Hello,
How can I animate an update of a candle or a bar in an OHLC type charts? I use realtime stock chart like this example.
When i update candle it redraws immediately with new values. But i want it to be updated with animation.
- Vita Bubko asked 3 years ago
- You must login to post comments
Hi Vita!
As you’ve already found the JavaScript Realtime Stock Charts example I will use this as a reference.
In this example we have a block of code where we update the DataSeries which the candlestick chart is bound to.
const fillPriceDataSeries = (requestUpdate: boolean, initialDataset: boolean) => {
const generatedData = genPricesData(requestUpdate);
const { xValue, openValue, highValue, lowValue, closeValue, volume } = generatedData;
if (requestUpdate) {
const length = priceDataSeries.count();
priceDataSeries.update(length - 1, openValue, highValue, lowValue, closeValue);
volumeDataSeries.update(length - 1, volume);
const nativeCloseValues = priceDataSeries.getNativeCloseValues();
movingAverage20DataSeries.update(length - 1, calcAverageForDoubleVector(nativeCloseValues, MOVING_AVR_20));
movingAverage50DataSeries.update(length - 1, calcAverageForDoubleVector(nativeCloseValues, MOVING_AVR_50));
} else {
priceDataSeries.append(xValue, openValue, highValue, lowValue, closeValue);
const volume2 = initialDataset ? volume * 2 : volume;
volumeDataSeries.append(xValue, volume2);
const nativeCloseValues = priceDataSeries.getNativeCloseValues();
movingAverage20DataSeries.append(length - 1, calcAverageForDoubleVector(nativeCloseValues, MOVING_AVR_20));
movingAverage50DataSeries.append(length - 1, calcAverageForDoubleVector(nativeCloseValues, MOVING_AVR_50));
}
};
Notice that what we do is decide if this is a new price bar (based on index, or date) and then call DataSeries.append() for new data, or DataSeries.update() to update existing data.
– Read more about the SciChart.js DataSeries API here
– Read more about Realtime JavaScript Charts in our tutorial here.
The update() function on DataSeries causes an immediate redraw, there is no way to animate an update or to animate to a new value. However, you can add this in using the Animator functions in the scichart library.
Try this code. To update a DataSeries animated, substitute this line in the example:
priceDataSeries.update(length - 1, openValue, highValue, lowValue, closeValue);
for this
// import {DoubleAnimator} from "scichart/Core/Animations/DoubleAnimator";
// import { easing } from "scichart/Core/Animations/EasingFunctions";
const animateUpdate= (dataSeries: OhlcDataSeries, open: number, high: number, low: number, close: number) => {
const length = priceDataSeries.count();
const currentCloseValue = dataSeries.getNativeCloseValues().get(dataSeries.count() - 1);
DoubleAnimator.animate(currentCloseValue, close, 500, (animatedCloseValue) => {
priceDataSeries.update(length - 1, open, high, low, animatedCloseValue);
}, () => {},
easing.outExpo)
};
animateUpdate(priceDataSeries, openValue, highValue, lowValue, closeValue);
I’ve tried this out in the JavaScript Realtime Candlestick Charts example with a slightly slower setTimeout of 1000ms for the simulated updates and this is the result.
Animated candlesticks!

Let me know if this helps,
Best regards,
Andrew
- Andrew Burnett-Thompson answered 3 years ago
- last edited 3 years ago
 Actually, we need to make an animated transition of a point from one XY coordinates to another (update of both axes coordinates simultaneously)
Actually, we need to make an animated transition of a point from one XY coordinates to another (update of both axes coordinates simultaneously) You want to update the X-value of a candle? That would move the candle, is that the desired result? Perhaps you can share the desired result in a video or similar so we can advise.
You want to update the X-value of a candle? That would move the candle, is that the desired result? Perhaps you can share the desired result in a video or similar so we can advise. I’m about line types of the chart (line and mountain) Here’s a reference of the desired behavior https://www.notion.so/Line-chart-update-reference-385cf2f3c5804e9ba9a51766bdb341a0
I’m about line types of the chart (line and mountain) Here’s a reference of the desired behavior https://www.notion.so/Line-chart-update-reference-385cf2f3c5804e9ba9a51766bdb341a0 Hi Albert, it looks like the same principle. At the moment there are no animations in the SciChart.js API, but you can use our DoubleAnimator function to animate an update to the X,Y values in a dataseries, which will give you the desired effect. Best regards, Andrew
Hi Albert, it looks like the same principle. At the moment there are no animations in the SciChart.js API, but you can use our DoubleAnimator function to animate an update to the X,Y values in a dataseries, which will give you the desired effect. Best regards, Andrew Yes, but we can’t find how to update X-value. xyDataSeries.update allows to update only Y-value.
Yes, but we can’t find how to update X-value. xyDataSeries.update allows to update only Y-value.
- 1 more comment
- You must login to post comments
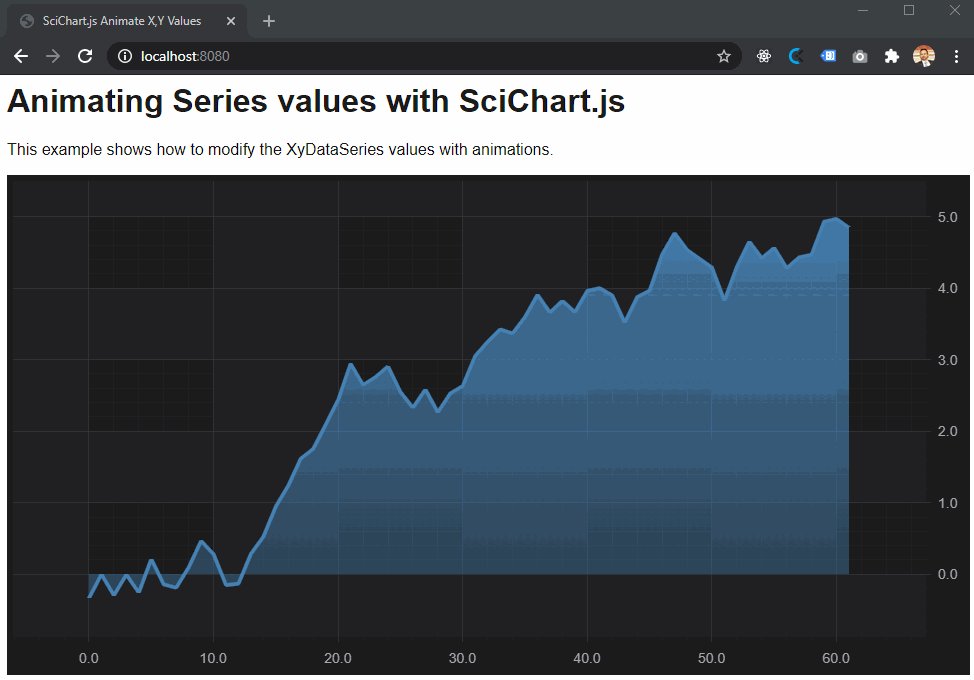
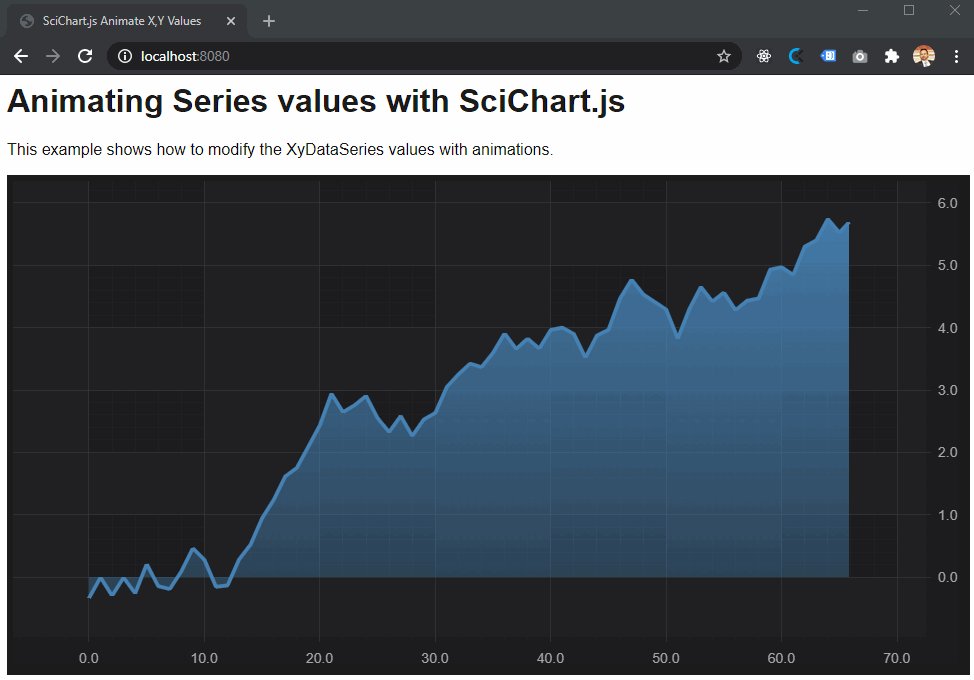
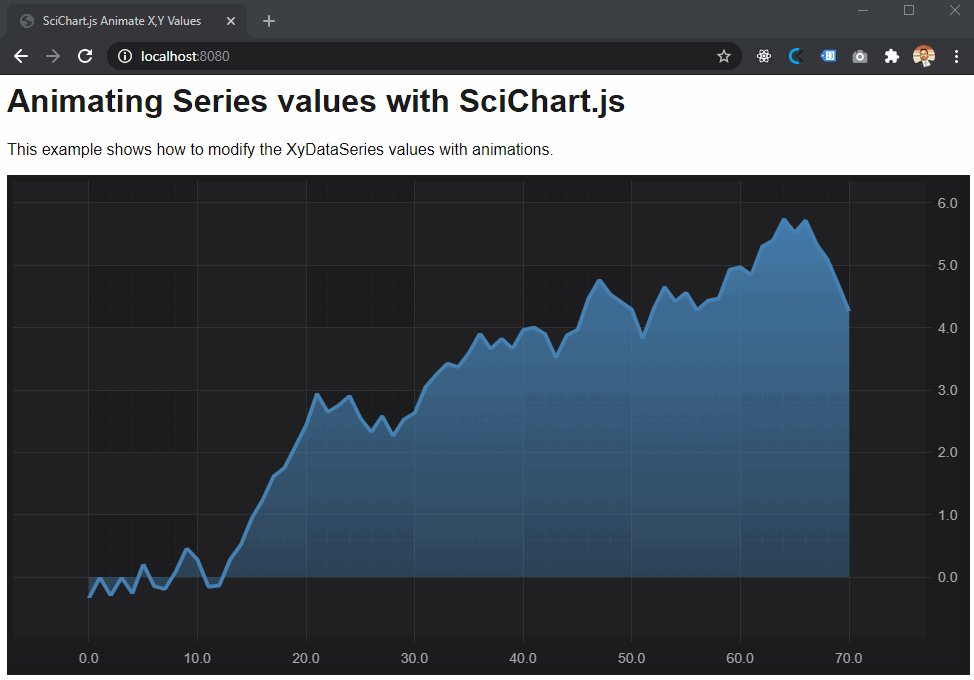
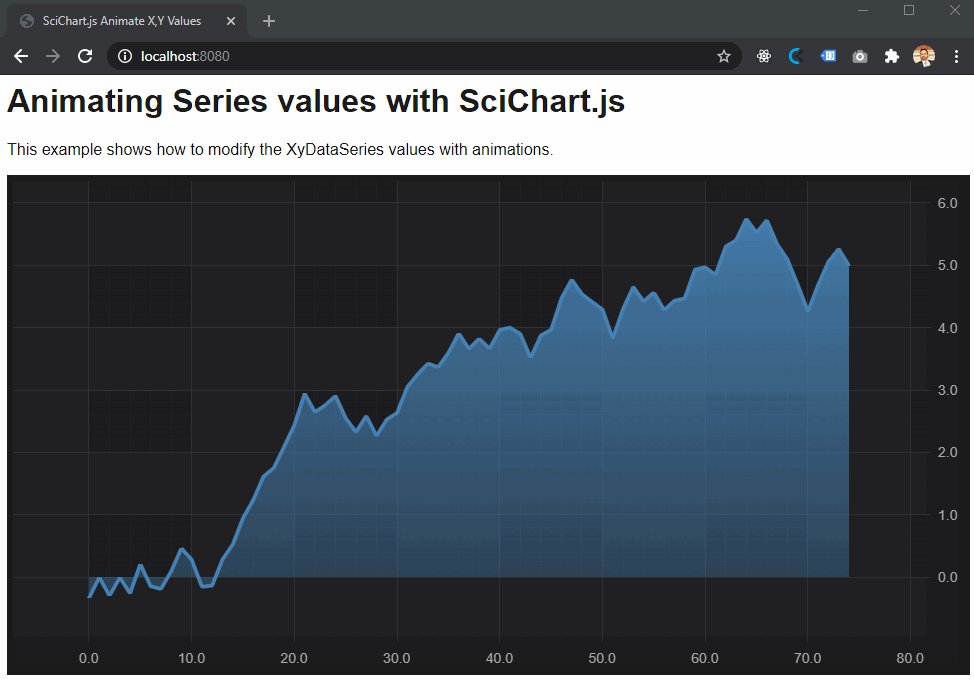
Hi Albert and Vita
We have more info on animating an Xy point in a SciChart.js JavaScript Chart as well as a code sample here.

Let us know if this helps answer the question
Best regards,
Andrew
- Andrew Burnett-Thompson answered 3 years ago
- You must login to post comments
Pixelart123 is the perfect way to get started with pixel art! Our collection of templates and easy-to-follow instructions makes it quick and easy to pick up this unique and interesting form of art.
Whether you’re a Pixelart123 beginner or an experienced artist, you’ll find something to suit your needs in our collection. So what are you waiting for? Get started today and see what you can create!
- David Klayer answered 2 years ago
- You must login to post comments
Please login first to submit.
