Hi guys,
I am having difficulties setting the background of my bar chart with SCICategoryDateTime X axis since I switched to 2.0.
As far as I understand, just setting the background property of the SCIChartSurface should suffice.
These are all of the things I’ve tried:
1. [self.barSurface setBackgroundColor:[UIColor clearColor]];
2. [self.barSurfaceView setBackgroundColor:[UIColor clearColor]];
3. self.barSurface.renderableSeriesAreaFill = [[SCISolidBrushStyle alloc] initWithColor:[UIColor clearColor]];
4. [self.barSurface.renderSurface setIsTransparent:YES];
I didn’t find any other way of setting it, but it still remains black. Any thought on what might cause it?
EDIT: I just found out about this color setting:
[axisStyle setGridBandBrush:[[SCISolidBrushStyle alloc] initWithColor:[UIColor whiteColor]]];
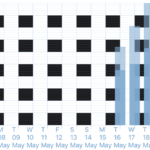
The result I got was a black and white chess board, as shown on the attached picture. I really don’t understand this behaviour. If I set this gridBandBrush to nil, columns are coloured with random colours, so the chart looks like a rainbow. I understand why is this happening but shouldn’t there be a default colour in case brush is nil?
EDIT 2: While debugging using “Capture view hierarchy” in XCode I discovered that render surface is actually white inside debugger. Perhaps it will give more insight to you, it doesn’t mean much to me – I guess it’s because rendering is done on GPU and the context is not available to the debugger.
Best,
Igor
- Igor Peric asked 7 years ago
- last edited 7 years ago
- You must login to post comments
It turns out that SCIChartSurface themeProvider does not default to nil. The background problem was fixed once I explicitly requested not to use theme provider:
[self.barSurface applyThemeProvider:nil];
- Igor Peric answered 7 years ago
- You must login to post comments
Hi, Igor
If you just want to set background color of the chart. Then you can try this lines of code:
SCIThemeColorProvider *themeProvider = [SCIThemeColorProvider new]; // ChartSurface Theme
themeProvider.backgroundBrush = [[SCISolidBrushStyle alloc] initWithColor:colorScheme.chartBackground]; // view's background
themeProvider.seriesBackgroundBrush = [[SCISolidBrushStyle alloc] initWithColor:colorScheme.chartBackground]; // chart view's background
But keep in the mind that using it will redefined other colors setups
Best regards,
Sushynski Andrei
- Andrei Sushynski answered 7 years ago
 Hi Andrei, thanks for the reply. It did set the background colour to white indeed but, as you suggested, it messed up all o f the other colours. I am confused now – SCIThemeColorProvider can be applied to: 1. SCIChartSurface 2. SCIStackedColumnRenderableSeries 3. SCIHorizontallyStackedColumnsCollection My question is: what is the proper way of setting up the final colour of the individual elements in chart? What is the precedence in final property resolution if I set theme providers for each of those 3 above? And are the original values applied to .style properties ignored in case I set the theme? According to the example from Git repo, the only sufficient place to set it is SCIChartSurface. Thanks, Igor
Hi Andrei, thanks for the reply. It did set the background colour to white indeed but, as you suggested, it messed up all o f the other colours. I am confused now – SCIThemeColorProvider can be applied to: 1. SCIChartSurface 2. SCIStackedColumnRenderableSeries 3. SCIHorizontallyStackedColumnsCollection My question is: what is the proper way of setting up the final colour of the individual elements in chart? What is the precedence in final property resolution if I set theme providers for each of those 3 above? And are the original values applied to .style properties ignored in case I set the theme? According to the example from Git repo, the only sufficient place to set it is SCIChartSurface. Thanks, Igor Hi Igor. I’m using SCIThemeColorProvider and apply it to SCIChartSurface in one place. Inside SCIThemeColorProvider model i’m setup colors for all kind of objects. Such as axis, chart surface, renderable series and it’s works like a charm
Hi Igor. I’m using SCIThemeColorProvider and apply it to SCIChartSurface in one place. Inside SCIThemeColorProvider model i’m setup colors for all kind of objects. Such as axis, chart surface, renderable series and it’s works like a charm Hmm… Even with two SCIStackedColumnRenderableSeries added to SCIHorizontallyStackedColumnsCollection, which is added to SCIChartSurface? I am getting very weird behaviour, which I will demonstrate in detail with screenshots and code if you confirm to me that SCIHorizontallyStackedColumnsCollection handles theme colours nicely in your case.
Hmm… Even with two SCIStackedColumnRenderableSeries added to SCIHorizontallyStackedColumnsCollection, which is added to SCIChartSurface? I am getting very weird behaviour, which I will demonstrate in detail with screenshots and code if you confirm to me that SCIHorizontallyStackedColumnsCollection handles theme colours nicely in your case. yep it’s seems that we can’t use SCIThemeColorProvider for set up stacked series’s colors. My fall, sorry. Seems that we shouldn’t use SCIThemeColorProvider at all yet.
yep it’s seems that we can’t use SCIThemeColorProvider for set up stacked series’s colors. My fall, sorry. Seems that we shouldn’t use SCIThemeColorProvider at all yet. Thanks for confirming. So, there is currently no way to set background colour for stacked column series in 2.0?
Thanks for confirming. So, there is currently no way to set background colour for stacked column series in 2.0?
- You must login to post comments
Hi, Igor
it’s works for me
First i’m calling
[self applyChartSettings]; – common setting for chart surface. Also i’m using SCIThemeColorProvider inside this method
then
[self addVolumeSerie] :
- (void)addVolumeSerie
{
SCIVerticallyStackedColumnsCollection *stackedGroup = [SCIVerticallyStackedColumnsCollection new];
stackedGroup.xAxisId = kBaseChartAxisX;
stackedGroup.yAxisId = kBaseChartAxisVolumeY;
SCIStackedColumnRenderableSeries *renderableSeriesAsk = [SCIStackedColumnRenderableSeries new];
renderableSeriesAsk.fillBrushStyle = [[SCISolidBrushStyle alloc] initWithColor:[UIColor orangeColor]];
renderableSeriesAsk.strokeStyle = nil;
renderableSeriesAsk.style.dataPointWidth = 0.4;
renderableSeriesAsk.dataSeries = self.dataManager.dataSeries[kChartDataSerieVolumeTickAsk];
renderableSeriesAsk.xAxisId = kBaseChartAxisX;
renderableSeriesAsk.yAxisId = kBaseChartAxisVolumeY;
[stackedGroup add:renderableSeriesAsk];
SCIStackedColumnRenderableSeries *renderableSeriesBid = [SCIStackedColumnRenderableSeries new];
renderableSeriesBid.fillBrushStyle = [[SCISolidBrushStyle alloc] initWithColor:[UIColor brownColor]];
renderableSeriesBid.strokeStyle = nil;
renderableSeriesBid.style.dataPointWidth = 0.4;
renderableSeriesBid.dataSeries = self.dataManager.dataSeries[kChartDataSerieVolumeTickBid];
renderableSeriesBid.xAxisId = kBaseChartAxisX;
renderableSeriesBid.yAxisId = kBaseChartAxisVolumeY;
[stackedGroup add:renderableSeriesBid];
SCIHorizontallyStackedColumnsCollection *horizontalStacked = [[SCIHorizontallyStackedColumnsCollection alloc] init];
[horizontalStacked add:stackedGroup];
horizontalStacked.xAxisId = kBaseChartAxisX;
horizontalStacked.yAxisId = kBaseChartAxisVolumeY;
[self.chartSurface.renderableSeries add:horizontalStacked];
}
- Andrei Sushynski answered 7 years ago
 That’s the same thing I do. Can I see the code for [self applyChartSettings]?
That’s the same thing I do. Can I see the code for [self applyChartSettings]?
- You must login to post comments
- (void)applyChartSettings
{
ChartColorSchemeModel *colorScheme = [self.dataManager colorSchemeModel];
SCIThemeColorProvider *themeProvider = [SCIThemeColorProvider new];
// ChartSurface Theme
themeProvider.backgroundBrush = [[SCISolidBrushStyle alloc] initWithColor:colorScheme.chartBackground]; // view's background
themeProvider.seriesBackgroundBrush = [[SCISolidBrushStyle alloc] initWithColor:colorScheme.chartBackground]; // chart view's background
//RenderableSeries Theme
switch (self.dataManager.chartSetting.chartType) {
case ChartTypeCandlestick: {
themeProvider.candleUpBodyBrush = [[SCISolidBrushStyle alloc] initWithColor:colorScheme.candleBodyUp]; // candle body up
themeProvider.candleDownBodyBrush = [[SCISolidBrushStyle alloc] initWithColor:colorScheme.candleBodyDown]; // candle body down
themeProvider.candleUpWickPen = [[SCISolidPenStyle alloc] initWithColor:colorScheme.candleBorderUp withThickness:1.0f]; // candle border/wick up
themeProvider.candleDownWickPen = [[SCISolidPenStyle alloc] initWithColor:colorScheme.candleBorderDown withThickness:1.0f]; // candle border/wick down
}
break;
case ChartTypeBar: {
themeProvider.ohlcUpWickPenStyle = [[SCISolidPenStyle alloc] initWithColor:colorScheme.candleBorderUp withThickness:2.0f];
themeProvider.ohlcDownWickPenStyle = [[SCISolidPenStyle alloc] initWithColor:colorScheme.candleBorderDown withThickness:2.0f];
}
break;
case ChartTypeLine:
themeProvider.mountainStrokeStyle = [[SCISolidPenStyle alloc] initWithColor:colorScheme.lineUp withThickness:2.0f];
break;
}
themeProvider.columnBorderPenStyle = [[SCISolidPenStyle alloc] initWithColor:[UIColor orangeColor] withThickness:1.f];
themeProvider.columnFillBrushStyle = [[SCISolidBrushStyle alloc] initWithColor:[UIColor redColor]];
// Axis
[self updateAxisExtents];
themeProvider.axisMajorGridLineBrush = [[SCISolidPenStyle alloc] initWithColor:colorScheme.lineGrid withThickness:1.0f];
themeProvider.axisMinorGridLineBrush = [[SCISolidPenStyle alloc] initWithColor:colorScheme.lineGrid withThickness:1.0f];
SCITextFormattingStyle *axisTitleFormatter = [SCITextFormattingStyle new];
[axisTitleFormatter setFontSize:10.0f];
[axisTitleFormatter setColor:colorScheme.labelTextAxisX];
themeProvider.axisTitleLabelStyle = axisTitleFormatter;
themeProvider.axisTickLabelStyle = axisTitleFormatter;
[self.chartSurface applyThemeProvider:themeProvider];
}
- Andrei Sushynski answered 7 years ago
- You must login to post comments
Thanks for the code, Andrei. Let me give you an example where themes fail to work for me: I’ve got a line and bar series on a single char:t:
self.renderableSeries = [SCIFastColumnRenderableSeries new];
[self.renderableSeries setXAxisId:@"xAxis"];
[self.renderableSeries setYAxisId:@"yAxis"];
self.renderableSeries.style.fillBrushStyle = [[SCISolidBrushStyle alloc] initWithColorCode:0x8F81abd1];
self.renderableSeries.style.strokeStyle = nil;
self.renderableSeries.style.dataPointWidth = .4;
[self.renderableSeries setDataSeries:self.dataSeries];
self.renderableSeriesCumulative = [SCIFastLineRenderableSeries new];
[self.renderableSeriesCumulative setXAxisId:@"xAxis"];
[self.renderableSeriesCumulative setYAxisId:@"yAxis"];
self.renderableSeriesCumulative.style.strokeStyle = [[SCISolidPenStyle alloc] initWithColorCode:0xFF81abd1 withThickness:1.0];
[self.renderableSeriesCumulative setDataSeries:self.dataSeriesCumulative];
[self.barSurface.renderableSeries add:_renderableSeries];
[self.barSurface.renderableSeries add:_renderableSeriesCumulative];
SCICursorModifier *cursor = [SCICursorModifier new];
cursor.modifierName = @"Cursor";
NSNumberFormatter *formatter = [NSNumberFormatter new];
formatter.maximumFractionDigits = 0;
cursor.style.numberFormatter = formatter;
// tooltip
cursor.style.tooltipSize = CGSizeMake(NAN, NAN);
cursor.style.colorMode = SCITooltipColorMode_Default;
cursor.style.tooltipColor = [UIColor redColor];
cursor.style.tooltipOpacity = 0.8;
SCITextFormattingStyle *format = [SCITextFormattingStyle new];
format.fontSize = 18;
format.color = [UIColor whiteColor];
cursor.style.dataStyle = format;
cursor.style.tooltipBorderColor = [UIColor whiteColor];
cursor.style.tooltipBorderWidth = 1.0;
// cursor
cursor.style.cursorPen = [[SCISolidPenStyle alloc] initWithColor:[UIColor redColor] withThickness:1.0];
cursor.style.axisVerticalTooltipColor = [UIColor redColor];
cursor.style.axisVerticalTextStyle = format;
cursor.style.axisHorizontalTooltipColor = [UIColor redColor];
cursor.style.axisHorizontalTextStyle = format;
[self.barSurface.chartModifiers add:cursor];
I am setting up the theme this way:
SCIThemeColorProvider *themeProviderSurface = [SCIThemeColorProvider new]; // ChartSurface Theme
themeProviderSurface.backgroundBrush = [[SCISolidBrushStyle alloc] initWithColor:[UIColor whiteColor]]; // view's background
themeProviderSurface.seriesBackgroundBrush = [[SCISolidBrushStyle alloc] initWithColor:[UIColor whiteColor]]; // chart view's background
themeProviderSurface.columnFillBrushStyle = [[SCISolidBrushStyle alloc] initWithColor:[UIColor blueColor]];
themeProviderSurface.columnBorderPenStyle = [[SCISolidPenStyle alloc] initWithColor:[UIColor blackColor] withThickness:1.0];
themeProviderSurface.linePenStyle = [[SCISolidPenStyle alloc] initWithColor:[UIColor blueColor] withThickness:1.0];
themeProviderSurface.axisMajorGridLineBrush = [[SCISolidPenStyle alloc] initWithColor:[UIColor blueColor] withThickness:1.0];
themeProviderSurface.axisMinorGridLineBrush = [[SCISolidPenStyle alloc] initWithColor:[UIColor blueColor] withThickness:1.0];
themeProviderSurface.modifierCursorStyle = cursor.style;
themeProviderSurface.modifierTooltipStyle = cursor.style;
[self.barSurface applyThemeProvider:themeProviderSurface];
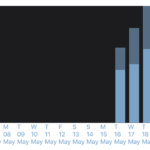
Result I’m getting is attached in the image. Couple of things happen:
1. Line series has no colour (it’s not visible). I know it’s there because tooltip shows it’s data value.
2. Neither minor nor major grid lines are visible.
3. Axes (and ticks) are not visible
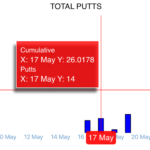
4. Cursor labels have decimal digits, even though NSNUmberFormatter specifies that there should be zero decimals. (another screenshot attached) If I don’t apply the theme cursor label shows up properly, with no decimals.
Am I right assuming that just by setting themeProviderSurface.linePenStyle should make the line series visible?
Is setting themeProviderSurface.linePenStyle going to override self.renderableSeriesCumulative.style.strokeStyle?
- Igor Peric answered 7 years ago
- last edited 7 years ago
 Update: Line series became visible when setting themeProviderSurface.impulseLinePenStyle instead of themeProviderSurface.linePenStyle and axis and ticks became visible after setting themeProviderSurface.strokeStyle. I am still unable to solve the rest of the issues mentioned.
Update: Line series became visible when setting themeProviderSurface.impulseLinePenStyle instead of themeProviderSurface.linePenStyle and axis and ticks became visible after setting themeProviderSurface.strokeStyle. I am still unable to solve the rest of the issues mentioned.
- You must login to post comments
Hi Andrei
Our team has created an example showing how to style various elements of the iOS SCIChartSurface:
iOS Chart Custom Styling Example

This shows how to style chart background, viewport background as well as elements such as gridlines, axis fonts etc…
Does it answer your questions? Is there anything else you would like to see added to this example?
Best regards,
Andrew
- Andrew Burnett-Thompson answered 7 years ago
- You must login to post comments
Please login first to submit.