Hi, Support team.
I’m using MVVM pattern and trying to implement multi-chart which can insert Box Annotations at the same time into each chart .
So I’m testing in SciChart Example [“DigitalAnalyzerPerformanceDemo”] to know how to implement this.
But what i only got is just looping through and create annotation for each ChannelViewModels.
In the Demo, the VisibleRange ‘XRange’ is shared to all the ChannelViewModels by binding TwoWay-mode in ParentViewModel without looping for each ChildViewModels.
Like this, I wonder is there ways to apply BoxAnnotation all the ChannelViewModel at the same time by binding in ParentViewModel.
<!-- BottomAxis -->
<s:SciChartSurface Grid.Column="1">
<s:SciChartSurface.XAxis>
<s:NumericAxis Height="30"
AxisAlignment="Bottom"
VisibleRange="{Binding XRange, Mode=TwoWay}"
LabelProvider="{StaticResource TimeLabelProvider}"
MajorTickLineStyle="{StaticResource TimeAxisMajorTickLineStyle}"
MinorTickLineStyle="{StaticResource TimeAxisMinorTickLineStyle}"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis Visibility="Collapsed"/>
</s:SciChartSurface.YAxis>
</s:SciChartSurface>
</Grid>
<!-- Create an X Axis with GrowBy -->
<s:SciChartSurface.XAxis>
<s:NumericAxis Style="{StaticResource HiddenAxisStyle}"
VisibleRangeLimitMode="Min"
VisibleRangeLimit="0,0"
VisibleRange="{Binding DataContext.XRange, Mode=TwoWay, RelativeSource={RelativeSource AncestorType=ItemsControl, AncestorLevel=2}}"/>
</s:SciChartSurface.XAxis>
I tried to bind annotation in ParentViewModel like XRange Binding method, But it doesn’t work.
This is View.xaml.
<Grid Grid.IsSharedSizeScope="True" IsEnabled="{Binding IsLoading, Converter={StaticResource InvertBooleanConverter}}">
<!-- BottomAxis -->
<s:SciChartSurface Grid.Column="1">
<s:SciChartSurface.XAxis>
<s:NumericAxis Height="30"
AxisAlignment="Bottom"
VisibleRange="{Binding XRange, Mode=TwoWay}"
LabelProvider="{StaticResource TimeLabelProvider}"
MajorTickLineStyle="{StaticResource TimeAxisMajorTickLineStyle}"
MinorTickLineStyle="{StaticResource TimeAxisMinorTickLineStyle}"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis Visibility="Collapsed"/>
</s:SciChartSurface.YAxis>
</s:SciChartSurface>
</Grid>
<!-- Channels -->
<ScrollViewer Background="#1C1C1E"
VerticalScrollBarVisibility="Auto"
HorizontalScrollBarVisibility="Disabled">
<b:Interaction.Behaviors>
<common:DigitalAnalyzerScrollBehavior ChannelHeightDelta="10" ChangeChannelHeightCommand="{Binding ChangeChannelHeightCommand}"/>
</b:Interaction.Behaviors>
<ItemsControl x:Name="chartItemsControl" ItemsSource="{Binding ChannelViewModels}">
<b:Interaction.Behaviors>
<common:FocusedChannelScrollBehavior ScrollToFocusedChannel="False"/>
</b:Interaction.Behaviors>
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type local:ChannelViewModel}">
<Grid Background="#2D2C32" Height="{Binding ChannelHeight, Mode=OneWay}" Focusable="False" UseLayoutRounding="False" >
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="ChannelNames" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border BorderThickness="0,0,0,1" BorderBrush="#1C1C1E">
<DockPanel>
<Border DockPanel.Dock="Left"
Background="{Binding ChannelColor, Mode=OneWay}"
Width="5"/>
<TextBlock DockPanel.Dock="Left"
Margin="10,5"
VerticalAlignment="Center"
Foreground="White"
Text="{Binding ChannelName}"/>
</DockPanel>
</Border>
<s:SciChartSurface x:Name="channelSurface" Grid.Column="1"
RenderableSeries="{Binding RenderableSeries}"
Annotations="{s:AnnotationsBinding DataContext.Annotations, Mode=TwoWay, RelativeSource={RelativeSource AncestorType=ItemsControl, AncestorLevel=2} }">
<!-- Create an X Axis with GrowBy -->
<s:SciChartSurface.XAxis>
<s:NumericAxis Style="{StaticResource HiddenAxisStyle}"
VisibleRangeLimitMode="Min"
VisibleRangeLimit="0,0"
VisibleRange="{Binding DataContext.XRange, Mode=TwoWay, RelativeSource={RelativeSource AncestorType=ItemsControl, AncestorLevel=2}}"/>
</s:SciChartSurface.XAxis>
<!-- Create a Y Axis with GrowBy. Optional bands give a cool look and feel for minimal performance impact -->
<s:SciChartSurface.YAxis>
<s:NumericAxis Style="{StaticResource HiddenAxisStyle}"
VisibleRange="{Binding YRange, Mode=OneWay}"/>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup s:MouseManager.MouseEventGroup="ChannelModifierGroup">
<s:RubberBandXyZoomModifier IsAnimated="False" IsXAxisOnly="True" ZoomExtentsY="False" ReceiveHandledEvents="True" IsEnabled="{Binding IsChecked, Mode=OneWay, ElementName=IsZoomEnabled}"/>
<s:ZoomPanModifier ZoomExtentsY="False" XyDirection="XDirection" IsEnabled="{Binding IsChecked, Mode=OneWay, ElementName=IsPanEnabled}"/>
<s:ZoomExtentsModifier XyDirection="XDirection" IsAnimated="False" />
<s:MouseWheelZoomModifier XyDirection="XDirection" />
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
<Border Grid.Column="1"
BorderThickness="0,0,0,1"
BorderBrush="#2D2C32"
VerticalAlignment="Bottom"/>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Border>
</Grid>
This is ViewModel.cs
public class DigitalAnalyzerExampleViewModel : BaseViewModel
{
private bool _isLoading;
private DoubleRange _xRange;
public DigitalAnalyzerExampleViewModel()
{
ChannelViewModels = new ObservableCollection<ChannelViewModel>();
Annotations = new ObservableCollection<IAnnotationViewModel>();
Annotations.Add(new BoxAnnotationViewModel() { X1 = 0, X2 = 1000, Y1 = 0, Y2 = 1 }); //I want to implement sharing annotation like this.
SelectedChannelType = "Digital";
SelectedChannelCount = 32;
SelectedPointCount = 1000000;
SelectedResamplingPrecision =ResamplingPrecision.Default;
SelectedStrokeThickness = 1;
ChangeChannelHeightCommand = new ActionCommand<object>((d) =>
{
var delta = (double)d;
foreach (var channelViewModel in ChannelViewModels)
{
channelViewModel.SetChannelHeightDelta(delta);
}
});
AddChannelCommand = new ActionCommand(async () =>
{
IsLoading = true;
var isDigital = SelectedChannelType == "Digital";
await AddChannels(isDigital ? 1 : 0, isDigital ? 0 : 1);
IsLoading = false;
});
LoadChannelsCommand = new ActionCommand(async () =>
{
IsLoading = true;
// Clear ViewModels
foreach (var channelVm in ChannelViewModels)
{
channelVm.Clear();
}
ChannelViewModels.Clear();
XRange = null;
// Create a bunch of Digital channels
await AddChannels(SelectedChannelCount, 0);
XRange = new DoubleRange(0, SelectedPointCount);
IsLoading = false;
});
LoadChannelsCommand.Execute(null);
}
public ObservableCollection<ChannelViewModel> ChannelViewModels { get; private set; }
public ObservableCollection<IAnnotationViewModel> Annotations { get; private set; }
public string SelectedChannelType { get; set; }
public ResamplingPrecision SelectedResamplingPrecision { get; set; }
public int SelectedChannelCount { get; set; }
public ActionCommand<object> ChangeChannelHeightCommand { get; }
public ActionCommand AddChannelCommand { get; }
public ActionCommand LoadChannelsCommand { get; }
public long TotalPoints => ChannelViewModels.Sum(c => (long)c.DataCount);
public bool IsLoading
{
get => _isLoading;
set
{
_isLoading = value;
OnPropertyChanged(nameof(IsLoading));
}
}
public bool IsEmpty => ChannelViewModels.Count <= 0;
public DoubleRange XRange
{
get => _xRange;
set
{
_xRange = value;
OnPropertyChanged(nameof(XRange));
}
}
}
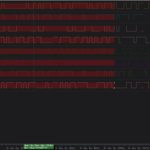
+Attached image below is what i want to implement.
++I also attached tried code in .zip .
- Hyunji Jeon asked 2 years ago
- last edited 2 years ago
- You must login to post comments
Hi Hyunji,
Thank you for contacting us!
We’ve investigated your inquiry.
Your code is correct except for the Annotations collection binding.
The collection in the main view model should be bound using the AnnotationsBinding markup extension and Mode=OneWay.
This will allow you to use a single shared collection of annotation view models for all SciChartSurfaces.
As a result, each BoxAnnotation (on different surfaces) will have the same BoxAnnotationViewModel as the data context.
All properties of the BoxAnnotationViewModel (X1, Y1, X2, Y2, IsSelected, etc.) will be synchronized between multiple BoxAnnotations.
Attached is an example that shows how to use a single shared collection of annotation view models.
With best regards,
Lex
- Lex answered 2 years ago
- You must login to post comments
Please login first to submit.