Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
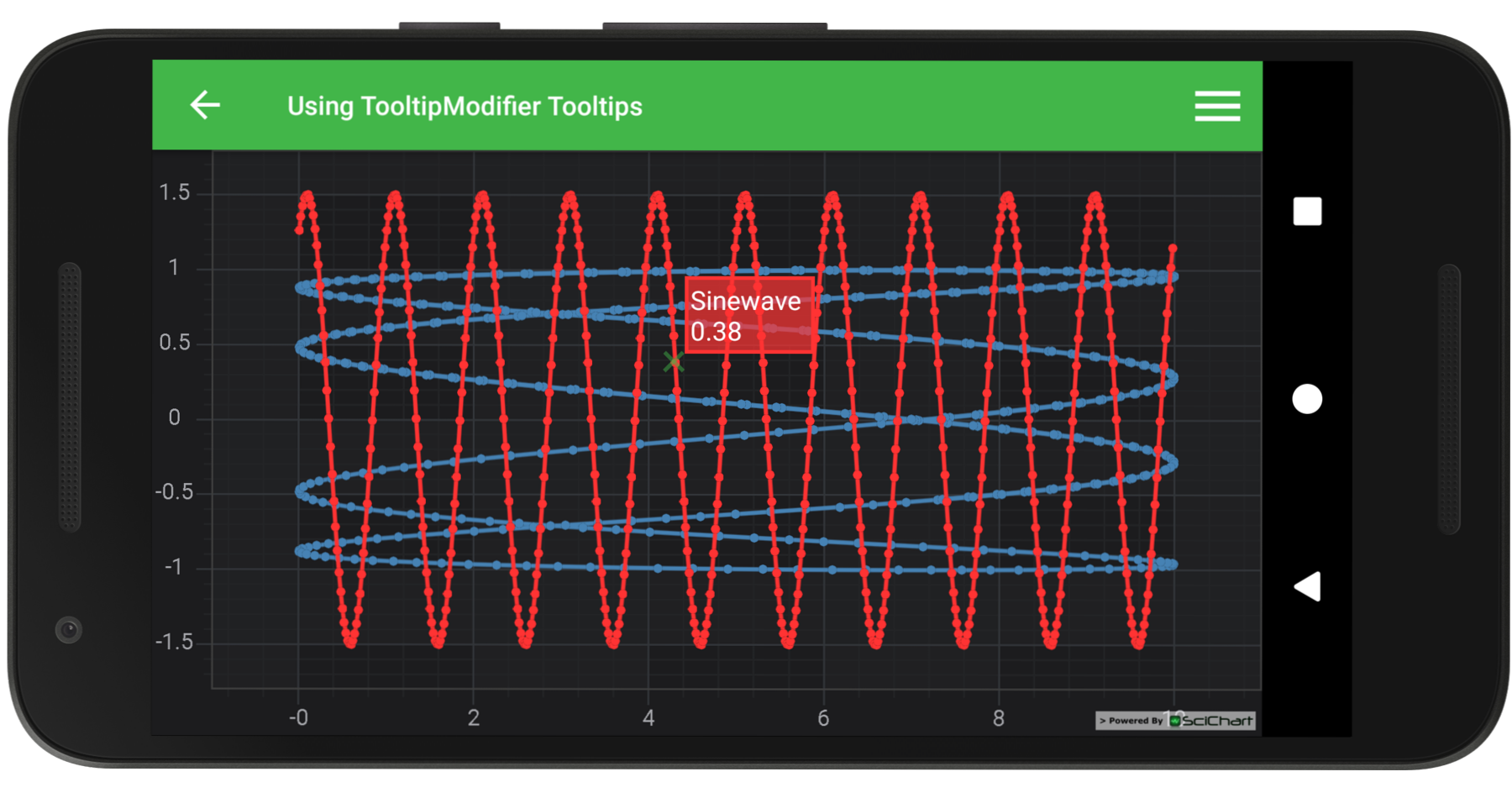
Demonstrates the use of the TooltipModifier, part of the ChartModifier API for getting information about Renderable Series and its displaying on tooltips.
Tip!
The SeriesInfo acts as a data-source for the data-point, and each SeriesInfo derived type contains:
– The X,Y values of the series under the cursor.
– The series color.
– The series name.
It can be extended or replaced by a custom SeriesInfo by creating your own SeriesInfoProvider for a Renderable Series.
The full source code for the Android Chart with Tooltips example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).