Hello,
The SciChartOverview is great, it provides exactly the functionality that I needed for panning and zooming. The only problem is that from what I have found until now it works only on the x axis.
Is there an easy way to have exactly the same zooming and panning functionality provided by the SciChartOverview on the Y Axes? I just need the zooming and panning, not the data preview.
I tried to do this by modifying the ControlTemplate of the NumericAxis control, but I quickly got into trouble, and this seems like a little bit too much work anyway.
Is there a simple way to do it with SciChart?
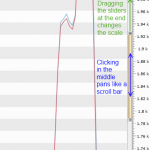
I added an image with a similar control that does this.
- Straliciuc asked 12 years ago
- You must login to post comments
Hi there,
As of SciChart version 4 we now have a Scrollbar feature which allows you to zoom, pan, slide and scroll each axis individually.
You can learn more about the SciChart WPF Scrollbars feature here.
https://www.scichart.com/example/wpf-chart-example-per-axis-scrollbars/
Best regards
Andrew
- Andrew Burnett-Thompson answered 12 years ago
- last edited 5 years ago
- You must login to post comments
Please login first to submit.