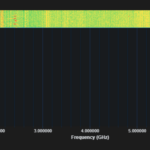
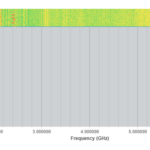
My application supports two themes (dark/light) for the charts. The background of the chart will be set to black if the dark mode is applied, and white if the light mode applied. It works well with the line chart. But there is strange grey background appeared in the heatmap chart when light mode is applied (Please check the attached screenshots). The color of gradient stop of offset 0 (min. heatmap zValues) is set to transparent and it works well with the dark mode. Do you know what’s wrong in my case?
Dark theme object applied to the chart:
{...new SciChartJSDarkTheme(), ...{
sciChartBackground: "#1c1c1c",
axisTitleColor: "#dee2e6",
labelBorderBrush: "#dee2e6",
tickTextBrush: "#dee2e6",
majorGridLineBrush: "#1F3D68",
minorGridLineBrush: "#102A47",
}
Light theme object applied to the chart:
{...new SciChartJSLightTheme(), ...{
sciChartBackground: "#fff",
axisTitleColor: "#333",
labelBorderBrush: "#333",
tickTextBrush: "#333",
}}
Heatmap graditentStops:
[
{ offset: 1, color: COLORS.DARK_RED },
{ offset: 0.8, color: COLORS.RED },
{ offset: 0.6, color: COLORS.YELLOW },
{ offset: 0.5, color: COLORS.GREEN },
{ offset: 0.4, color: COLORS.BLUE },
{ offset: 0.01, color: COLORS.DARK_BLUE },
{ offset: 0, color: "Transparent" },
]
- Quyen Sy asked 1 year ago
 I can’t see the problem in the screenshots. Can you highlight the issue please? If you have a possible bug report, please provide a codepen (or similar).
I can’t see the problem in the screenshots. Can you highlight the issue please? If you have a possible bug report, please provide a codepen (or similar). Hi Andrew, the problem is in the screenshot with white background. The background of the chart is set to white. But there is grey color showing in the chart. I will try to reproduce it with codepen.
Hi Andrew, the problem is in the screenshot with white background. The background of the chart is set to white. But there is grey color showing in the chart. I will try to reproduce it with codepen. and removing the heatmap makes the grey background go away? This could be the axis bands fill, but its hard to say why its occurring without some code to reproduce.
and removing the heatmap makes the grey background go away? This could be the axis bands fill, but its hard to say why its occurring without some code to reproduce.
- You must login to post comments
Please login first to submit.