Try it out and then let us know if you were able to achieve the goal or share your progress so far. Thank you @Andrew! I look forward to your solution. Thank you @Jim! I did look at this a while ago and have implemented somewhat similar. But this time, I am looking for something totally different. That is: (a) how to keep the rollover tooltip visible even when I move my cursor within/outside SciChart container and (b) given an x-axis value, how do I show the rollover line and its tooltip programmatically.
Thank you @Andrew! I look forward to your solution. Thank you @Jim! I did look at this a while ago and have implemented somewhat similar. But this time, I am looking for something totally different. That is: (a) how to keep the rollover tooltip visible even when I move my cursor within/outside SciChart container and (b) given an x-axis value, how do I show the rollover line and its tooltip programmatically. Hi Sachin, do you want to place a single rollover on the chart by clicking then leaving it there? Or programmatic only? Do you want to place multiple rollovers or just one?
Hi Sachin, do you want to place a single rollover on the chart by clicking then leaving it there? Or programmatic only? Do you want to place multiple rollovers or just one? @Andrew — Our requirements are as follows: – We just need a single rollover line on the chart. – This rollover line can be placed on the chart by a user on`CTRL+CLICK` as well as programmatically given a `x-value` (which is a time). – When the rollover is placed (or changed by another `CTRL+CLICK` or programmatically), show the rollover tooltip for each series in the chart. Hope that helps. Best Regards, Sachin Patel.
@Andrew — Our requirements are as follows: – We just need a single rollover line on the chart. – This rollover line can be placed on the chart by a user on`CTRL+CLICK` as well as programmatically given a `x-value` (which is a time). – When the rollover is placed (or changed by another `CTRL+CLICK` or programmatically), show the rollover tooltip for each series in the chart. Hope that helps. Best Regards, Sachin Patel.
- You must login to post comments
Hi Sachin
I’ve managed to figure this out almost. Here is a CodePen.

How this works:
We create a class which inherits RolloverModifier.
// required imports. For npm use import { RolloverModifier, ... } from "scichart"
const { RolloverModifier, EMousePosition, Point, translateFromSeriesViewRectToCanvas } = SciChart;
// Workaround for programmatically placing a RolloverModifier at a specific location
class CustomPlacementRollover extends RolloverModifier {
constructor() {
super();
}
// do nothing (disable default behavior)
modifierMouseMove(e) { }
modifierMouseLeave(e) { }
onParentSurfaceRendered() {
const xAxis = this.parentSurface?.xAxes?.getById(this.xAxisId);
if (xAxis && this.xValue && this.parentSurface?.seriesViewRect) {
// Convert xValue from data to coordinate.
const xCoord = xAxis.getCurrentCoordinateCalculator()?.getCoordinate(this.xValue);
// Translate from the seriesViewRect back to the parent canvas (rollover expects coords in this space)
const hackedMousePoint = translateFromSeriesViewRectToCanvas(new Point(xCoord, 0), this.parentSurface.seriesViewRect);
// Simulate rollover at x,y coord
console.log(`Simulating a mouse move to (x,y) = ${hackedMousePoint?.toString()}`);
super.modifierMouseMove({ mousePoint: hackedMousePoint });
}
super.onParentSurfaceRendered();
}
setXValue(xValue) {
console.log(`Setting XValue to ${xValue}`);
this.xValue = xValue;
}
}
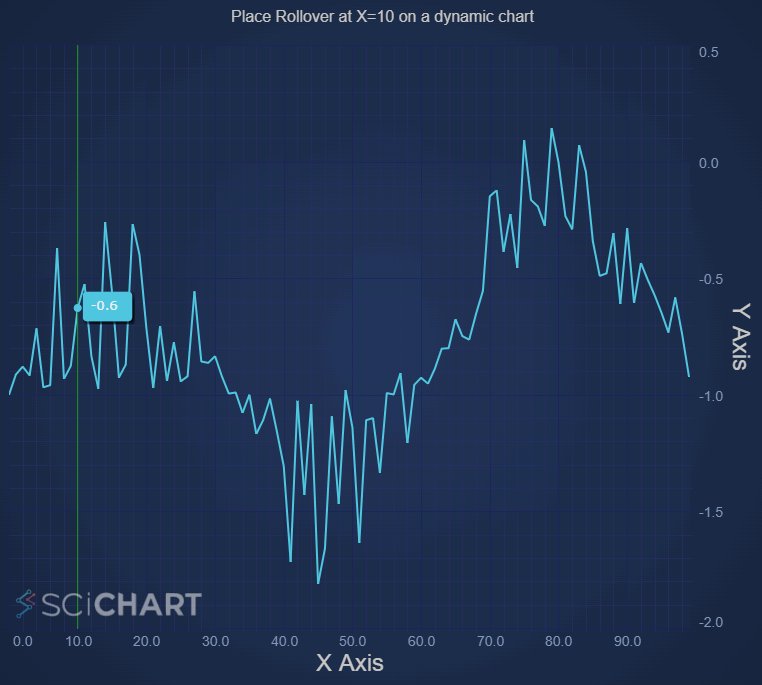
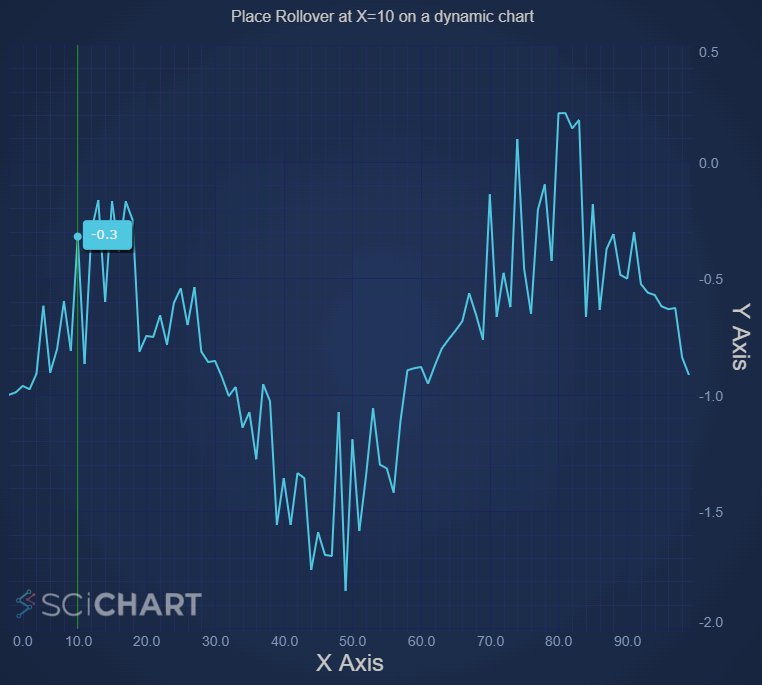
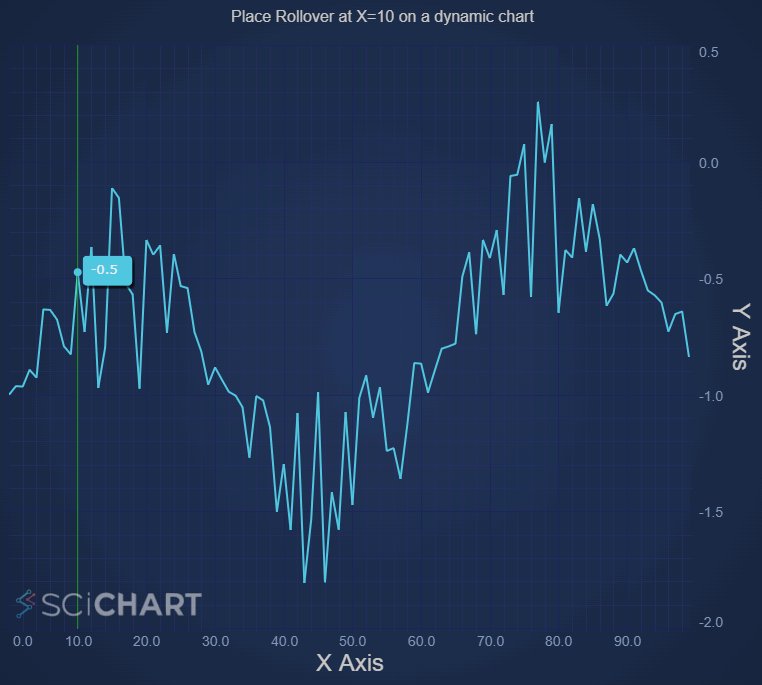
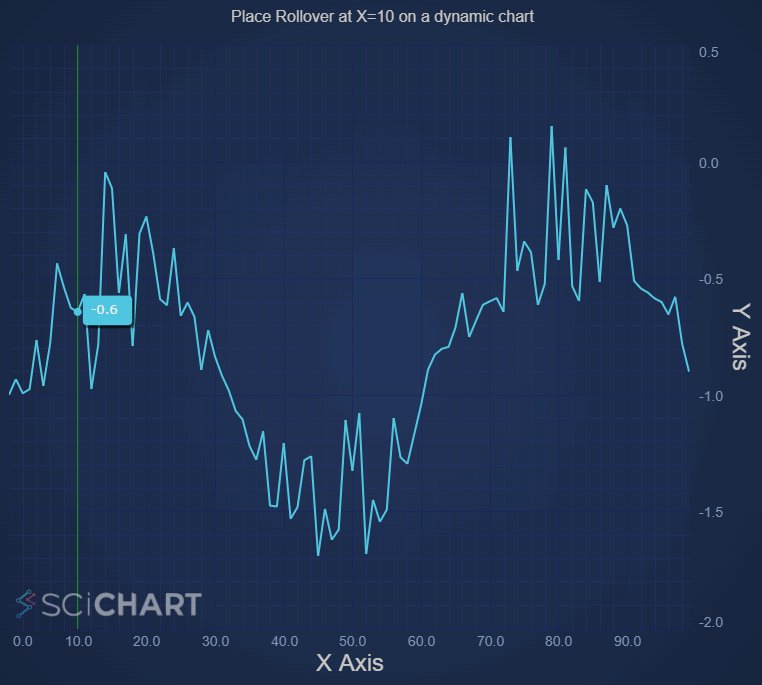
When the parent chart renders, it gets an X-Value e.g. X=10 and converts this into a pixel coordinate, then forces modifierMouseMove on the base RolloverModifier class. We also disable the default mouse-move behaviour by overriding modifierMouseMove and doing nothing.
This doesn’t satisfy all your requirements such as click + placement via CTRL but does show how you can ‘hack’ the RolloverModifier to be placed programmatically.
Suggest if you extend this – try to override modifierMouseDown or modifierMouseUp and capture the args.mousePoint from ModifierMouseArgs passed into the function. Detect if this.ctrlKey is true and then set isEnabled on the modifier.
Can you give me feedback so far on the codepen?
Best regards
Andrew
- Andrew Burnett-Thompson answered 9 months ago
- last edited 9 months ago
- You must login to post comments
Update:
For the second requirement – placing rollover on CTRL+CLICK turns out this is much easier.
const { RolloverModifier } = SciChart;
// or for npm import { RolloverModifier } from "scichart"
// Workaround for placing a RolloverModifier on CTRL+Click
// Clicking without CTRL will hide the rollover
class RolloverPlacedOnClick extends RolloverModifier {
constructor() {
super();
}
// do nothing (disable default behavior)
modifierMouseMove(e) { }
modifierMouseLeave(e) { }
modifierMouseDown(e) {
if (e.ctrlKey) {
console.log(`RolloverModifier clicked at ${e.mousePoint.x}, ${e.mousePoint.y}`);
super.modifierMouseMove(e);
} else {
console.log(`hiding rollover`);
super.modifierMouseLeave(e);
}
}
}
Codepen
Here is a second CodePen
How this works
various functions in the RolloverModifier perform actions. For instance:
modifierMouseMoveis the default function which updates the RolloverModifier as you move the mouse. This expectsModifierMouseArgswhich has a propertymousePointwhich defines the x,y coordinate on the parent<div>modifierMouseLeaveis used by default to hide the rollover line when user mouse exits the chart viewportonParentSurfaceRenderedis called every time the chart updates or redraws to reposition tooltipsmodifierMouseDownis not used by RolloverModifier, but we use this here and forward the event either tomodifierMouseMove(causing placement of a rollover line) ormodifierMouseLeavehiding it.
Voila!
- Andrew Burnett-Thompson answered 9 months ago
- last edited 9 months ago
- You must login to post comments
WOW! Thank you @Andrew. Let me pick your solution and put it my project to see how it works out. Looks like it will.
Please allow me until mid next-week to get back to you on this. Based on your original response, I thought it would take you few days to investigate, so, I moved to other priorities. I will definitely get back to you early to mid next-week.
Thank you so much and as always, you are fantastic!
Best Regards,
Sachin Patel.
- sachin patel answered 9 months ago
 No problem glad to be of help! Infinite we plan to refactor the tooltips to allow all kinds of placement and static cursors. For now it’s possible to achieve these things via workarounds
No problem glad to be of help! Infinite we plan to refactor the tooltips to allow all kinds of placement and static cursors. For now it’s possible to achieve these things via workarounds
- You must login to post comments
Hello Andrew, Your solution works, but, not when the charts are embedded in SciChartVerticalGroup. We are stacking multiple chart using SciChartVerticalGroup.
However, I have uploaded a solution that works with SciChartVerticalGroup by extending your solution.
Can you please check my solution to see if I implemented it in a way, you would have implemented yourself?
The solution is located in:
Few other things that I observed:
1: Using % to size the charts in the containers
- In the
MultiChart.tsxfile, I was not able to use50%height for each of the charts. It just didn’t work! - I would appreciate if you could look into it and tell my what I am doing wrong.
2: Rollover tooltip hides when mouse leaves the chart(s)
- If I subscribe to
mouseleaveevent usingsciChartSurface.domCanvas2D.addEventListener('mouseleave', ...), then, the Rollover tooltip hides. - I am using this event (and
mouseenter) to track which chart within the stack is going to be active. - I can fix it by either not using
mouseleaveevent OR by using another modifier. - I thought, I should at least let you know if this is intentional from your side or some other side effect.
Best Regards,
Sachin Patel
- sachin patel answered 9 months ago
 @Andrew Burnett-Thompson, any updates on my last response above?
@Andrew Burnett-Thompson, any updates on my last response above?
- You must login to post comments
Please login first to submit.
