Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
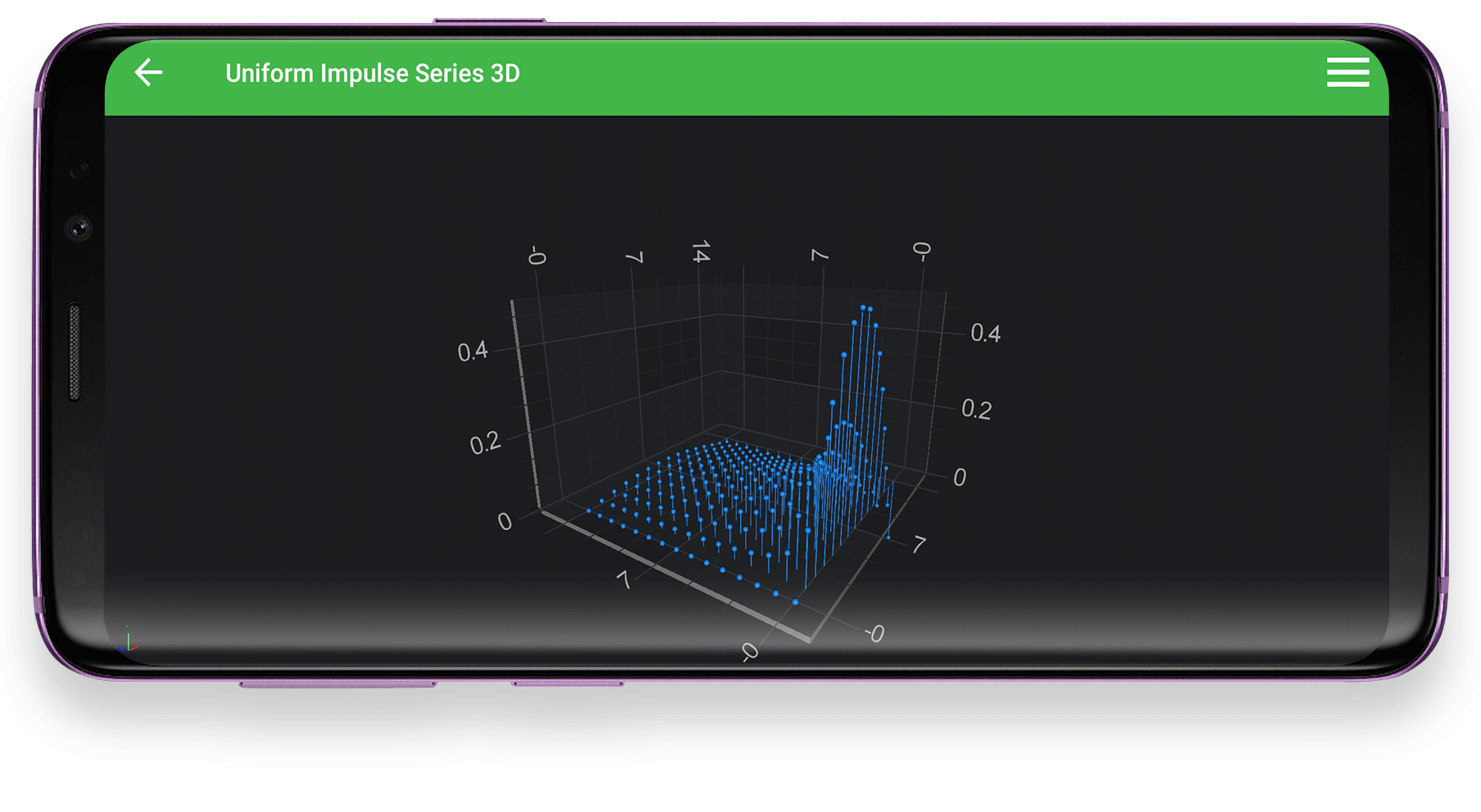
This examples shows how to use ImpulseRenderableSeries3D and UniformGridDataSeries3D to create a Uniform Impulse (Stem) 3D Android Chart. A stem chart is visualised as small stems pointing up or down with different kinds of markers at the top, that could be spheres, cubes or else. These shapes are defined by PointMarker property and has the following shapes out of the box:
To learn more, have a look at SciChart Android The Impulse 3D Chart Type documentation.
The full source code for the Android 3D Uniform Impulse Series example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).