How to create custom annotation which has BoxAnnotation with a VerticalLine Annotation at one end.
At present I’m achieving this by creating both annotations and synchronizing them in ChartModifier.
Look at the attached image where you can see two BoxAnnotations both having a VerticalLineAnnotation at one end. I’m disabling editing for BoxAnnotation and enabling editing only for VerticalLineAnnotation.
When VerticalLineAnnotation is dragged in X-Direction, I get the X1 value from it and manually set it to BoxAnnotations X2.
This is not good implementation. I can see lag between sync events. Is it possible to create a custom annotation which incorporates both Box and Vertical line annotations ? Or is it possible to set IsEditing for BoxAnnotations One End only ?
- Matthias Kientz asked 9 years ago
- last edited 9 years ago
- You must login to post comments
Hi Jerome,
There is no way in SciChart to create a Composite Annotation e.g. combine two or more annotations into one annotation.
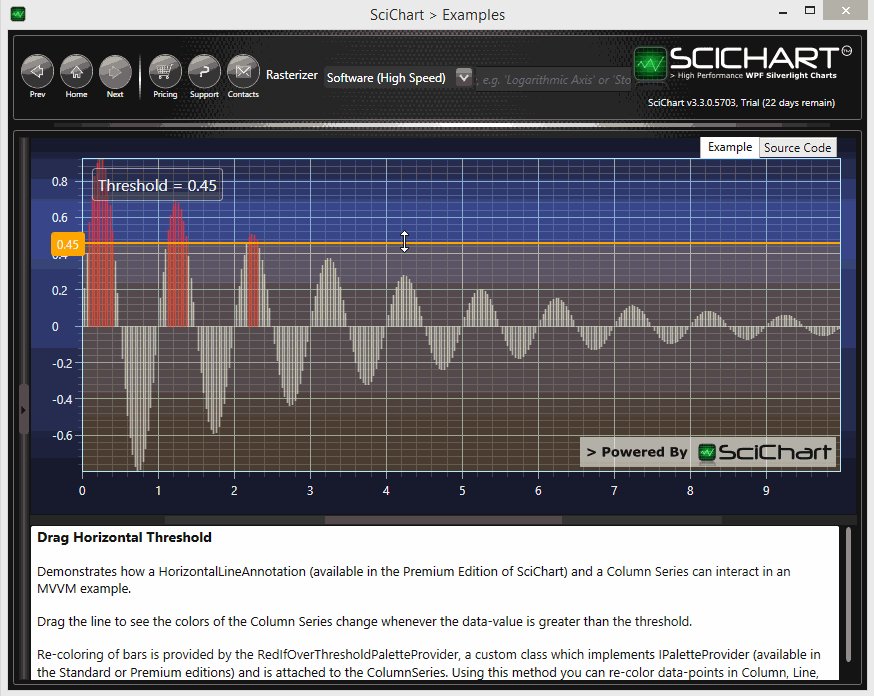
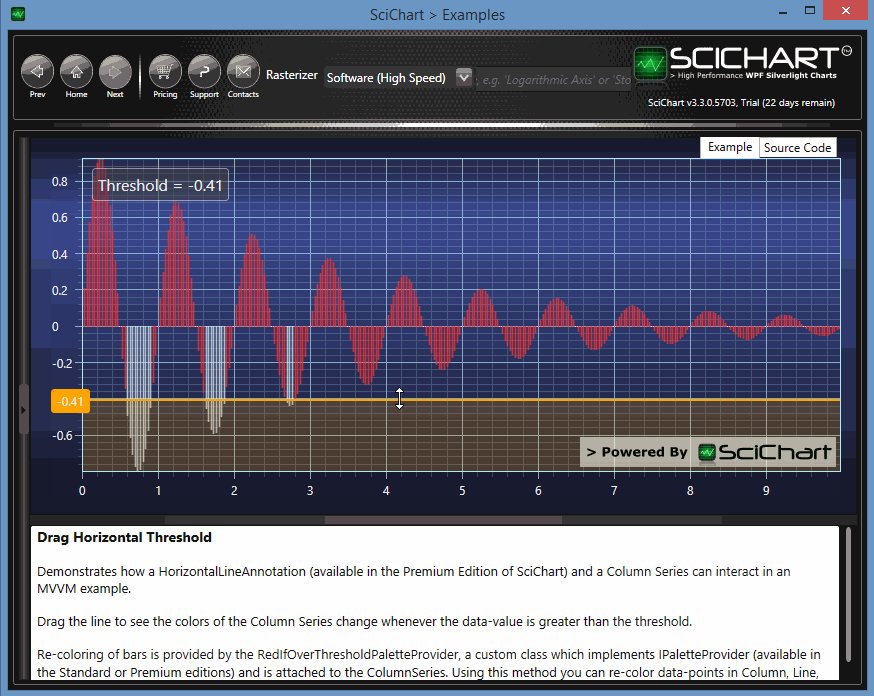
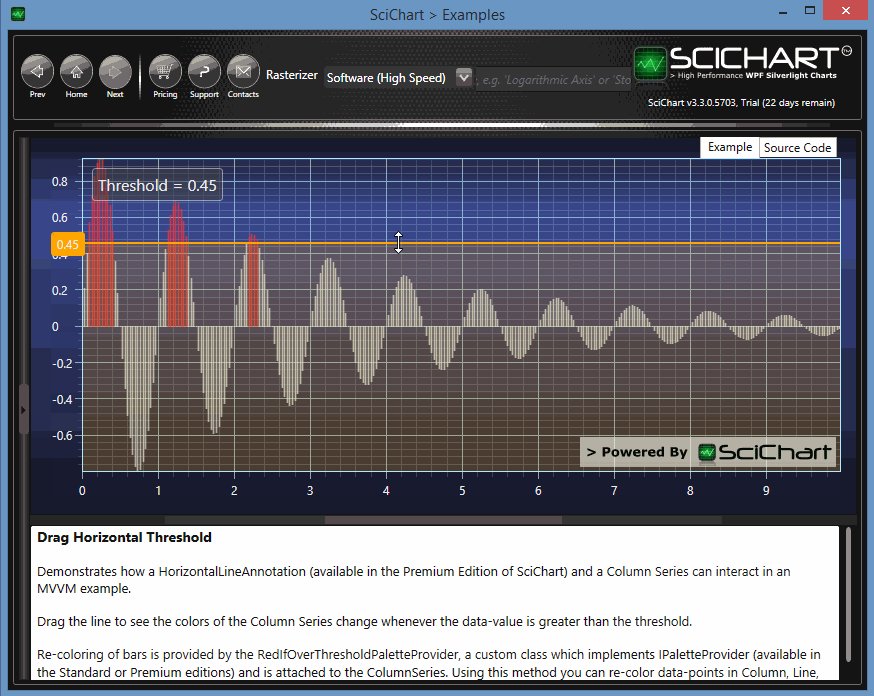
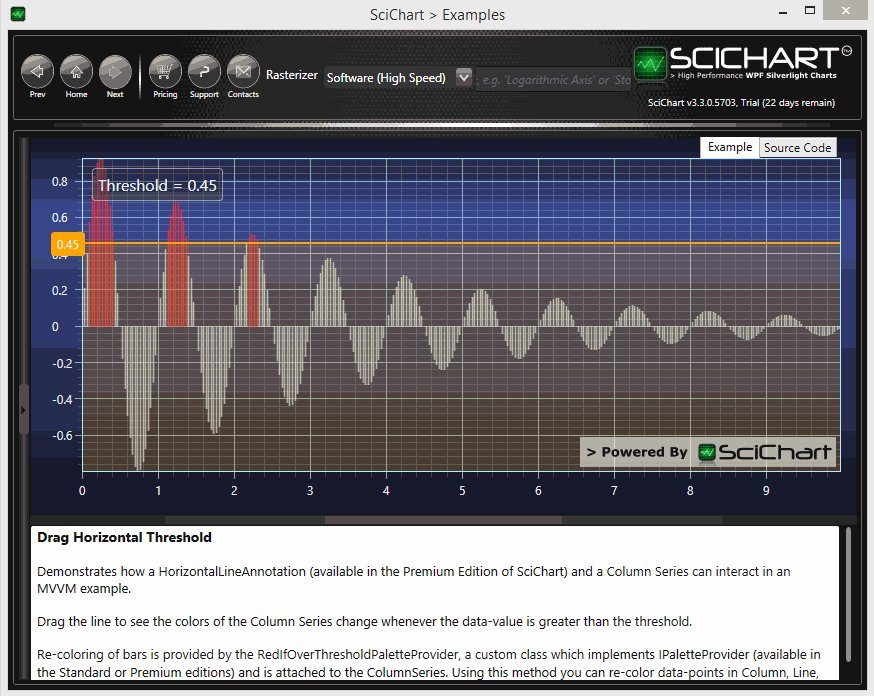
However, you can achieve what you want by using bindings between annotation properties. For instance, I have modified our existing Drag Horizontal Threshold example with the following code:
<s:SciChartSurface Grid.Column="1"
s:ThemeManager.Theme="Electric"
SeriesSource="{Binding ChartSeries, Mode=OneWay}"
ViewportManager="{Binding ViewportManager, Mode=OneWay}" >
<s:SciChartSurface.Annotations>
<s:HorizontalLineAnnotation
x:Name="horizLine"
HorizontalAlignment="Stretch"
IsEditable="True"
LabelPlacement="Axis"
LabelTextFormatting="0.00"
ShowLabel="True"
Stroke="Orange"
StrokeThickness="2"
Y1="{Binding Threshold, Mode=TwoWay}" />
<!-- Binds to VerticalLineAnnotation and Axis properties -->
<!-- to create a filled area below the threshold -->
<s:BoxAnnotation CoordinateMode="RelativeX" X1="0" X2="1"
Background="#33FFA500"
Y1="{Binding ElementName=horizLine, Path=Y1, Mode=OneWay}"
Y2="{Binding ElementName=yAxis, Path=VisibleRange.Min, Mode=OneWay}"
IsEditable="False"/>
</s:SciChartSurface.Annotations>
<s:SciChartSurface.XAxis>
<s:NumericAxis VisibleRange="0.0, 10.0" AutoRange="Always"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis x:Name="yAxis" VisibleRange="-1.0, 1.0" AxisAlignment="Left" AutoRange="Always"/>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:LegendModifier ShowLegend="True" Margin="10" LegendTemplate="{StaticResource LegendTemplate}"/>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
This results in this behaviour below. I can’t see any lag between the drag of the HorizontalLineAnnotation and position of the BoxAnnotation.

Best regards,
Andrew
- Andrew Burnett-Thompson answered 9 years ago
- last edited 9 years ago
 I’m looking for custom event for annotation which has BoxAnnotation with a horizontal Line Annotation for android and i found this page. but ‘Drag Horizontal Threshold example’ page is not found =( you guys have any sample for android?
I’m looking for custom event for annotation which has BoxAnnotation with a horizontal Line Annotation for android and i found this page. but ‘Drag Horizontal Threshold example’ page is not found =( you guys have any sample for android?
- You must login to post comments
Please login first to submit.