To whom this may concern:
I am following up to an issue that I posted a few years ago: https://www.scichart.com/questions/wpf/resizing-custom-annotations
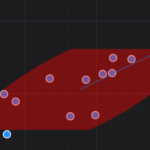
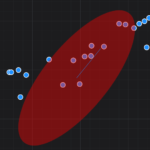
I’ve attached a sample project that outlines what I am trying to accomplish. It is a simple scatter chart with randomized points in which I am trying to draw a rotatable ellipse annotation around the points.
The annotation inherits the “BoxAnnotation” class and replaces it’s template with an ellipse that is shaped to within the bounds of the annotation. This ellipse can be rotated by dragging the ellipse with the right-click button of the mouse. Upon doing so, in order to ensure the ellipse still maintains its shape when zooming in, the ellipse is converted to a geometric path. (Shown when the color of the ellipse changes from red to green.) Like this, when re-sizing the ellipse, it maintains its shape. After re-sizing, if the user wants to rotate the ellipse again, the original Ellipse UIElement re-surfaces and the Path UIElement is hidden. The user can then rotate the ellipse, which is in turn rendered back to a Path UIElement once again. The bounds of the annotation are modified to ensure the ellipse and its geometric path maintains its shape when switching between the Ellipse and the Path UIElements.
The issue is when re-sizing the annotation, and then attempting to rotate the ellipse again, the ellipse is clipped by the bounds of the annotation, even though “ClipToBounds” is set to false (in the code-behind). Unfortunately, I can’t find a pattern for which this occurs, and I have no solution to this issue. Examples of the clipped and non-clipped ellipses are shown in the attached images.
Hopefully the attached project is easy to understand. Can you please advise?
Thank you kindly!
— Ari
EDIT: Code attached as .ZIP file
- Ari Sagiv asked 4 years ago
- last edited 4 years ago
- You must login to post comments
Hi Ari,
Thanks for your inquiry.
Unfortunately, we cannot help much with this issue. Probably the issue lies in your template and how you’ve implemented rotation of the custom annotation. We can suggest using WPF Snoop to debug the VisualTree of your annotation. Please take a look:
https://github.com/snoopwpf/snoopwpf/releases
Please try this tool, it is very helpful to understand what is going on in such cases.
With best regards,
Oleksandr
- Oleksandr Shvets answered 4 years ago
 Hi, Oleksandr! Thank you for taking the time to review my code and your feedback. I used the SnoopWPF tool to diagnose the problem; I found the issue was that UseLayoutRounding for the BoxAnnotation subclass was set to “true” by default. Setting UseLayoutRounding to “false” prevents the Shape object from being clipped. Thanks for the tip, It certainly helped! — Ari
Hi, Oleksandr! Thank you for taking the time to review my code and your feedback. I used the SnoopWPF tool to diagnose the problem; I found the issue was that UseLayoutRounding for the BoxAnnotation subclass was set to “true” by default. Setting UseLayoutRounding to “false” prevents the Shape object from being clipped. Thanks for the tip, It certainly helped! — Ari
- You must login to post comments
Please login first to submit.