Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
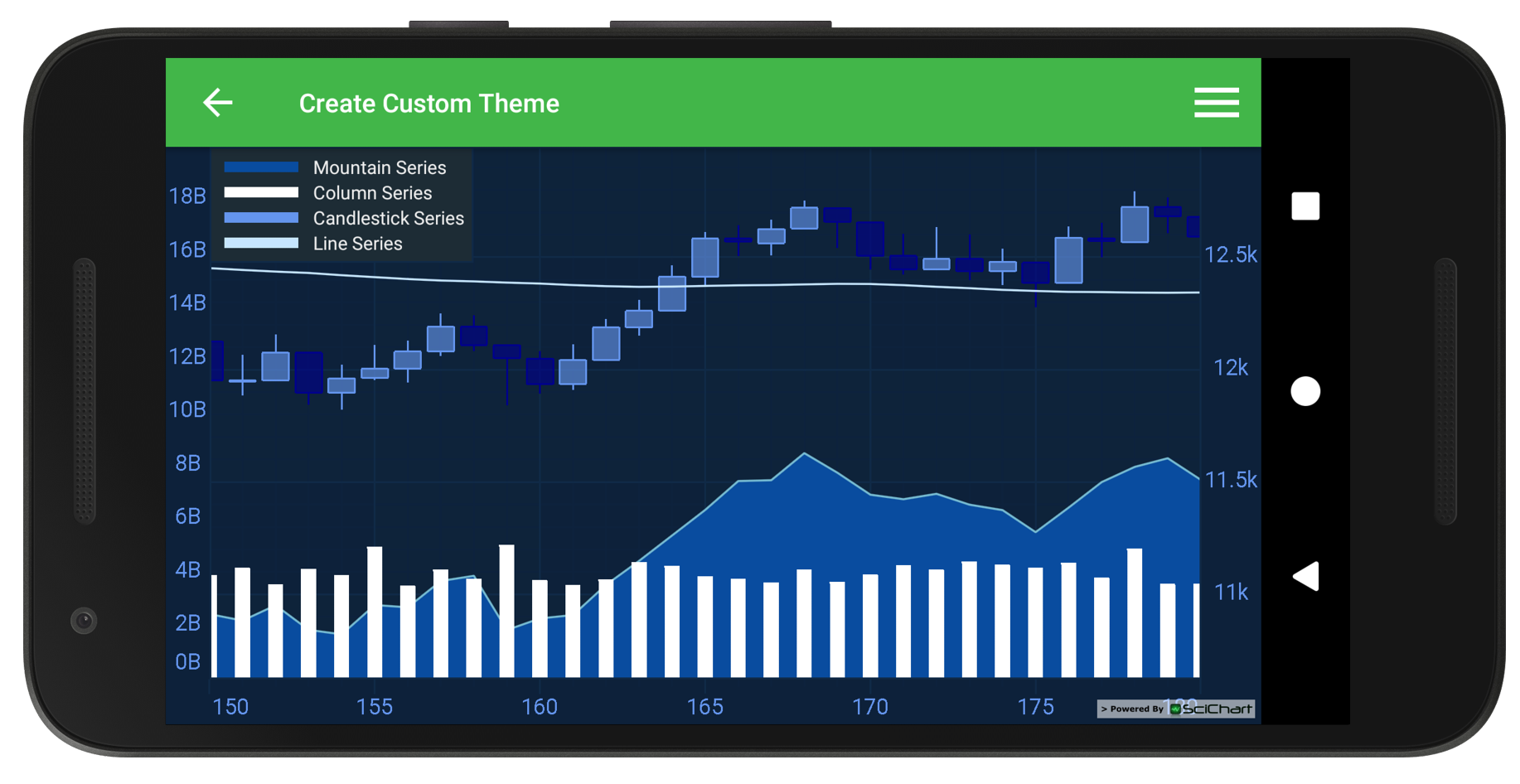
SciChart Android ships with 8 stunning themes, which you can apply to your charts with a single line of code. This example shows how to style SciChart with your own custom theme, and how it affects default cursor, zoom, axis, grid and series colors.
To include a custom theme in your application, add styles to a resource file in styles.xml, ensuring all the keys are entered for the SciChart theme (see styles.xml). After that, the theme can be applied to SciChart in a single line of code.
To learn how to do this, see our Android Chart Theming documentation.
Tips!
To define your custom theme you need to override a bunch of drawables and colors and provide a file with style attributes or you can implement IThemeProvider interface on your own.
The full source code for the Android Custom Chart Theme example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).