Have a good day!
Is there any way to make two and more axis to take place in the same position (one overlays another).
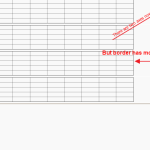
I’ve tried to do this using margin, but the surface had moved to the left border (picture 1).
<visuals:NumericAxis VisibleRange="{Binding YVisibleRange, Mode=TwoWay}"
Width="40"
DrawLabels="False"
DrawMajorBands="False"
DrawMajorTicks="False"
DrawMinorTicks="False"
DrawMinorGridLines="False"
MaxAutoTicks="6"/>
<visuals:NumericAxis DrawLabels="True"
Width="40"
Id="Chart1"
Margin="0,0,-120,0"
Visibility="Visible"
AutoTicks="True"
MaxAutoTicks="4"/>
<visuals:NumericAxis DrawLabels="True"
Width="40"
Id="Chart2"
Margin="0,0,-120,0"
Visibility="Visible"
MaxAutoTicks="4"/>
Thanks in advance!
- Egor asked 9 years ago
- last edited 9 years ago
- You must login to post comments
Hi Egor,
You may be able to achieve this using our SciChartSurface AxisPanelTemplate feature.
There is a demo of this feature on the Vertically Stacked Axis example.
Usage:
- Define an ItemPanelTemplate to hold the axis
- Apply to SciChartSurfaace.LeftAxesPanelTemplate or SciChartSurface.RightAxesPanelTemplate property.
e.g. to stack our axis vertically on the same SciChartSurface, we define an Axis Panel template as follows
<!-- Optionally replace the default StackPanel for the Axis Container. In this example we create a Grid -->
<!-- with 4x rows and one column. Then use Grid.Row on the actual Axis instances to place in the correct rows -->
<!-- -->
<!-- By Default SciChart will place YAxes stacked horizontally, but using this feature we can override -->
<!-- to place vertically on the same chart surface -->
<ItemsPanelTemplate x:Key="YAxesPanel">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
<RowDefinition Height="10"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
And apply to a SciChartSurface as follows:
<!-- Create the chart surface -->
<s:SciChartSurface x:Name="sciChart"
LeftAxesPanelTemplate="{StaticResource YAxesPanel}"
RightAxesPanelTemplate="{StaticResource YAxesPanel}">
Hope this helps!
- Andrew Burnett-Thompson answered 9 years ago
- You must login to post comments
Hello, thank you for your answer:
I had added this code snippets in resources:
<ItemsPanelTemplate x:Key="YAxesPanel">
<Grid Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
and this one in scichartsurface
LeftAxesPanelTemplate="{StaticResource YAxesPanel}"
RightAxesPanelTemplate="{StaticResource YAxesPanel}"
I’ve got all axis situated in the right place, but I still have the margin (picture below). I looked through it, and found out that there is margin in RightAxisArea. How can i fix this problem?
Updated: Finally find the problem – axis width from previous margin method caused such behaviour. When i changed it to 0, all charts look good. Thank you very much!
- Egor answered 9 years ago
- last edited 9 years ago
 Since you have WPF Snoop open, perhaps you can find out what element is taking up that space?
Since you have WPF Snoop open, perhaps you can find out what element is taking up that space? I have an idea, that this margin consists of axes (40 width* 3 axis=120 + 20 width of column in custom ItemsPanelTemplate=140), but I've not found any method, that could help to eliminate this margin
I have an idea, that this margin consists of axes (40 width* 3 axis=120 + 20 width of column in custom ItemsPanelTemplate=140), but I've not found any method, that could help to eliminate this margin
- You must login to post comments
Please login first to submit.