Android Chart - Examples
SciChart Android ships with ~90 Android Chart Examples which you can browse, play with, view the source-code and even export each SciChart Android Chart Example to a stand-alone Android Studio project. All of this is possible with the new and improved SciChart Android Examples Suite, which ships as part of our Android Charts SDK.
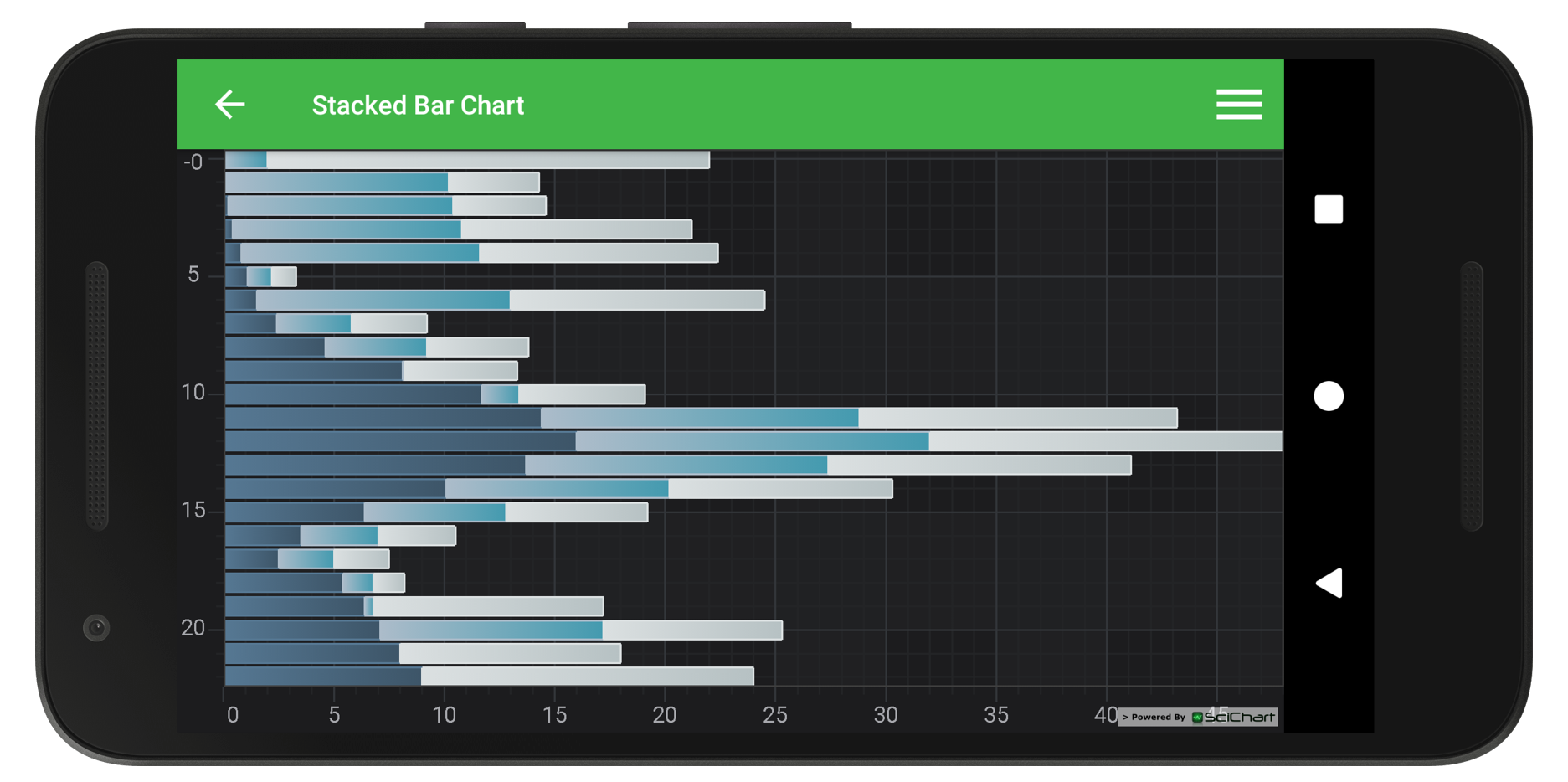
Demonstrates how to use Stacked Column API to render Stacked ar Chart in SciChart Android. A Stacked Bars chart is a Stacked Column chart rotated 90 degrees, so that the columns are rendered horizontally. In order to achieve this effect, we create a Stacked Column chart, then use the XAxis and YAxis alignment to rotate the chart.
When you add multiple StackedColumnRenderableSeries into VerticallyStackedColumnsCollection for vertical grouping or into HorizontallyStackedColumnsCollection for horizontal grouping it allows to render them stacked one above another or side by side. Data provided by its DataSeries can be used to render an XyDataSeries (which contains one X-point and one Y-point), XyyDataSeries (renders Y values), XyzDataSeries, HlDataSeries and OhlcDataSeries(renders Close values). Columns are drawn using the pens provided by the setStrokeStyle(PenStyle) (outline) and using the Brush provided by the setFillBrushStyle(BrushStyle) (fill).
Tip!
Do you need to change the width of a column? Try calling the setDataPointWidth() method passing in any number from 0.0 to 1.0. This alters how much space a column takes up.
The full source code for the Android Stacked Bar Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Android.Examples from Github.
- Or, view source and export each example to an Android Studio project from the Java version of the SciChart Android Examples app.
- Also the SciChart Android Trial contains the full source for the examples (link below).