Hi guys,
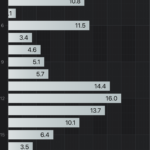
I want to show x value on chart bar itself as shown in the attached image along with this query. I tried using annotation where I need to give x and y value each time and it look not appropriate in the 2 data series column chart using, instead of that I need easy way to represent label of bar value on graph bar.
please suggest if any.
Thanks in advance.
- ananya rai asked 3 years ago
- You must login to post comments
Hi, there.
What you can do is to draw your labels directly on your columns. You need to subclass your RenderableSeries, override internalDraw method, create your SCITextLabelContainer and provide a proper drawing frame, like this
import SciChart.Protected.SCIRenderableSeriesBase
let xAxis = SCINumericAxis()
xAxis.axisAlignment = .left
let yAxis = SCINumericAxis()
yAxis.axisAlignment = .bottom
yAxis.flipCoordinates = true
class LabeledStackedColumnRenderableSeries: SCIStackedColumnRenderableSeries {
override func internalDraw(with renderContext: ISCIRenderContext2D!, assetManager: ISCIAssetManager2D!, renderPassData:
ISCISeriesRenderPassData!) {
super.internalDraw(with: renderContext, assetManager: assetManager, renderPassData: renderPassData)
guard
let rpd = renderPassData as? SCIStackedColumnRenderPassData,
let xCoords = rpd.xCoords?.itemsArray,
let yCoords = rpd.yCoords?.itemsArray
else {
return
}
for i in 0..<xCoords.count {
let x = CGFloat(xCoords[i])
let y = CGFloat(yCoords[i])
let textLabel = SCITextLabelContainer()
textLabel.text = "\(rpd.yValues.getValueAt(i))"
textLabel.padding = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 5)
let size = textLabel.sizeWithMargins
// set y to x and x to y because xAxis.axisAlignment == .left and yAxis.axisAlignment = .bottom
let frame = CGRect(x: y - size.width, y: x - size.height / 2, width: size.width, height: size.height)
textLabel.onDraw(with: renderContext, assetManager: assetManager, inFrame: frame)
}
}
}
See the screenshot.
Let us know if it works for you.
Thanks in advance
- Andriy P answered 3 years ago
- You must login to post comments
Please login first to submit.