Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
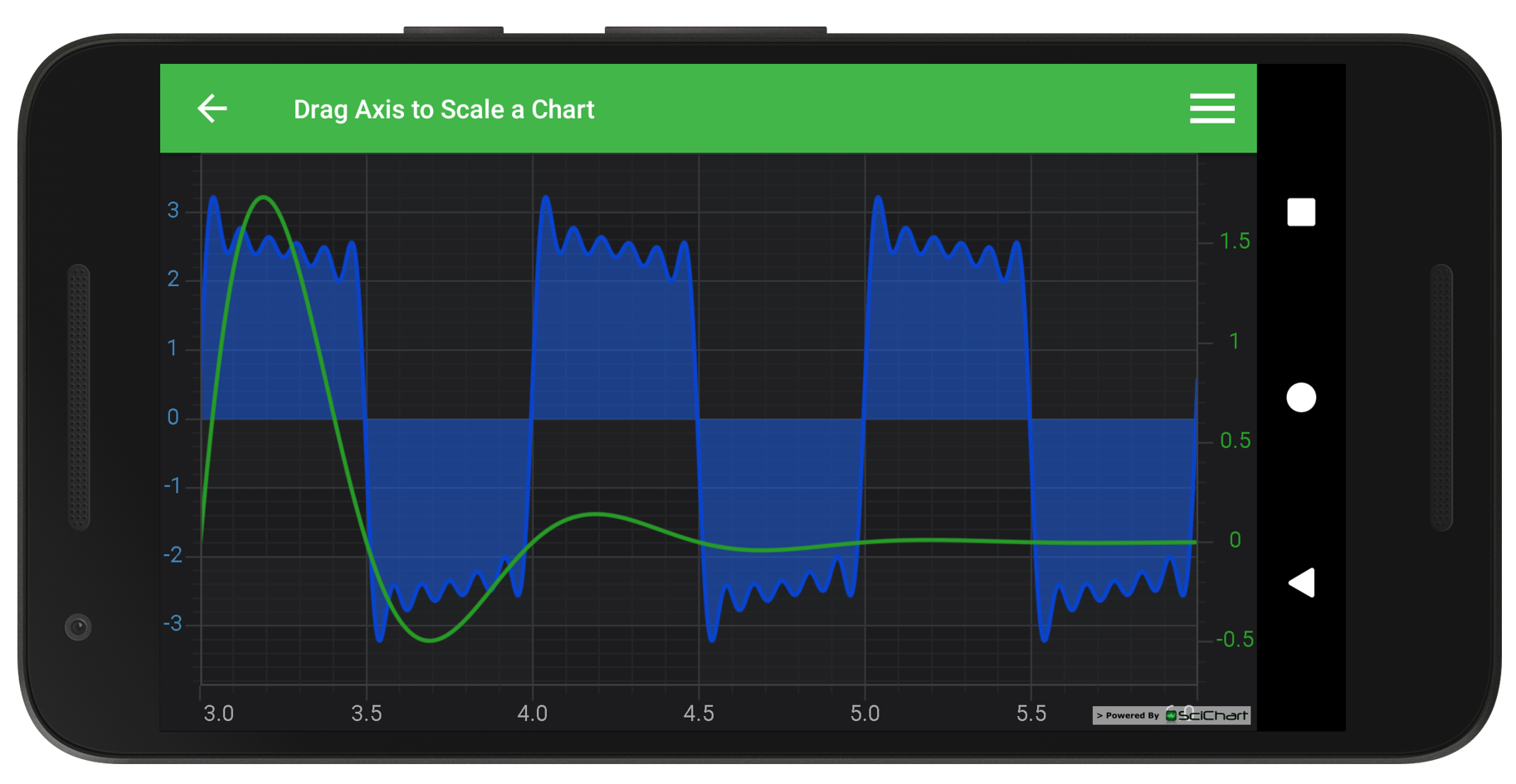
Showcases how to add Axis-Drag scaling to a Android Chart Control using the YAxisDragModifier and XAxisDragModifier. ChartModifiers can be added to the ChartModifierCollection through the setChartModifiers() method.
Tips!
Drag modifiers can be used in Absolute mode (when YAxis.getAutoRange()=false) as well as Relative mode (when YAxis.getAutoRange()=true).
The behavior can be changed from Scale to Pan via the setDragMode() method. The AxisDragMode.Scale is the default mode.
The full source code for the Android Chart Drag Axis to Scale example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).