
Let’s get started with SciChart iOS!
Quickest of the Quick Start Guides
Ok so you’ve downloaded and unzipped the SciChart iOS v3 SDK. Great! Now what?
Check out this Quickest of the QuickStart Guide below which shows you how to open the Examples Suite, work through the tutorials and see what SciChart can do.
1. Starting a SciChart iOS Trial
In previous versions of SciChart iOS, you could download the framework from Cocoapods or our website and it would ‘just work’ for 30 days. With the release of SciChart iOS v3 we have introduced a new cross-platform licensing mechanism which is common to all our platforms.
1. Donwload the Licensing Wizard
To get started, download and install the SciChart Cross Platform Licensing Wizard to your Mac Desktop.
Download Licensing Wizard Mac2. Log in
Next log in using your SciChart.com username and password (Create one).
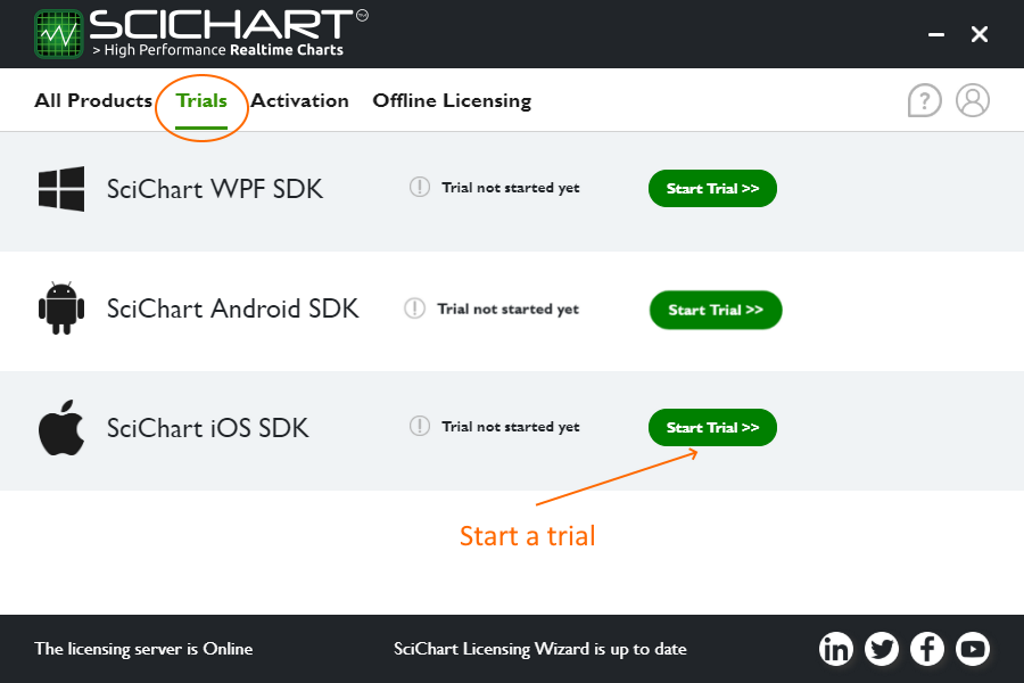
3. Start a Trial
Click ‘Start Trial’ on the Trials page for iOS.

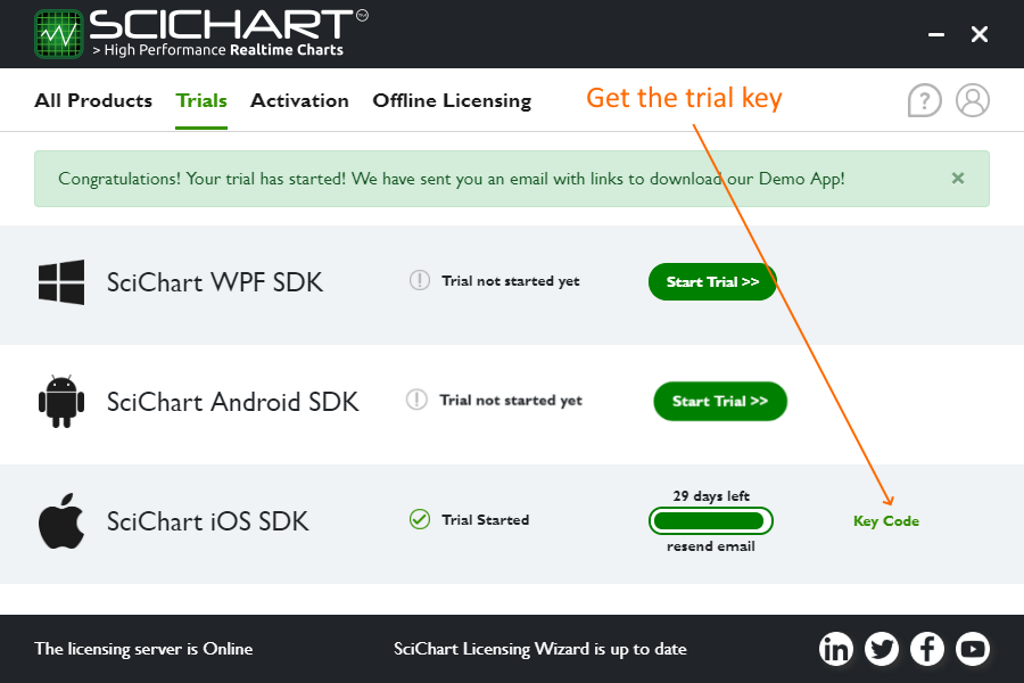
4. Apply a trial Key
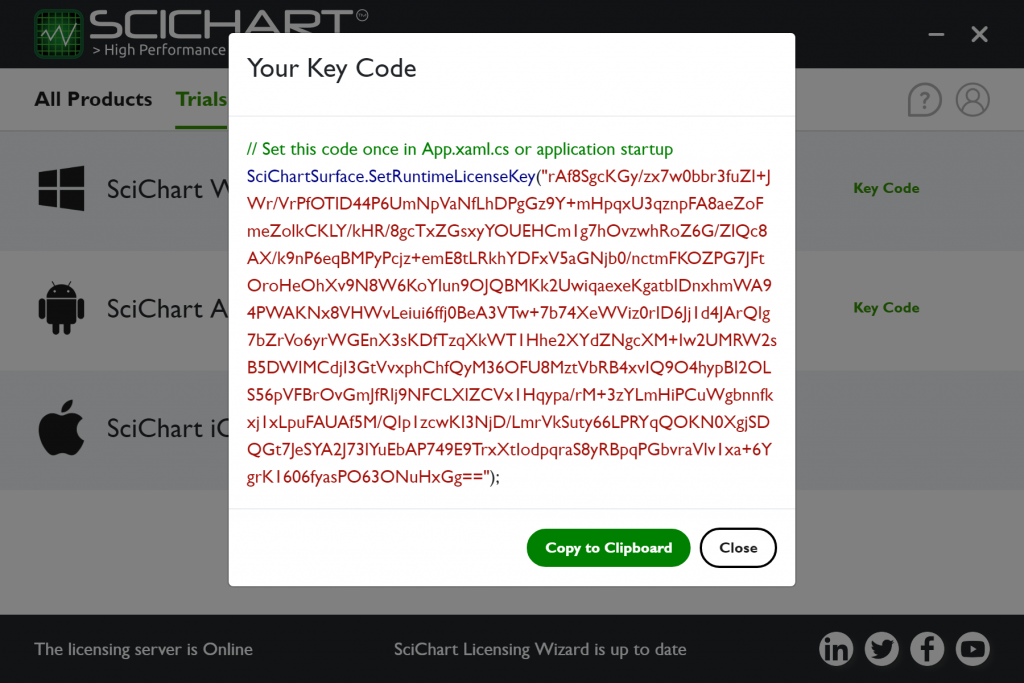
Apply the trial to your application by viewing the KeyCode on the Licensing Wizard.


The KeyCode must be set in your app once, and once only before any SciChartSurface instance is shown. Do this by calling the static SciChartSurface.SetRuntimeLicenseKey() method in AppDelegate.
Code samples below:
//
// AppDelegate.swift
// SciChartSwiftDemo
//
import UIKit
import SciChart
@UIApplicationMain
class SCSAppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Note! This is just an example.
// The real License KeyCode is found by following steps above
SCIChartSurface.setRuntimeLicenseKey("YOUR_KEYCODE")
return true
}
}//
// AppDelegate.m
// SciChartDemo
//
#import "AppDelegate.h"
#import "SCDConstants.h"
// NOTE: Import SciChart.h
#import <SciChart/SciChart.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Note! This is just an example.
// The real License KeyCode is found by following steps above
[SCIChartSurface setRuntimeLicenseKey:@"YOUR_KEYCODE"];
//...
return YES;
}
@end
using Foundation;
using UIKit;
using SciChart;
namespace XamarinTestingLicensing
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window
{
get;
set;
}
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
SciChart.iOS.Charting.SCIChartSurface.SetRuntimeLicenseKey("YOUR_KEYCODE");
return true;
}
}
}Take a moment to start a trial now, so that you can get working as soon as possible.
Note, if you have purchased a paid license, then head over to Licensing SciChart iOS to learn how to activate and use it.
2. Running the SciChart iOS Examples
The SciChart iOS SDK features a rich examples suite with over 90+ 2D & 3D Swift and Objective-C iOS Chart examples. You can clone the SciChart.iOS.Examples from GitHub, or grab the latest SDK from the downloads page and unzip to get started.
Once you’ve downloaded it, open the SciChartDemo.xcodeproj in Xcode.
You’ll need to:
- Drag & drop the SciChart.Framework onto the Frameworks, Libraries and Embedded Content for SciChartDemo
- Paste your license key into AppDelegate
- Run the app!
Note: Performance is much better on a device than in the simulator. Try SciChart iOS on an iPhone, or iPad to see our extreme performance 2D & 3D iOS Charts Library!
3. Creating your First SciChartSurface (Tutorials)
We now have a full set of tutorials online, to walk you through the basics of getting to know SciChart iOS. Each Tutorial has an XCode project which you can find in SciChart.iOS.Examples Github repository.
- iOS 2D Chart Tutorials (Objective-C, Swift, Xamarin)
- iOS 3D Chart Tutorials (Objective-C, Swift, Xamarin)
We recommend to learn SciChart quickly, get through the tutorials as soon as you can, as they will teach you a lot of techniques quickly (Creating a project, series, data, real-time updates, tooltips, zooming, panning, legends, annotations and more).
4. Ok Great! So where is the Documentation?
All of our documentation is online. Please see the following resources to help you get started.
- SciChart iOS v3 Documentation at SciChart iOS SDK Documentation
(Also viewable from Homepage Menu -> iOS Charts -> Documentation) - A set of excellent 2D/3D chart tutorials at SciChart iOS Tutorials
- SciChart Community FAQs (Forums) at www.scichart.com/questions
- 90+ iOS Chart Examples with Source-Code at www.scichart.com/ios-chart-examples
5. Great, But I have a Question about ..

We believe you will not find a better-supported iOS Chart Library than SciChart!
If you have a question, please try our new full site search engine (top of the page), or, dare we say it, Google! This has been custom-built to search the Forums and Knowledgebase, giving you relevant and accurate search results. There are thousands of pages on the SciChart site with content to search from, so if you have a query about SciChart iOS Tooltips, or SciChart Licensing, just try the search and you should be able to find something useful.
But if that’s not enough, you can Contact us anytime and one of our staff will get back to you. We aim to answer all requests within 1-business day.
During your trial of SciChart iOS we will gladly answer your technical questions about the chart. After the trial expires, you may purchase a support subscription to maintain access to technical support & to continue developing with SciChart
Thanks, and enjoy!
[SciChart Team]
Related Posts
