paletteProvider transparent colour is not working.
I tried with parseColorToUIntArgb(“#ffffff00”) and parseColorToUIntArgb(“#ffffff00”, 0) to replace the colour with transparent. But its not working.
I want ho hide the marker on the chart if the value is less than a limit. Is any other possibility to hide the marker based on value?
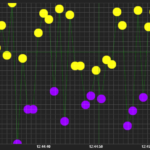
can you check the image, i want to show only the yellow marker.
one more error i am getting from typescript
“Type ‘undefined’ is not assignable to type ‘TPointMarkerArgb'”.
- Arun Surendran asked 3 years ago
- last edited 3 years ago
 Any update on this? It’s little urgent for as..
Any update on this? It’s little urgent for as.. Hi Arun, we’ve logged it, but it takes us more than 1 working day to classify, fix bugs and push updates. Here is a link to your task, please be patient. https://abtsoftware.myjetbrains.com/youtrack/issue/SCJS-483 If you’re interested to see what we are working on, a full task board can be seen here. https://abtsoftware.myjetbrains.com/youtrack/agiles/68-17/current
Hi Arun, we’ve logged it, but it takes us more than 1 working day to classify, fix bugs and push updates. Here is a link to your task, please be patient. https://abtsoftware.myjetbrains.com/youtrack/issue/SCJS-483 If you’re interested to see what we are working on, a full task board can be seen here. https://abtsoftware.myjetbrains.com/youtrack/agiles/68-17/current Thanks Andrew for your response..
Thanks Andrew for your response.. Hi Andrew Burnett Thompson. Can you please confirm that are you working on this issue? Any estimated date for this fix?
Hi Andrew Burnett Thompson. Can you please confirm that are you working on this issue? Any estimated date for this fix? any update?
any update?
- You must login to post comments
Hello Arun, sorry for the late response.
The ‘paletteProvider transparent color not working’ issue is now resolved in version 1.2.1463
Please check and let us know if that works for you.
- Ivan Gasyuk answered 3 years ago
 Thanks, Ivan Gasyuk… Its working now…
Thanks, Ivan Gasyuk… Its working now…
- You must login to post comments
Hello Arun,
looks like it is possible to make only a stroke transparent, but not a background fill, in this case.
At this point, I can suggest using this fact as a workaround and temporary solution.
I was able to hide the point markers by setting ‘strokeThickness’ to the size of a marker and conditionally setting ‘stroke’ to “#FFFFFF00”.
class MyCustomPaletteProvider implements IPointMarkerPaletteProvider {
readonly strokePaletteMode: EStrokePaletteMode;
private readonly stroke: number;
private readonly fill: number;
private readonly rule: (yValue: number) => boolean;
constructor(stroke: string, fill: string, rule: (yValue: number) => boolean) {
this.rule = rule;
this.stroke = parseColorToUIntArgb(stroke);
this.fill = parseColorToUIntArgb(fill);
}
onAttached(parentSeries: FastLineRenderableSeries): void { }
onDetached(): void { }
overridePointMarkerArgb(xValue: number, yValue: number, index: number): TPointMarkerArgb {
if (this.rule(yValue)) {
return {
fill: this.fill,
stroke: this.stroke,
};
}
return undefined;
}
}
sciChartSurface.renderableSeries.add(
new FastLineRenderableSeries(wasmContext, {
stroke: "LightSteelBlue",
pointMarker: new EllipsePointMarker(wasmContext, {
width: 10,
height: 10,
strokeThickness: 10,
fill: "blue",
stroke: "green",
}),
paletteProvider: new MyCustomPaletteProvider("#FFFFFF00", "#FFFFFF00", yValue => yValue < 0.5),
dataSeries: dataSeriesArr[0],
})
);
- Ivan Gasyuk answered 3 years ago
- last edited 3 years ago
 meanwhile, we’ll continue working on a proper solution
meanwhile, we’ll continue working on a proper solution Ivan Gasyuk I checked with the same on my application. Its working for EllipsePointMarker when we put ‘strokeThickness’, ‘width’, ‘height’ are same. Its working for CrossPointMarker when we put ‘strokeThickness’ to 1, if we put the same value for strokeThickness then it shows square shape. But its not working for TrianglePointMarker and SquarePointMarker. if we put the strokeThickness same as width and height then the position of the pointer also changing.
Ivan Gasyuk I checked with the same on my application. Its working for EllipsePointMarker when we put ‘strokeThickness’, ‘width’, ‘height’ are same. Its working for CrossPointMarker when we put ‘strokeThickness’ to 1, if we put the same value for strokeThickness then it shows square shape. But its not working for TrianglePointMarker and SquarePointMarker. if we put the strokeThickness same as width and height then the position of the pointer also changing. Any more updates??
Any more updates??
- You must login to post comments
Please login first to submit.