Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
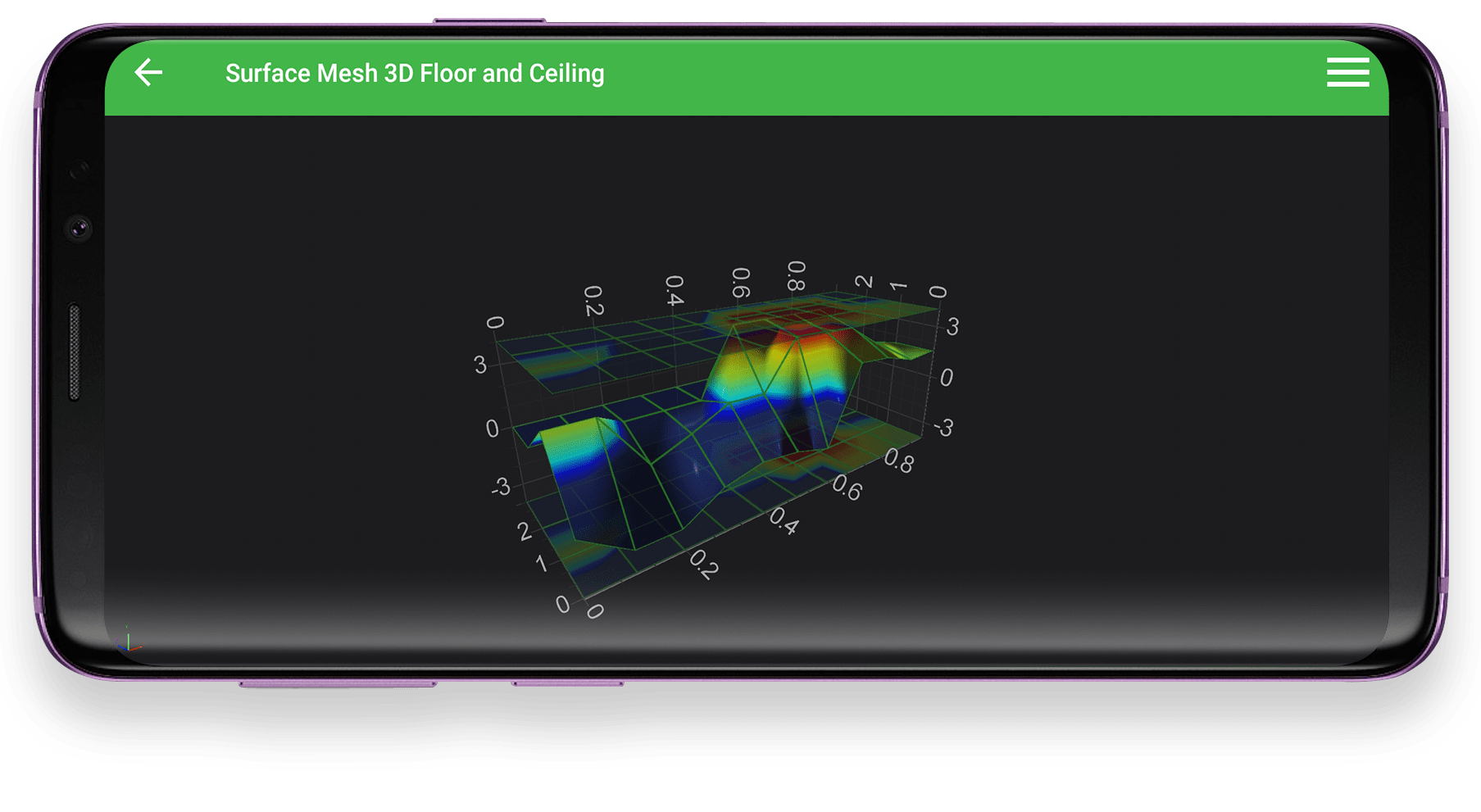
Demonstrates how to add Contour meshes to the floor and ceiling of an Android 3D Graph Axis Cube.
Read more about configuring SciChart Android Chart 3D Contours and Wireframe on Surface Mesh.
The full source code for the Android 3D Surface Mesh Floor and Ceiling Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).