Is it possible to put a background image on a chart? I hope you can give me a hint thanks in advance.
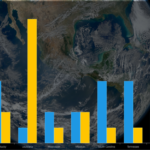
I attach an image for the purpose of my query.
- Julio Olivos asked 7 years ago
- You must login to post comments
Hi Julio,
You can use our ThemeManager API and create you custom theme for chart. We have an example which shows how to do this.
You can use one of existing themes as parent theme and override only required values.
Or you just can set background for entire chart ( including area which is used for axes) by simple calling setBackground()/setBackgroundResource() on chart instance:
surface.setBackgroundResource(R.drawable.background);
If you need to set background only for area where renderable series are drawn ( exclude area for axes ) you can call setBackground()/setBackgroundResource() for renderable series area:
// get view for renderable series area and set background for it
surface.getRenderableSeriesArea().getView().setBackgroundResource(R.drawable.background);
Is this suitable for your needs?
Best regards,
Yura
- Yura Khariton answered 7 years ago
 Thanks for the quick response, with “surface.setBackgroundResource (R.drawable.background);” This is all ok, but with “surface.getRenderableSeriesArea () .getView () .setBackgroundResource (R.drawable.background);” The image is superimposed on the series, so only the image is visible. What could you do in this case?
Thanks for the quick response, with “surface.setBackgroundResource (R.drawable.background);” This is all ok, but with “surface.getRenderableSeriesArea () .getView () .setBackgroundResource (R.drawable.background);” The image is superimposed on the series, so only the image is visible. What could you do in this case? I think this could be caused by our default render surface implementation which uses GLSurfaceView as a base class. It has some problem with drawing when it overlaps with other Android Views. Can you try to set another IRenderSurface implementation for your chart? For example RenderSurface or GLTextureView. You just need to call setRenderSurface on chart instance – chart.setRenderSurface(new RenderSurface(context)). I think this should help.
I think this could be caused by our default render surface implementation which uses GLSurfaceView as a base class. It has some problem with drawing when it overlaps with other Android Views. Can you try to set another IRenderSurface implementation for your chart? For example RenderSurface or GLTextureView. You just need to call setRenderSurface on chart instance – chart.setRenderSurface(new RenderSurface(context)). I think this should help.
- You must login to post comments
Hi Julio,
There is an alternative solution for setting renderable series area background which I completely forgot about. SciChartSurface has a bunch of properties which should do the trick – setRenderableSeriesAreaFillStyle and setRenderableSeriesAreaBorderStyle. They should work with default render surface implementation:
surface.setRenderableSeriesAreaFillStyle(new TextureBrushStyle(background));
Hope this will help you.
Best regards,
Yura
- Yura Khariton answered 7 years ago
- You must login to post comments
Please login first to submit.