Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
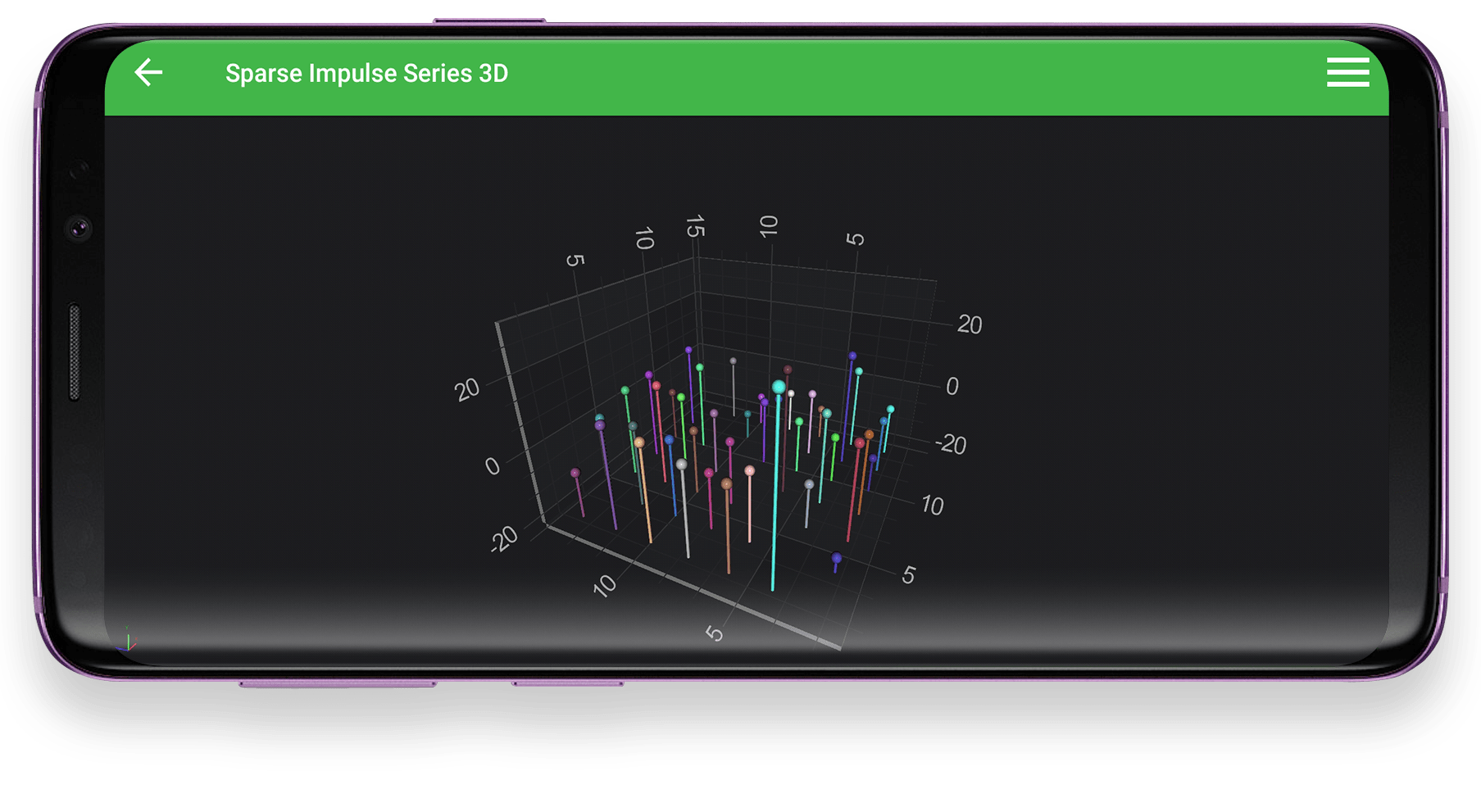
This example demonstrates rendering 3D Sparse Impulse Chart in SciChart Android 3D. To create Android 3D Impulse or Stem Charts SciChart Android provides ImpulseRenderableSeries3D type that uses XyzDataSeries3D for sparse points, or UniformGridDataSeries3D for an NxM array of points.
A stem chart is visualised as small stems pointing up or down with different kinds of markers at the top, that could be spheres, cubes or else. These shapes are defined by PointMarker property and has the following shapes out of the box:
To learn more, have a look at SciChart Impulse Android 3D Chart Type Documentation.
The full source code for the Android 3D Sparse Impulse Series example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).