A question was recently asked on priority support tickets – how to to apply a Template Selector to the RolloverModifier, to display different tooltips based on series type?
We are answering the question below so that other users can benefit from it!
- You must login to post comments
Using the API from v3.2/v3.3 of SciChart, we can do the following:
1. Declare a RolloverModifier in your XAML
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup s:MouseManager.MouseEventGroup="ChartGroup">
<s:RolloverModifier ShowTooltipOn="Always"
ShowAxisLabels="True"
TooltipLabelTemplateSelector="{StaticResource PriceRolloverTooltipTemplate}" />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
2. Declare a template selector in the resources
3. Where the OhlcSeriesTemplate is defined as
<!-- Overlay Border Style -->
<Style x:Key="OverlayBorderStyle" TargetType="Border">
<Setter Property="Padding" Value="3 1 3 1" />
<Setter Property="Background" Value="#165284" />
<Setter Property="BorderBrush" Value="White" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="Opacity" Value="0.9" />
</Style>
<!-- Overlay Text Style -->
<Style x:Key="OverlayTextStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="11" />
<Setter Property="Foreground" Value="White" />
<Setter Property="HorizontalAlignment" Value="Left" />
</Style>
<DataTemplate x:Key="EmptyDataTemplate" />
<!-- OhlcSeries Rollover Template -->
<!-- Note the SeriesInfo types that are binding to -->
<DataTemplate x:Key="OhlcSeriesRolloverTooltipTemplate" DataType="scichart:OhlcSeriesInfo">
<Border Style="{StaticResource OverlayBorderStyle}" >
<StackPanel Orientation="Vertical">
<TextBlock Style="{StaticResource OverlayTextStyle}"
Text="{Binding OpenValue, Mode=OneWay}" />
<TextBlock Style="{StaticResource OverlayTextStyle}"
Text="{Binding HighValue, Mode=OneWay}" />
<TextBlock Style="{StaticResource OverlayTextStyle}"
Text="{Binding LowValue, Mode=OneWay}" />
<TextBlock Style="{StaticResource OverlayTextStyle}"
Text="{Binding CloseValue, Mode=OneWay}" />
</StackPanel>
</Border>
</DataTemplate>
What are the SeriesInfo types?
Each DataTemplate has as a SeriesInfo type as its DataContext. You can find out more info about the SeriesInfo types and properties at the article SeriesInfo – The Series ViewModel for Legends, Tooltips, Rollovers
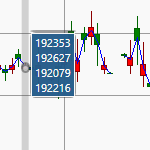
What is the result?
See attached image. In this example we choose to hide all tooltips for series other than Ohlc series. The Ohlc has a custom tooltip
- Andrew Burnett-Thompson answered 9 years ago
- You must login to post comments
Please login first to submit.