I have a top chart that is a heatmap and there is another bottom chart that is a temperature map. I want the heatmap not show any y-axis labels but still keep the x-axis start aligned from the left side. I tried turning off the y-axis lables (which I do not need in the heatmap), but that moves the heatmap to the left and not kept aligned with the bottom chart.
const yAxis = new NumericAxis(wasmContext, {
autoRange: EAutoRange.Always,
labelFormat: ENumericFormat.Decimal,
labelPrecision: 2,
labelPostfix: "C",
drawLabels: false
});
The above code hides the y-axis labels but also removes the space on the left side so the x-axis of both graphs does not remained aligned. I need a way to somehow keep the start of x-axis aligned for both top and bottom graphs.
- Joel Roberts asked 2 years ago
- You must login to post comments
Hi Joel
Try this trick, from Tutorial 09 – Linking Multiple Charts
Synchronizing Chart Widths
We’ve got two charts with synchronyzed X VisibleRanges. However it would be even better if they had the same width and were placed exactly under each other.
To achieve it we create SciChartVerticalGroup and add both surfaces to the grou
...
import { SciChartVerticalGroup } from "scichart/Charting/LayoutManager/SciChartVerticalGroup";
async function initSciChart() {
const verticalGroup = new SciChartVerticalGroup();
// CREATE FIRST CHART
const createFirstChart = async () => {
...
verticalGroup.addSurfaceToGroup(sciChartSurface);
return { sciChartSurface, wasmContext };
}
// CREATE SECOND CHART
const createSecondChart = async () => {
...
verticalGroup.addSurfaceToGroup(sciChartSurface);
return { sciChartSurface, wasmContext };
}
// PARALLEL CREATION OF CHARTS
const res = await Promise.all([createFirstChart(), createSecondChart()]);
// Perform zoomExtends to redraw the charts
res.forEach((el) => {
el.sciChartSurface.zoomExtents();
});
...
}
initSciChart();
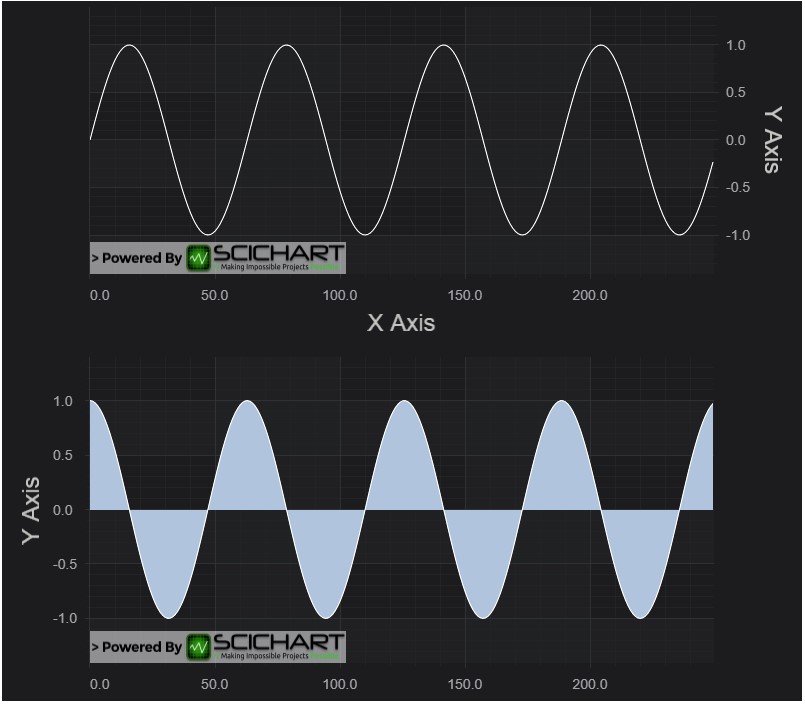
results in this

Best regards,
Andrew
- Andrew Burnett-Thompson answered 2 years ago
- You must login to post comments
I also want to know that
- Callum Lamble answered 2 years ago
- last edited 2 years ago
- You must login to post comments
Please login first to submit.