Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
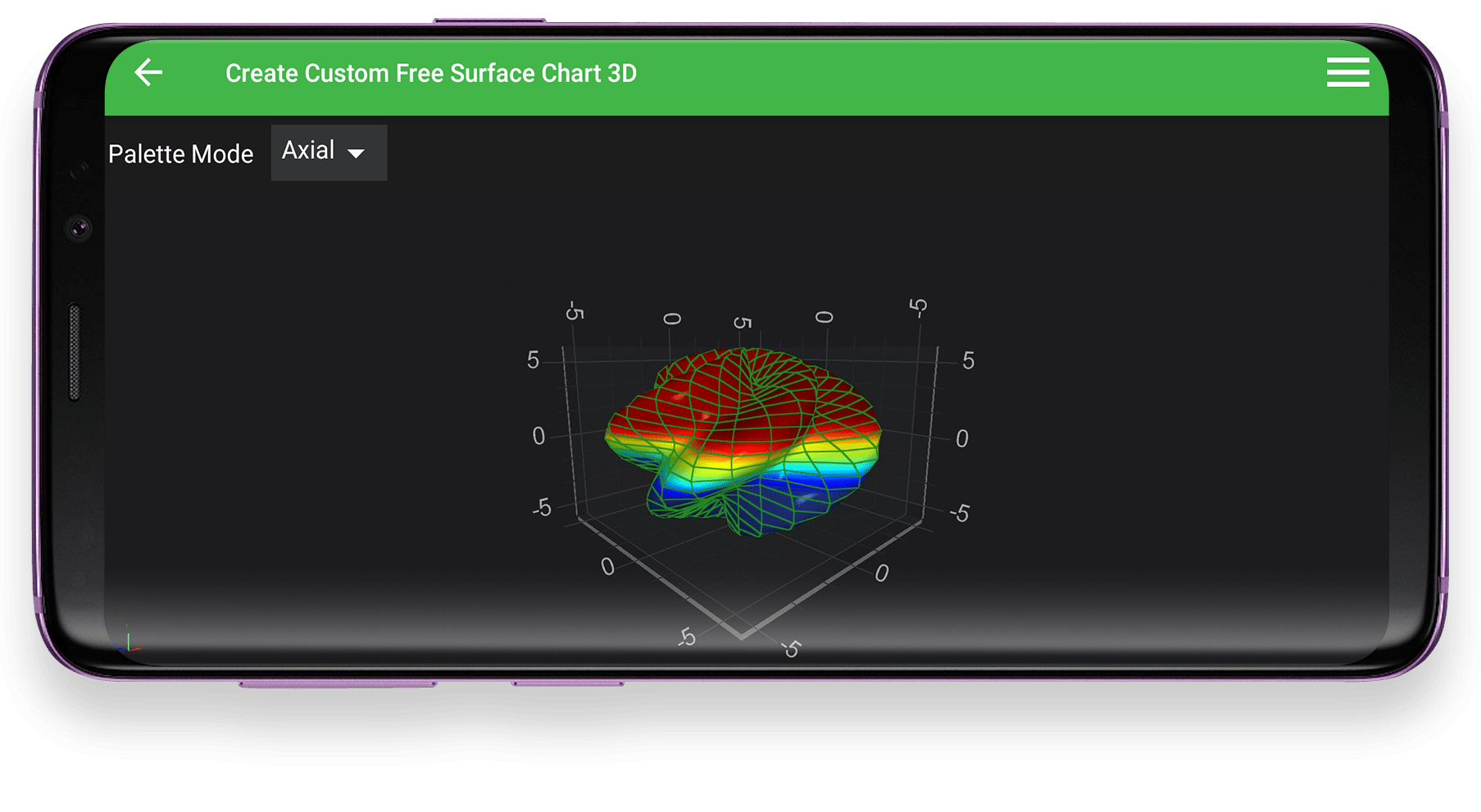
This example demonstrates how to create a Custom 3D Free Surface Mesh Android chart with SciChart Android. Custom 3D Free Surface Mesh is rendered by the CustomSurfaceDataSeries3D and FreeSurfaceRenderableSeries3D. The SciChart Android Charting Library API allows to create a surface of any possible shape, size define its location as well as set different palette modes (Radial, Axial, Polar and Azimuthal). Free surface meshes are widely used in a wide range of engineering applications.
You may find out more in the SciChart Android Chart Tutorial and Documentation for The Android Custom Free Surface 3D Chart Types.
See also, other examples of different kinds of shapes possible with the FreeSurfaceRenderableSeries3D, including Sphere, Cylinder, Disc and free-form mesh shapes:
The full source code for the Android 3D Custom Free Surface example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).