Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
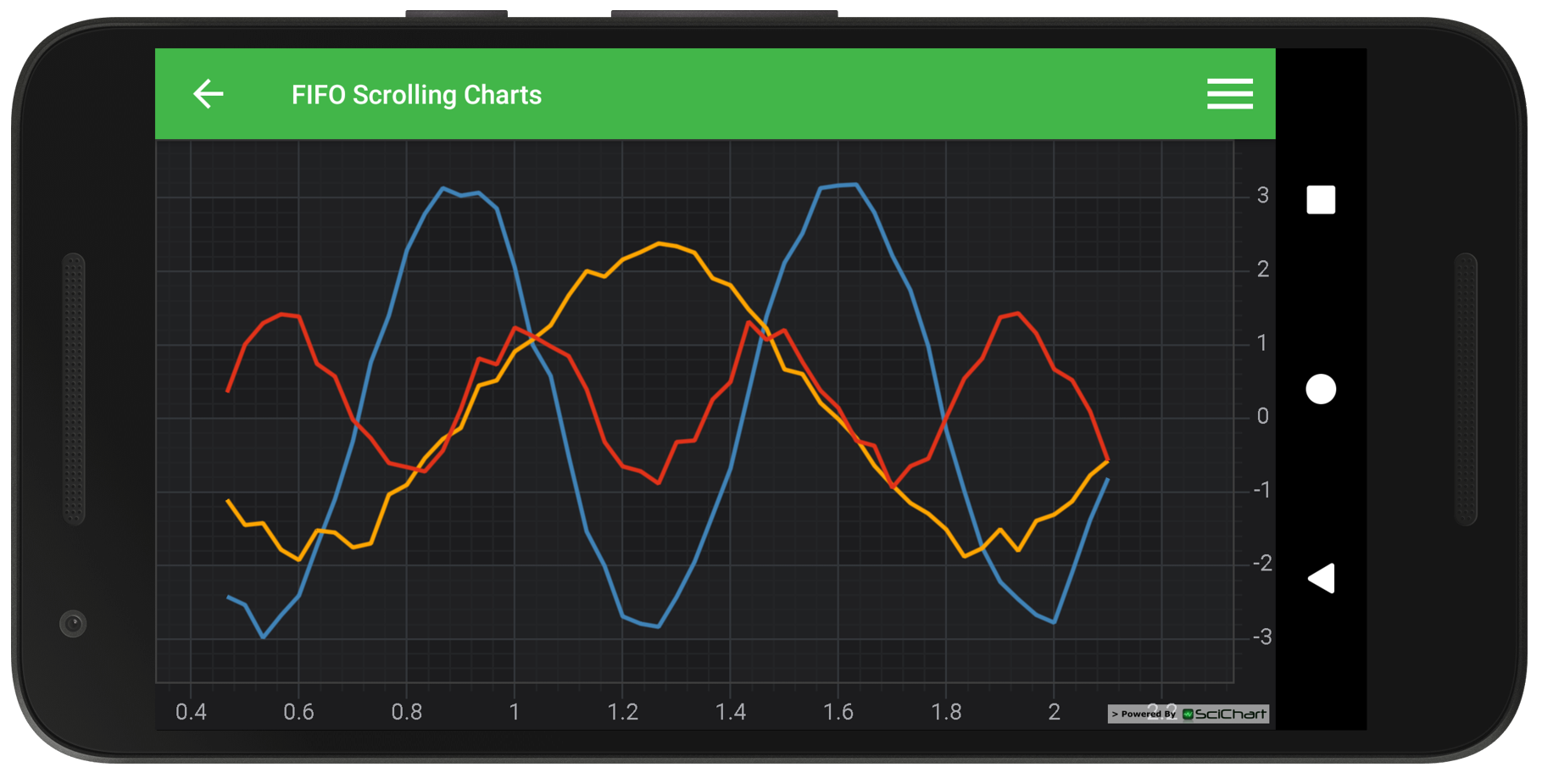
Demonstrates the difference between FIFO DataSeries and standard DataSeries. A FIFO series discards old data-points once a predefined number of points is met. This type of data-series is extremely efficient for scrolling charts, where you do not care about discarded (off-screen) data.
FIFO Series can be used in more ways than just scrolling a chart. For instance, reload the entire FIFO buffer each frame to get a Spectrum Analyzer style chart. Or, use FIFO series and call setVisibleRange() on X-Axis to achieve an ECG style chart.
Tip!
To switch to FIFO series just need to set FifoCapacity for DataSeries
The full source code for the Android Realtime Scrolling Charts example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).